Questo è un post tecnico di 5 anni fa. Le istruzioni potrebbero non essere più valide. Publicato: Ottobre 13, 2020
Indice dei contenuti: scoprire tema e plugin utilizzati da un sito web (3 metodi infallibili)
- 1. Scoprire tema e plugin utilizzati da un sito web tramite un tool online
- 2. Scoprire tema e plugin utilizzati da un sito web tramite un’app di rilevamento
- 3. Scoprire tema e plugin utilizzati da un sito web tramite lo strumento di ispezione del browser
- Bonus: 🎁 Verifica certificato SSL 🎁
- Conclusioni
Svariati milioni sono i siti web esistenti in rete e ogni giorno ne vengono creati più di 500. Siti web che sembrano molto differenti tra loro ma che, ad un analisi più approfondita, utilizzano la stessa tecnologia e/o la stessa piattaforma di gestione dei contenuti (CMS). Per chi è agli inizi della sua carriera sul web, scoprire tema e plugin di qualsiasi sito web è senza dubbio un modo intelligente per imparare dai marketers più esperti. E, allora, cosa possiamo fare per scoprire tema e plugin utilizzati da un sito web?
La risposta a questa domanda è molto semplice. Esistono migliaia di temi e plugin WordPress che forniscono un aspetto grafico unico e fantastiche funzionalità aggiuntive ad ogni sito web. Scoprire tema e plugin utilizzati da un sito web per avere quel tipo di grafica o quel particolare effetto, ti consentirà di usare le stesse tecnologie anche nel tuo sito web ed ottenere lo stesso identico risultato.
In questo articolo, ti indicherò i migliori tool da usare per scoprire tema e plugin utilizzati da un sito web WordPress o da qualsiasi sito web!
Sei pronto? Iniziamo!
1. Scoprire tema e plugin utilizzati da un sito web tramite un tool online
Tool online per qualsiasi sito web
Il modo più semplice per scoprire tema e plugin utilizzati da un sito web è quello di usare uno strumento di rilevamento web. Tutto quello che devi fare è digitare un URL e lo strumento online farà il resto.
Proprio oggi, ho consigliato questa soluzione ad un utente che aveva necessità di capire la tecnologia utilizzata dai siti di casinò virtuali, ed in particolare, dal sito Voglia di Vincere Casinò Online.
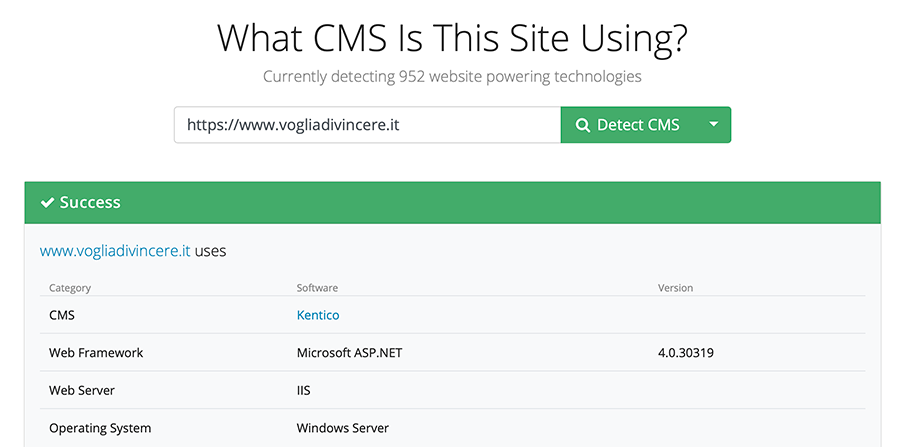
In generale, i siti web di casinò virtuali non usano il CMS WordPress, ed in tali casi il tool online consigliato per scoprire il CMS è: WhatCms.
Dall’immagine sotto, grazie al tool WhatCms, puoi vedere il CMS (Kentico) utilizzato dal sito in esame:
WhatCms è in grado di individuare non solo il CMS ma anche l’hosting web e i temi WordPress o Shopify utilizzati da qualsiasi sito web.
Tra i migliori tool, su suggerimento di Mario, segnalo:
Tool online specifico per siti web WordPress

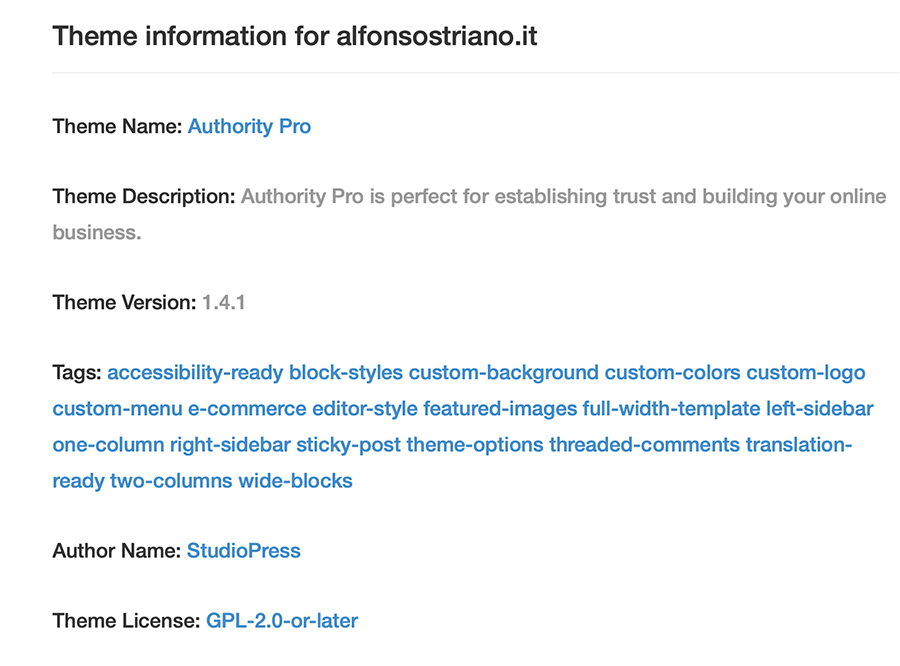
Tra i tool online specifici per i siti web WordPress, segnalo SoftwareFindr. Questo strumento fornisce informazioni dettagliate e complete sul tema WordPress utilizzato da un sito web:
- collegamento al tema;
- numero di versione;
- descrizione;
- autore;
- termini di licenza.
(nota: se il sito che stai controllando non utilizza WordPress o se utilizza un tema personalizzato, vedrai, invece, un avviso di errore).
Dall’immagine sotto puoi vedere il tema WordPress utilizzato dal mio sito web: Authority Pro.


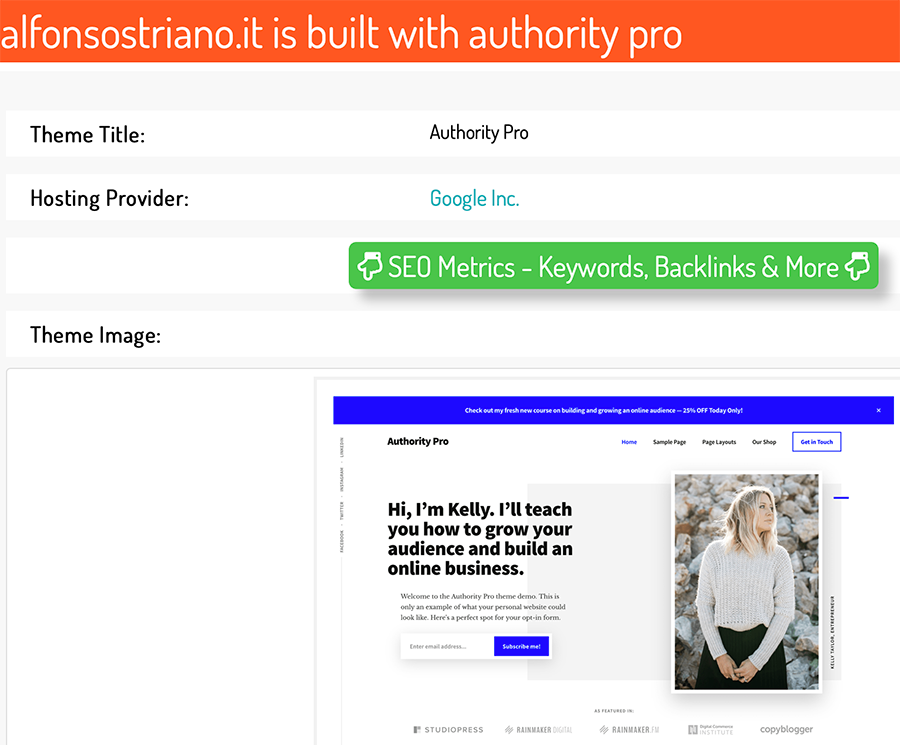
ScanWP è un altro strumento semplice da usare per il rilevamento di plugin e temi WordPress.
Se inserisci un indirizzo web nella barra di ricerca, otterrai risultati simili a questi che vedi nell’immagine sotto:


Con questo tool puoi scoprire non solo il tema in uso, in questo caso, Authority Pro, ma anche i principali plugin utilizzati da quel determinato sito web.
Se hai bisogno di maggiori informazioni riguardo un particolare sito web, puoi provare BuiltWith, uno strumento molto simile ai precedenti ma che restituisce informazioni di natura più tecnica, relative ai widget, all’hosting web e ai software di analisi.
Tra gli altri tool online segnalo:
2. Scoprire tema e plugin utilizzati da un sito web tramite un’app di rilevamento
Un altro modo per scoprire tema e plugin utilizzati da un sito web è quello di installare un’app che si integrerà con il tuo browser. Al riguardo, puoi usare l’app di ScanWP, perché offre un estensione di Chrome, è gratuito e richiede solo un minuto per l’installazione.
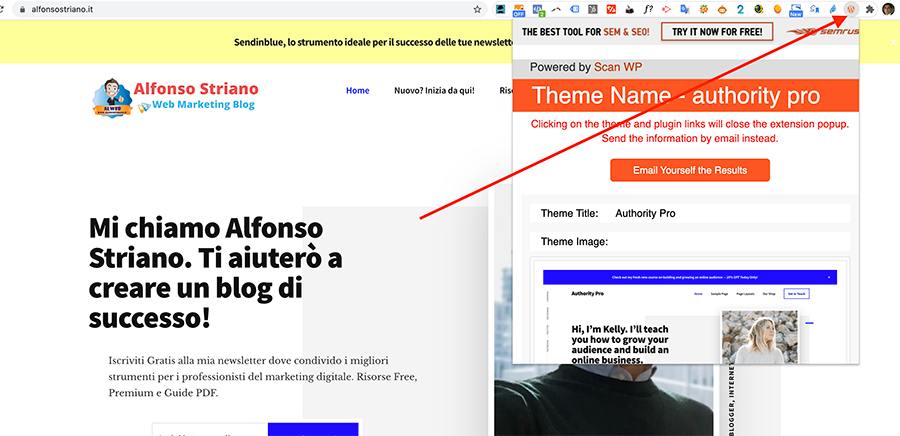
Una volta installata, vedrai una nuova icona, nell’angolo in alto a destra della finestra del tuo browser. Questa icona cambierà a seconda del CMS del sito web in cui ti trovi. Se stai visitando un sito Web WordPress, vedrai il logo WordPress (una “W” stilizzata). Fai clic su quell’icona e vedrai le stesse informazioni che abbiamo trovato prima:

Tra le altre estensioni, segnalo per Google Chrome:
3. Scoprire tema e plugin utilizzati da un sito web tramite lo strumento di ispezione del browser

Con questo strumento puoi facilmente vedere il codice nascosto di qualsiasi sito web.
Se non riesci ad ottenere le informazioni di cui hai bisogno con i primi due metodi, allora, puoi esplorare il codice sorgente di un sito web per andare ancora più in profondità.
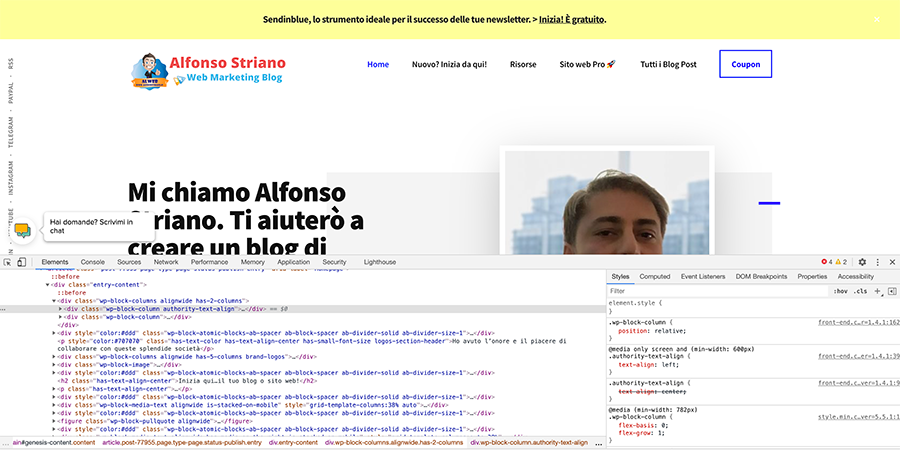
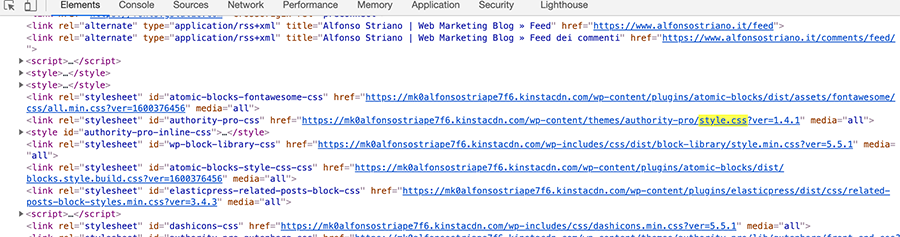
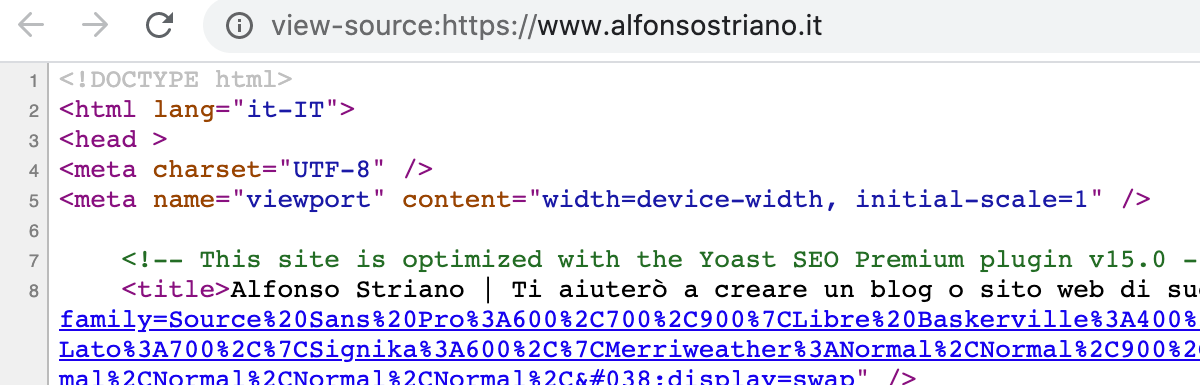
Se utilizzi il browser Chrome, puoi farlo facendo clic con il tasto destro del mouse in un punto qualsiasi di un sito web e poi selezionando l’opzione Ispeziona. In questo modo si aprirà un pannello nel tuo browser che mostra il codice del sito web. Effettua una ricerca all’interno del codice per “style.css“. Dovresti ottenere un solo risultato e dovrebbe essere parte di un collegamento. Se esamini attentamente quel collegamento, vedrai la parola “themes” seguita da una barra (/) e il nome del tema utilizzato da quel sito. Nel caso di questo esempio, possiamo nuovamente vedere che alfonsostriano.it utilizza il tema Authority di StudioPress:

Questo metodo è certamente quello più complesso, ma è anche quello che riesce ad individuare una maggiore quantità di informazioni rispetto ai sistemi precedenti.
Bonus: 🎁 Verifica certificato SSL 🎁
La verifica del certificato SSL è molto utile se hai un sito web dove si scambiano dati sensibili con clienti o persone interessate ai servizi che offri. Tale scambio di dati dovrebbe sempre essere protetto con un certificato SSL, per evitare che terzi indesiderati se ne impossessino passando inosservati. Un certificato SSL, ad esempio, si rende necessario se gestisci un e-commerce e richiedi l’indirizzo di residenza del cliente all’atto dell’acquisto, oppure se nel tuo sito è presente un modulo di contatto, in cui il visitatore può inserire il proprio nome e indirizzo e-mail.
Grazie al tool SSL-Checker puoi:
- verificare la presenza di un certificato SSL sul tuo sito;
- controllare il grado di sicurezza del tuo sito.
Inserisci, nell’apposita barra di ricerca, l’indirizzo del tuo sito e il risultato ti sarà mostrato nel giro di pochi secondi. Nel caso in cui la tua pagina non sia criptata con il sistema SSL, riceverai la seguente notifica:
No SSL certification.
Tale notifica segnala che il collegamento alla tua pagina o al tuo server non è protetto da un certificato SSL. Due sono le possibilità: o non ne hai ancora installato uno, oppure quello installato non è più valido o è difettoso. In entrambi i casi dovresti verificare il prima possibile l’installazione del tuo certificato SSL o, ancora meglio, procurarti l’ultima versione.
In caso di corretta installazione, dopo aver inserito l’URL da verificare, apparirà la seguente notifica:
Certificate is installed correctly.
Questo significa che il tuo certificato SSL funziona come previsto ed è ancora valido.
Il certificato di sicurezza SSL rende il tuo sito web ancora più sicuro. Per maggiori informazioni, clicca qui.
Conclusioni
Quando si inizia a costruire un sito web WordPress può sembrarti un lavoro molto complesso, soprattutto se il tuo obiettivo è creare un sito dinamico e non un semplice blog. Per fortuna, grazie ai metodi infallibili che ti ho indicato in questa guida puoi scoprire quale tema e quali plugin utilizzano i tuoi siti preferiti in modo da riprodurre la stessa grafica e le stesse funzionalità anche nel tuo sito web.
Approfondimento: alcuni sviluppatori di siti web possono utilizzare particolari strumenti per nascondere qualsiasi informazione riguardo il loro sito WordPress, come ad esempio Hide My WP.
Inoltre, questo strumento è molto utile anche per evitare accessi non autorizzati 🔐nella bacheca del tuo sito WordPress.
Per qualsiasi altra domanda, dubbio o informazione, come sempre puoi usare i commenti che trovi qui sotto al post 👇
Ti piace?
Se hai trovato utili le informazioni che ho condiviso, iscriviti subito al mio gruppo chiuso Facebook [WordPress primi passi] o al mio canale Telegram per ricevere in anticipo nuove chicche e nuovi trucchi per il successo del tuo Blog WordPress.
Se ti piace quello che scrivo, fai una donazione per contribuire a sostenere il mio blog! Fai Ora una donazione con PayPal 😉
Mi puoi trovare anche su questi social: Twitter, Facebook, YouTube, Linkedin, e Instagram.













Lascia un commento