Questo è un post tecnico di 8 anni fa. Le istruzioni potrebbero non essere più valide. Publicato: Luglio 11, 2017 Aggiornato: Gennaio 2, 2018
Come aggiungere gli Open Graph di Facebook in WordPress – Tutti i metodi ✌️
Per condividere i tuoi post su Facebook è utile configurare bene i dati Social del tuo sito web. Un qualsiasi post condiviso su Facebook deve avere una propria immagine e una sua descrizione per poter attirare i lettori, nostri potenziali clienti.
Per fare in modo che ad ogni post condiviso, corrisponda una propria immagine ad esso collegata, devi usare gli Open Graph di Facebook.
Gli Open Graph altro non sono che il modo con cui Facebook legge i post che condividiamo, per poi mostrarli sul Social insieme alla sua immagine e alla sua descrizione.
Tag base disponibili per WordPress Open Graph
I tag base che vengono utilizzati nei siti WordPress sono questi:
- Titolo del post
- Immagine del post
- URL del post
- Descrizione del post
Tra gli altri tag più avanzati c’è, invece, il nome del sito web.
Per un approfondimento sui tag vai alla sezione Tipi di Open Graph: http://ogp.me/#types
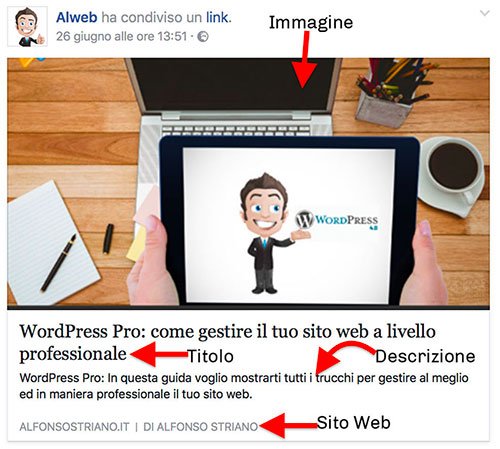
Non mi dilungo molto su questi tag, perché preferisco mostrarti un esempio di un mio post condiviso su Facebook: c’è un immagine che rappresenta il post, un titolo, una descrizione e il nome del mio sito web.
3 metodi per inserire gli Open Graph di Facebook in WordPress
Puoi utilizzare tre metodi per inserire gli Open Graph di Facebook in WordPress.
- Plugin Yoast SEO
- Plugin specifico
- Codice nel file function.php o nel plugin personalizzato
Aggiungi gli Open Graph di Facebook con il plugin gratuito WordPress Yoast SEO
Questo plugin non aggiunge solo gli Open Graph di Facebook ma è un pacchetto completo per l’ottimizzazione del sito WordPress in ottica SEO.
Per un approfondimento sul plugin Yoast SEO, leggi questo post >>>
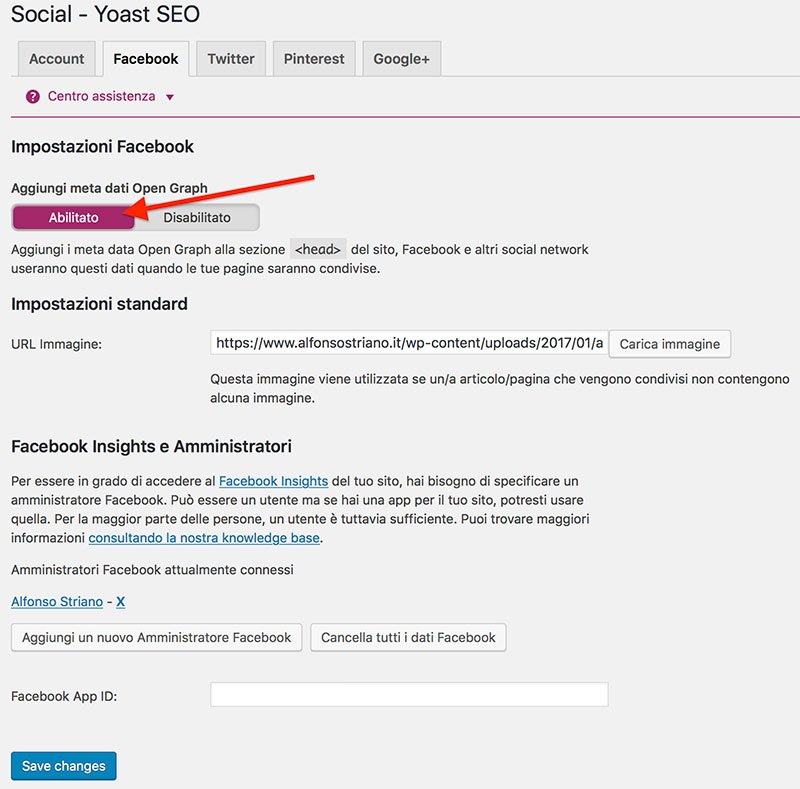
Dopo aver installato ed attivato il plugin per la SEO, vai nella scheda Social e poi abilita la casella “meta dati Open Graph“.
Se non vedi la scheda Social è perché non hai attivato le funzioni avanzate del plugin:
Dal menu SEO > Bacheca > Funzionalità > Pagine delle impostazioni avanzate > scegli “Abilitato” e salva i cambiamenti.
Una volta abilitate le funzioni avanzate, ritorna in SEO > Social.
Nella stessa pagina puoi aggiungere, l’url della tua pagina Facebook, l’immagine e la descrizione. È possibile aggiungere anche un’altra immagine che si attiva se vengono condivisi post che non hanno una propria immagine collegata.
Clicca su Salva per salvare queste impostazioni.
Non devi fare altro, in questo modo hai aggiunto gli Open Graph di Facebook al tuo sito WordPress.
Aggiungi gli Open Graph di Facebook con un plugin specifico
Se non utilizzi il plugin Yoast SEO ma vuoi comunque aggiungere gli Open Graph di Facebook al tuo sito web, puoi installare il plugin Open Graph Protocol Framework.

Installa ed attiva il plugin. Una volta attivato, questo plugin aggiunge, in automatico, nel tuo tema gli Open Graph di Facebook.
Aggiungi gli Open Graph di Facebook nel function.php o nel plugin personalizzato
Con questo metodo, semplicemente devi aggiungere questo codice o nel file function.php del tuo tema o in un apposito plugin a ciò dedicato (vuoi creare questo plugin personalizzato? Segui questo post>>>).
Ricordati di aggiungere il tuo ID Amministratore Facebook, il nome del tuo sito web e delle tue immagini.
Per trovare l’ID del tuo utente Facebook puoi utilizzare il servizio offerto dal sito Findmyfbid o dal sito Lookup-id, seguendo questo procedura:
- Accedi a Facebook con le tue credenziali e clicca su questo link, verrai reindirizzato alla pagina del tuo profilo.
- Copia l’URL dalla barra degli indirizzi del tuo browser.
- Collegati al sito Findmyfbid o al sito https://lookup-id.com
- Inserisci nell’apposito box di ricerca, l’URL del tuo profilo personale prima copiato, ed in pochi secondi otterrai l’ID Facebook.
Salva il file function.php o attiva il plugin personalizzato ed immediatamente verranno attivati gli Open Graph di Facebook nel tuo sito web.
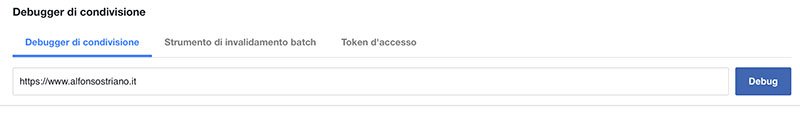
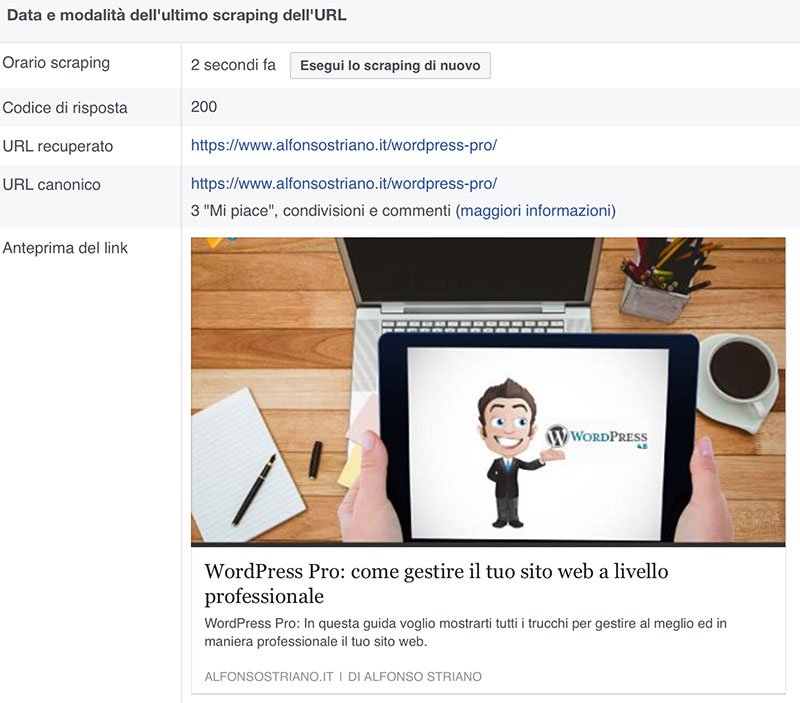
Collegati a “Facebook debugger” per vedere se le immagini funzionano e se vengono letti correttamente gli Open Graph. Inserisci, nel debugger di condivisione, l’url della tua pagina web o del tuo post e clicca su “Debug”.
Le informazioni che otterrai saranno quelle che vedrai quando sarà condiviso un post o una pagina del tuo sito web.
Ti piace?
Se hai trovato utili le informazioni che ho condiviso, iscriviti subito al mio gruppo chiuso Facebook [WordPress primi passi] o al mio canale Telegram per ricevere in anticipo nuove chicche e nuovi trucchi per il successo del tuo Blog WordPress.
Se ti piace quello che scrivo, fai una donazione per contribuire a sostenere il mio blog! Fai Ora una donazione con PayPal 😉
Mi puoi trovare anche su questi social: Twitter, Facebook, YouTube, Linkedin, e Instagram.












Lascia un commento