Questo è un post tecnico di 7 anni fa. Le istruzioni potrebbero non essere più valide. Publicato: Ottobre 20, 2018
Con questo tutorial imparerai velocemente come creare un menu aggiuntivo nel tuo sito WordPress senza usare nessun plugin.
Con le nuove versioni di WordPress (già a partire dalla versione WordPress 3.0), è stata introdotta la possibilità di aggiungere più menu al tuo sito web.
A volte può capitare di personalizzare un tema che dispone di un solo menu di navigazione, ed in questi casi, senza utilizzare particolari plugin, è comunque possibile creare un menu aggiuntivo nel tuo sito WordPress.
Quando si personalizza un tema che dispone di un solo menu, può ritornare utile creare un menu aggiuntivo nel footer o nell’header del sito web, ad esempio, per aggiungere i link ai contatti, alla Privacy Policy, alle mappe di Google, etc.
Per creare questo menu aggiuntivo nel tuo sito WordPress devi modificare tre file del tuo tema:
- functions.php
- footer.php oppure header.php
- style.css
Il mio consiglio, in ogni caso, è di non modificare direttamente i file originali del tema ma di usare uno di questi accorgimenti per non perdere le modifiche nel caso di futuri aggiornamenti del tema:
- creare un tema Child;
- usare un plugin personalizzato;
- provare le modifiche prima in locale tramite appositi tool: InstantWP → Local by Flywheel →
Crea il menu aggiuntivo nel tuo sito WordPress
Una volta che hai deciso come effettuare queste modifiche, aggiungi il seguente codice al file functions.php del tuo tema:
Con questo codice hai appena creato un nuovo menu aggiuntivo nel tuo sito WordPress.

Per creare più menu personalizzati puoi utilizzare, invece, questo codice:
Aggiungi link personalizzati, pagine e post al nuovo menu
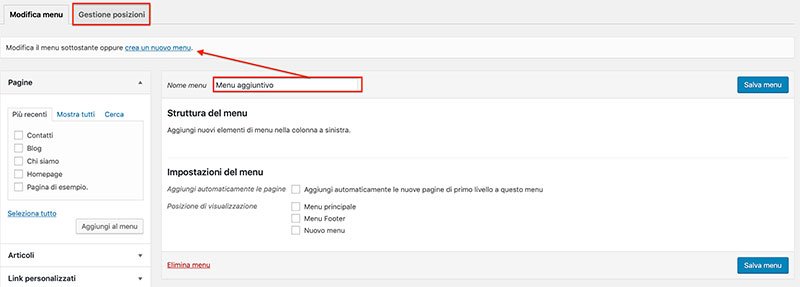
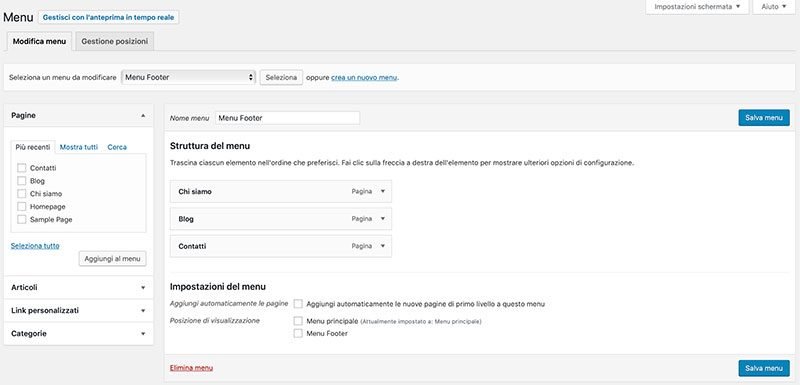
Per aggiungere link, pagine e/o post al nuovo menu devi per prima cosa creare un nuovo menu, successivamente aggiungere le pagine, i link o i post che preferisci ed infine assegnare al menu una determinata posizione (principale e/o footer) tramite la scheda “Gestione Posizioni“.

Posiziona il menu aggiuntivo nel header o nel footer
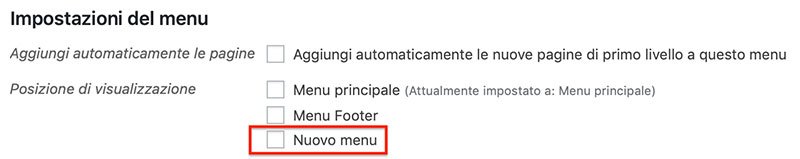
Ora devi dire a WordPress dove posizionare il menu aggiuntivo nel tuo sito WordPress.
Se vuoi aggiungere il nuovo menu nella parte alta del tuo sito web, devi modificare il file header.php, se invece vuoi posizionarlo nella parte bassa, devi modificare il file footer.php.
Apri, quindi, il file footer.php oppure header.php del tuo tema e aggiungi il seguente codice nel punto in cui vuoi che si veda il nuovo menu.
Ricordati di sostituire new-menu e new_menu_class rispettivamente con il nome che hai scelto per il tuo nuovo menu e con la classe che hai utilizzato per personalizzarlo.
Personalizza il menu aggiuntivo tramite codice CSS
Ora puoi personalizzare il menu aggiuntivo nel tuo sito WordPress aggiungendo nel file style.css il seguente codice:
Un altro modo per aggiungere questo codice, senza modificare il file style.css del tema è quello di usare il Customizer di WordPress.
Dalla bacheca di WordPress vai su Aspetto > Personalizza > CSS aggiuntivo > copia e incolla il codice CSS.
Aggiungi il menu in una pagina, in un post o nelle tue sidebar
Un altro modo di utilizzare il nuovo menu è quello di visualizzarlo nelle pagine, nei post o nelle tue barre laterali attraverso un apposito shortcode: [listmenu menu=new-menu]
Aggiungi questo codice nel file functions.php del tuo tema:
Ora, grazie a questo shortcode: [listmenu menu=new-menu] puoi usare il menu aggiuntivo in un widget, nelle pagine o nei post che preferisci.
Puoi personalizzare lo shortcode aggiungendo una classe al menu in questo modo: [listmenu menu=new-menu menu_class=new_menu_class]
Ricordati di sostituire new-menu e new_menu_class rispettivamente con il nome e la classe che hai scelto per il tuo nuovo menu personalizzato.
Ti piace?
Se hai trovato utili le informazioni che ho condiviso, iscriviti subito al mio gruppo chiuso Facebook [WordPress primi passi] o al mio canale Telegram per ricevere in anticipo nuove chicche e nuovi trucchi per il successo del tuo Blog WordPress.
Se ti piace quello che scrivo, fai una donazione per contribuire a sostenere il mio blog! Fai Ora una donazione con PayPal 😉
Mi puoi trovare anche su questi social: Twitter, Facebook, YouTube, Linkedin, e Instagram.







Lascia un commento