Questo è un post tecnico di 10 anni fa. Le istruzioni potrebbero non essere più valide. Publicato: Aprile 2, 2015 Aggiornato: Marzo 2, 2022
Questo tutorial nasce per adeguare il plugin WooCommerce (free) e in generale i negozi online al mercato italiano.

Pur avendo il plugin WooCommerce tutto il necessario per vendere online, sfortunatamente però non è adeguato per il Fisco italiano.
Per raggiungere questo scopo mi sono, allora, chiesto: Cosa deve avere un e-commerce in Italia per non incorrere in sanzioni da parte del Fisco?
Successivamente, ho individuato i migliori plugin (gratis) utili per adeguare il WooCommerce alle vendite in Italia.
Dall’analisi è emerso che un e-commerce professionale deve necessariamente avere un set minimo di impostazioni fondamentali per la vendita in Italia.
L’ e-commerce con tutto incluso anche gli acquirenti 🙂

Non hai ancora il tuo e-commerce online? scopri la soluzione definitiva e già pronta per vendere online.
SiteGround, uno dei migliori servizi hosting presenti sul web, in collaborazione con Automattic, WordPress e WooCommerce, ha creato una soluzione già pronta per vendere online i tuoi prodotti e i tuoi servizi.
Non devi installare niente perché il tuo e-commerce è già pre-installato e pronto.
L’offerta include gratuitamente:
- Storefront, il Template (ufficiale) Premium di WooCommerce;
- Akismet Plus e VaultPress Lite, due plugin premium utili per la sicurezza e il backup del tuo e-commerce;
- Certificato SSL e IP dedicato per la sicurezza dei tuoi pagamenti.
Non sei obbligato ad usare il template Storefront, dopo l’installazione di WordPress puoi installare tutti i template che preferisci.
Inizia a vendere subito con Siteground
Vendere online non è mai stato così semplice.
Ecco il Set minimo di impostazioni fondamentali per la vendita in Italia
1. Campo Codice Fiscale e/o Partita IVA

Il Codice Fiscale e/o la Partita IVA è importante perché già dal 1° Gennaio 2013, il decreto “salva-infrazioni” consente di emettere regolare fattura fiscale anche nel B2C a soggetti privati, inserendo nella fattura il loro codice fiscale.
Il plugin WooCommerce (free), invece, essendo un sistema che nasce su un modello anglosassone, dove la burocrazia fiscale è molto più semplice della nostra:
- non prevede la possibilità, nel form acquisti, di richiedere i campi obbligatori del codice fiscale e/o della Partita IVA;
- non ha un meccanismo di fatturazione sequenziale.
Per risolvere, quindi, il problema dei campi obbligatori del codice fiscale e/o della Partita IVA ho installato il plugin WooCommerce Checkout Manager
Questo plugin è stato di recente aggiornato da un nuovo sviluppatore/proprietario – quadlayers.
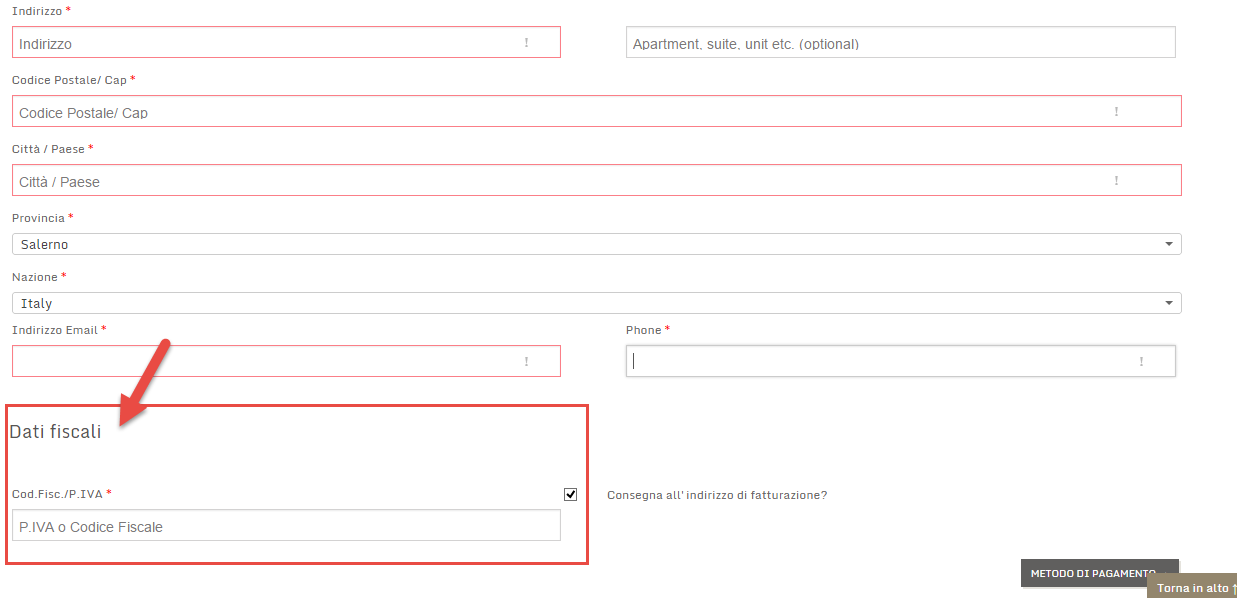
In questo modo ho aggiunto sia nel form pagamenti sia nel carrello il campo obbligatorio codice fiscale e/o Partita IVA.
Per inserire i campi suddetti, dopo aver installato ed attivato il plugin, da WooCommerce vai su Checkout / Billing e clicca su “Aggiungi nuovo campo”, scegli l’etichetta e il tipo di campo ed infine salva le modifiche.
Il form Pagamenti, a seguito dell’aggiunta dei campi personalizzati, si presenterà come nell’esempio seguente:

- Checkout Field Editor for WooCommerce: grazie a questo plugin puoi aggiungere campi personalizzati nelle sezioni: Fatturazione, Spedizione e Campi aggiuntivi. Inoltre, puoi decidere se il campo aggiuntivo deve essere visualizzato nella pagina “dettagli ordine” e/o nella email di riepilogo dell’ordine.
- WP VAT TAX EU: questo plugin offre la possibilità di inserire, solo per gli stati che decidi, il campo partita IVA e Codice Fiscale, ma in più offre anche la possibilità di decidere se il campo deve essere obbligatorio o meno ed il tutto gestito da una comoda e semplice interfaccia impostazione nel pannello di WooCommerce.
- WooCommerce P.IVA e Codice Fiscale per Italia: Grazie a questo plugin è possibile inserire in fase di checkout i campi Codice Fiscale e Partita IVA, scegliere la tipologia di cliente (Privato, Azienda, Libero Professionista) che sta effettuando l’acquisto, modificare in amministrazione i campi Codice Fiscale e Partita IVA e/o ricevere nel dettaglio ordine e via mail, i campi C.F e P.IVA creati. Inoltre, puoi generare automaticamente la fattura/ricevuta lato amministrazione grazie al plugin WooCommerce PDF Invoices & Packing Slips.
- WooCommerce PDF Invoices Italian Add-on: questo plugin aggiunge a WooCommerce tutto il necessario per un e-commerce italiano (dati necessari alla Fatturazione Elettronica B2B in vigore da gennaio 2019). Come il precedente plugin, per funzionare al meglio delle sue possibilità, si abbian perfettamente al plugin WooCommerce PDF Invoices & Packing Slips plugin che consente di numerare automaticamente le fatture e di stamparle o inviarle in formato PDF.
- WooCommerce Fiscalita Italiana: con la versione free di questo plugin potrai inserire con facilità i campi Codice Fiscale e Partita IVA per i soli clienti italiani e nasconderli per gli altri. Mette a disposizione uno shortcode per mostrare il link alla piattaforma europea standard per la ODR (risoluzione delle dispute online). Dispone anche della funzionalità che controlla se un utente compra dal tuo stesso CAP e ti permette di impostare un ritiro in sede gratuito.
- un semplice script (che si installa come un normale plugin WordPress): Woo_cf_pi per aggiungere il codice fiscale e la Partita Iva sviluppato da Alessio Angeloro. Per il codice completo clicca qui >>
Per risolvere, invece, il problema del meccanismo di fatturazione sequenziale ho utilizzato il plugin:
WooCommerce PDF Invoices & Packing Slips.

Questa estensione WooCommerce prevede i numeri di fattura sequenziali e ci consente di inserire i campi personalizzati (partita Iva e/o al codice fiscale) direttamente nelle fatture PDF.
Inoltre, consente di aggiungere automaticamente una fattura PDF alle e-mail di conferma che ricevono i vostri clienti dopo aver fatto un ordine.
Per poter visualizzare il campo Partita Iva/Codice Fiscale creato in precedenza puoi creare un nuovo modello di fattura e successivamente personalizzarlo.
Attenzione: cambia il testo “vostrotema” con quello della cartella del tuo tema
Per personalizzare il nuovo modello, in modo da inserire il campo Codice Fiscale/Partita Iva, devi inserire nel file invoice.php che si trova in questo percorso wp-content/themes/vostrotema/woocommerce/pdf/ModelloFattura la seguente stringa di codice, nel punto in cui vuoi che appaia il Codice Fiscale/Partita Iva, facendo attenzione a rinominare il campo myfield con quello che visualizzi nella schermata del plugin WooCommerce Checkout Manager:
<?php $wpo_wcpdf->custom_field('myfield', 'Cod.Fisc./P.IVA:', true); ?>
ed, infine, salvare le modifiche apportate al file.
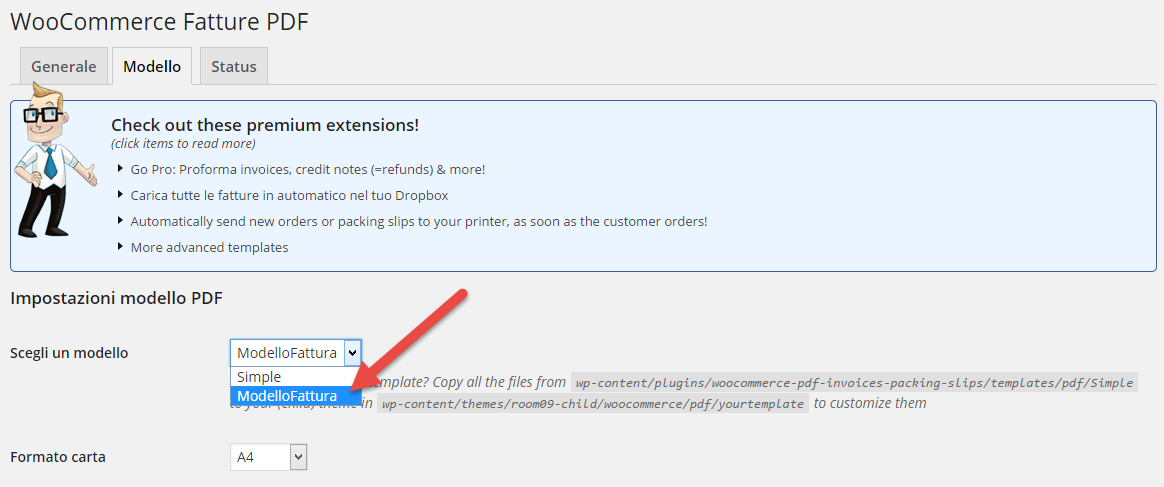
Per continuare a personalizzare il nuovo modello, vai nel menù WooCommerce-> Fatture PDF-> e poi nella tab Modello e sceglie il modello fattura appena creato.

Ci sono anche altri modi per visualizzare i campi personalizzati, vedi la documentazione qui: Visualizzazione di un campo personalizzato.
Se non vuoi mettere mano al codice (anche se si tratta di modifiche molto semplici) puoi utilizzare quest’altro plugin: WooCommerce Print Invoice & Delivery Note

che includerà direttamente i campi codice fiscale e/o Partita IVA (in precedenza creati con il plugin WooCommerce Checkout Manager) nei documenti fiscali.
Il plugin, infatti, consente di stampare le fatture relative agli ordini generati con Woocommerce già comprensive dei campi C.F. e Partita Iva oltre a supportare un meccanismo di fatturazione sequenziale.
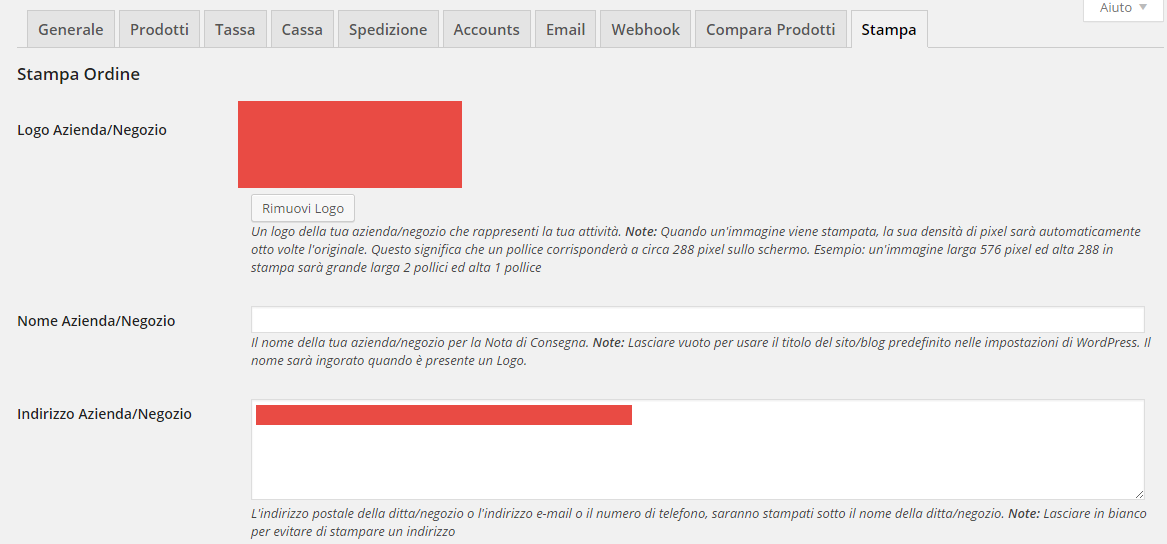
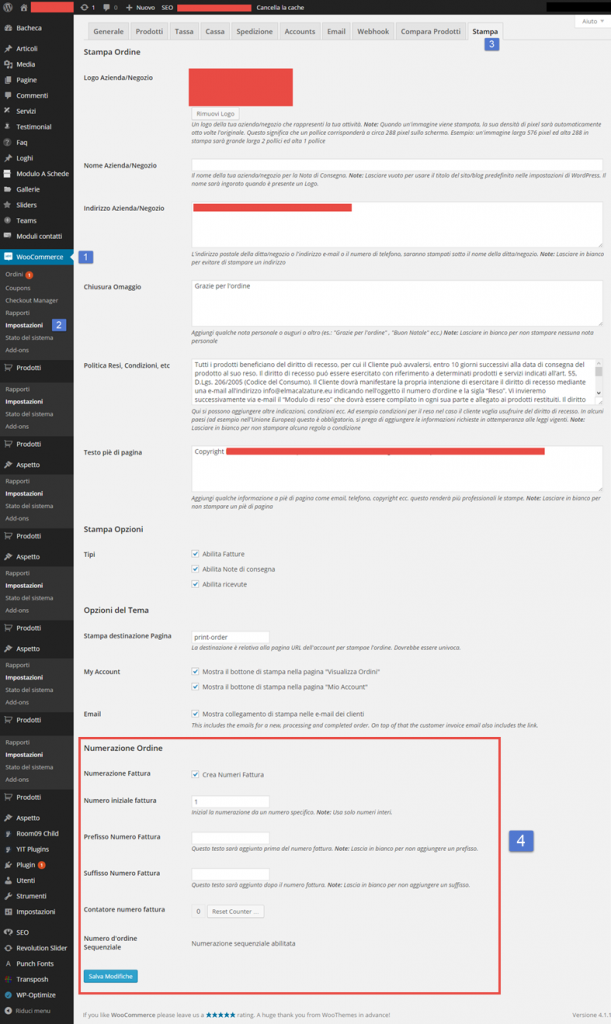
Per configurarlo, vai nel menù Woocommerce -> Impostazioni dove troverai una nuova tab “Stampa” con tante sezioni da personalizzare:

Questa estensione non ha bisogno di nessuna configurazione ed imposta automaticamente i numeri di ordine in maniera sequenziale. Si integra direttamente nella nuova tab “Stampa” e la puoi vedere nell’immagine sopra dentro il riquadro rosso indicata al n. 4.
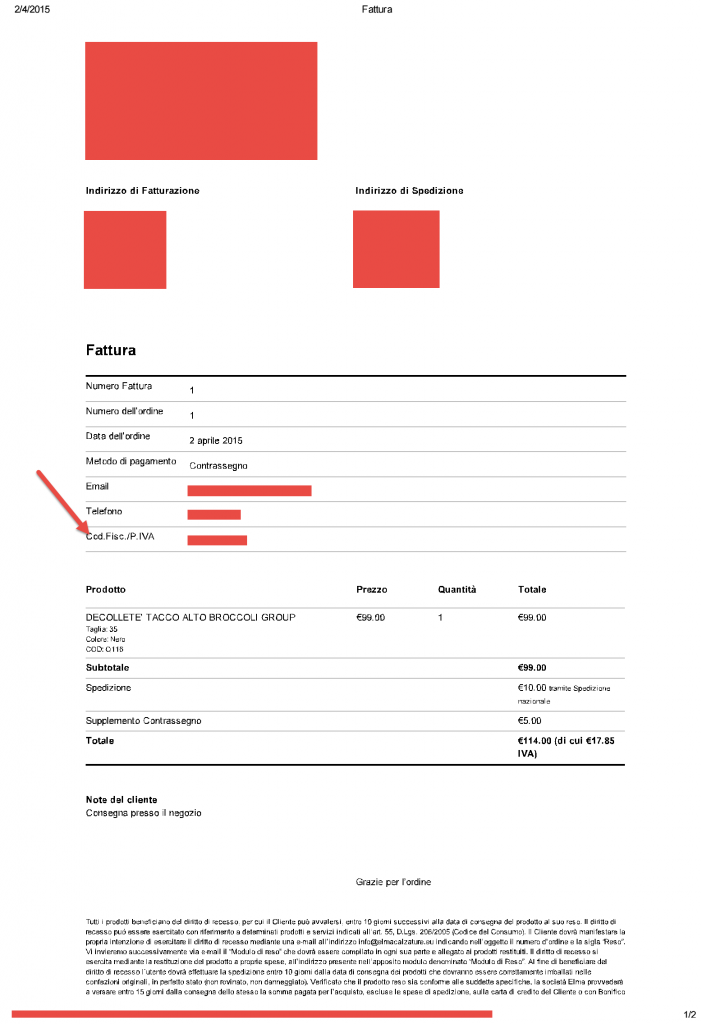
Nella figura qui sotto, invece, puoi vedere un esempio di fattura che è possibile stampare con il plugin WooCommerce Print Invoice & Delivery Note e che contiene i campi obbligatori C.F. e Partita Iva creati in precedenza:

Tra le altre caratteristiche di WooCommerce Sequential Order Numbers volevo segnalare:
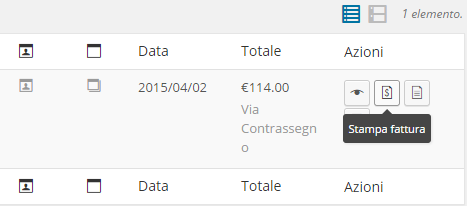
– la possibilità di stampare rapidamente le fatture e le bolle di consegna dalla pagina ” Ordini “.

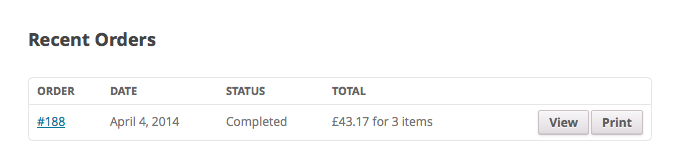
– la possibilità anche per i clienti di stampare l’ordine nella pagina “Il mio account “.

Questa estensione, inoltre, include un collegamento di stampa dell’ordine nelle e-mail ricevute dai clienti e supporta i numeri d’ordine sequenziali oltre al sistema di rimborso WooCommerce.
2) Una pagina con le Condizioni Generali di Vendita

Per risolvere questo problema ti consiglio la visione del seguente video che spiega come scrivere le condizioni legali di un sito in 5 minuti.
Per le condizioni generali di vendita, il problema che viene evidenziato nel video dal Dr. Spataro riguarda il dispositivo di una Sentenza 2012 emessa della Corte Europea.
L’articolo 5, paragrafo 1, della direttiva 97/7/CE del Parlamento europeo e del Consiglio, del 20 maggio 1997, riguardante la protezione dei consumatori in materia di contratti a distanza, deve essere interpretato nel senso che non soddisfa i requisiti da esso imposti una prassi commerciale che consista nel rendere accessibili le informazioni richieste dalla norma precitata solamente attraverso un collegamento ipertestuale a un sito Internet dell’impresa interessata, dal momento che tali informazioni non sono né «fornite» da tale impresa né «ricev[ute]» dal consumatore, come prescrive la suddetta disposizione, e che un sito Internet come quello oggetto del procedimento principale non può essere considerato un «supporto duraturo» ai sensi del medesimo articolo 5, paragrafo 1.
Il Dr. Spataro, ci avverte che le condizioni generali di vendita nella conferma d’ordine WooCommerce non possono essere né allegate né linkate ma devono essere direttamente incluse nella relativa mail.
Per risolvere questo problema, ho incluso le condizioni generali di vendita direttamente nella mail che riceve il cliente al momento del completamento dell’ordine, seguendo questa procedura:
Dal menu WooCommerce -> Impostazioni -> Email -> Opzioni Email, ho inserito le condizioni generali di vendita nel “Testo piè di pagina email“.
In questo modo le condizioni di vendita verranno incluse direttamente nel testo che apparirà nel piè di pagina della mail di WooCommerce che riceverà l’acquirente al momento dell’ordine.
3) La Partita IVA e l’indirizzo PEC obbligatori nel footer

L’articolo 35 del D.P.R. 633/72, prevede espressamente l’obbligo dell’indicazione del numero di partita Iva nella home page del proprio sito web.
ATTENZIONE: anche se il sito web non viene utilizzato per l’e-commerce ma è utilizzato solo per scopi pubblicitari è comunque obbligatorio inserire il numero di partita Iva in home page. La mancata indicazione del numero di partita Iva nella home page del sito internet è punita con la sanzione amministrativa da 258 a 2065 euro.
La pubblicazione sui siti aziendali della posta elettronica certificata, a mio avviso, è obbligatoria ai sensi dell’articolo 2050 del Codice Civile, che stabilisce che “le società che dispongono di uno spazio elettronico destinato alla comunicazione, collegato a una rete telematica ad accesso pubblico, sono chiamate a fornire, attraverso tale mezzo, tutte le informazioni relative alla sede sociale, al numero di iscrizione al Registro delle Imprese, al capitale sociale, all’eventuale stato di liquidazione, e all’eventuale dichiarazione di società a socio unico“.
L’indirizzo di Posta Elettronica Certificata, a mio avviso, in quanto equivalente all’indirizzo della sede sociale della società rientra nell’ipotesi prevista dall’articolo 2050 del Codice Civile.
I problemi legati alla Partita IVA e all’indirizzo PEC possono essere facilmente risolti inserendo nel footer del sito o del blog i dati fiscali dell’azienda insieme alle informazioni inerenti la privacy policy e al copyright. In questo modo i dati e le informazioni sull’azienda saranno sempre ben visibili anche quando il visitatore cambia pagina.
4) Nuovo obbligo: il 9 gennaio 2016 è stata introdotta la nuova piattaforma ODR
L’Unione Europea ha constatato attraverso vari sondaggi online come uno dei motivi che frenano l’e-commerce sia la mancanza per i consumatori di strumenti veloci e poco costosi per difendere i propri diritti, specie poi in caso di acquisti transfrontalieri; quindi ha creato la piattaforma ODR (Online Despute Resolution).
Attraverso questa piattaforma il consumatore insoddisfatto di un acquisto online può presentare un reclamo. In tal caso, un apposito organismo avrà il compito di trovare una soluzione alla controversia entro 90 giorni dalla presentazione del reclamo.
Nuovo obbligo: entro il 15 Febbraio 2016 i professionisti gestori di siti di e-commerce dovranno informare i Consumatori dell’esistenza della nuova piattaforma ODR, nonché della possibilità di far ricorso a questo nuovo strumento per la risoluzione di eventuali controversie.
Pertanto, dal 15 febbraio c.a. tutti gli e-commerce online dovranno inserire questo link http://ec.europa.eu/consumers/odr/ nel proprio sito in una posizione facilmente accessibile (es. nel footer) nonché fornire le informazioni riguardanti l’ODR anche nelle condizioni generali applicabili ai contratti di vendita e di servizi online.
Alcuni chiarimenti:
- mettere il link è obbligatorio;
- in Italia, l’ODR contact point, ai sensi del d.lgs. 130/15 (di attuazione della Direttiva 2013/11/UE sulla “risoluzione alternativa delle controversie dei consumatori”) sarà svolto dal Centro nazionale della rete europea per i Consumatori (ECC-NET – http://www.ecc-net.it/);
- aderire a questa procedura alternativa di risoluzione della controversia (attivata dal reclamo del cliente) non è obbligatorio.
Riferimenti normativi:
Se utilizzi il plugin gratuito WooCommerce Fiscalita Italiana puoi mostrare sul tuo blog il link alla piattaforma europea ODR attraverso un apposito shortcode.
In alternativa, inserisci il link alla piattaforma europea ODR nel footer (parte bassa) del tuo sito web, in modo da essere visibile in tutte le pagine.
5) Cookie Law, GDPR e Privacy Policy


Dal 28 Maggio 2018 è diventato definitivamente applicabile il Regolamento UE 2016/679 sulla protezione dei dati (General Data Protection Regulation) e verrà definitivamente abrogata, dopo una carriera di più di 20 anni, la Direttiva Madre n. 95/46/CE.
Il mancato rispetto di questa normativa è sanzionato con una multa fino ad un massimo di 20 milioni di euro o al 4% del fatturato globale annuo (riferito all’esercizio precedente), se superiore.
Per questo ho scritto diversi articoli completi dove ti mostrerò come adeguare il tuo sito web ai nuovi obblighi europei:
- GDPR e WordPress il tuo sito è a norma? Regolamento Europeo Privacy: https://www.alfonsostriano.it/gdpr-e-wordpress/
- E-privacy e GDPR come passare dalla teoria alla pratica: https://www.alfonsostriano.it/e-privacy-e-gdpr/
- Checklist GDPR e WordPress con le risposte alle domande più ricorrenti: https://www.alfonsostriano.it/checklist-gdpr-e-wordpress/
- Come abilitare il controllo automatico dei cookie su un sito con Cookiebot: https://www.alfonsostriano.it/controllo-automatico-dei-cookie/
Ti indicherò in maniera pratica cosa devi fare per mettere a norma il tuo sito web.
Ricorda, poi, che ogni sito web, deve necessariamente avere una propria Privacy Policy. La privacy policy è un documento che informa gli utenti di un sito web al trattamento dei loro dati personali.
Non preoccuparti perché ho provveduto anche a risolvere questo problema.
Per la Privacy Policy puoi utilizzare il sito Iubenda.
Questo sito fornisce un tool in grado di generare una privacy policy per siti web aziendali e non.
La versione Free comprende 5 servizi per la privacy policy e il logo iubenda sulla policy. Nella versione a pagamento, invece, per generare la privacy/cookie policy, il prezzo è di 19 euro all’anno a licenza.
Genera subito una Privacy Policy per il tuo sito web!
6) Fatturazione elettronica obbligatoria dal 1 Gennaio 2019
Chi gestisce la fatturazione con WooCommerce, deve prevedere i campi per la raccolta dei dati necessari da trasmettere all’Agenzie delle Entrate: PEC e/o codice identificativo. Questi dati, insieme agli altri dati obbligatori contenuti nelle fatture, devono poi essere trasmessi in formato XML.
Per generare il file XML ci sono solo due opzioni:
- usare un’apposita estensione WooCommerce in grado di generare i FILE XML da trasmettere al Commercialista incaricato della definitiva trasmissione al Fisco Italiano.
- usare un apposito gestionale, integrato con WooCommerce, che gestisce in autonomia tutti questi adempimenti: Fattura24, EasyFatt o Fatture in Cloud.
Generare i file XML per la fattura elettronica in WooCommerce
Un plugin che funziona molto bene per questo scopo è: Easy Fattura Elettronica FREE che consente, anche nella versione free, la generazione di file XML e la gestione dei dati della fatturazione elettronica.
Approfondimenti E-commerce
Queste configurazioni sono valide anche per chi vende all’estero?
Si. Devi però inserire il campo personalizzato “SSN” e/o “VAT” con il plugin WooCommerce Checkout Manager.
Come si calcola l’IVA sugli acquisti di prodotti digitali dal 2015?
Dal 1 Gennaio 2015 per chiunque acquisti prodotti digitali come ad esempio gli e-book etc… le imposte (VAT e IVA) devono essere pagate secondo il paese di residenza dell’acquirente: Direttiva 2008/8/CE.
Utili a tal fine per chi ha un sito WordPress i plugin:
Questi plugin sono utili per i prodotti digitali, dove l’iva si calcola nel paese dell’acquirente, con una serie di variabili e aliquote da impostare con estrema correttezza e precisione.
Oltre al plugin WooCommece esistono altri strumenti per creare un e-shop online?
Certo. Tra gli strumenti che ho utilizzato, voglio segnalarvi quelli che ritengo sicuramente i migliori.
Oltre al plugin WooCommerce che ha innumerevoli funzionalità ed è molto semplice da utilizzare e molto intuitivo esiste anche:
1) Cart66: è adatto per gestire membership e sottoscrizioni. Questo plugin si rivela, pertanto, la scelta perfetta per un e-commerce di software, immagini, brani musicali, video e altro.
2) Ready-ecommerce: è estremamente intuitivo, nonostante sia ricco di funzioni e opzioni di personalizzazione, inoltre il plugin permette di gestire ogni aspetto della vendita online, in modo molto completo ed efficace. Per i più esigenti poi, questo prevede un sistema di coupon, e consente anche di importare ed esportare il catalogo prodotti in un file CSV.
In alternativa ai plugin di WordPress sopra descritti, possiamo utilizzare anche altri CSM per creare negozi online:
1) PrestaShop: è una piattaforma e-commerce completamente gratuita e open source, creata per soddisfare le esigenze delle aziende medie e piccole. Tra le caratteristiche più rilevanti vi sono quelle relative alla possibilità di impostare i pagamenti e riceverli in qualsiasi valuta, con aggiornamento automatico delle imposizioni fiscali.
Segui questo post per scoprirlo. > E-commerce come installare Prestashop
2) OpenCart Free: è un altro ottimo CMS per creare un negozio E-Commerce. Disponibile in italiano, ricco di funzionalità ed opzioni, OpenCart risulta essere una valida alternativa a PrestaShop per creare un negozio elettronico.
Segui questo post per scoprirlo. > Temi OpenCart Free
Si può impostare la spedizione con contrassegno in WooCommerce?
Il plugin WooCommerce pur prevedendo la modalità del contrassegno non consente, però, di inserire un costo aggiuntivo.
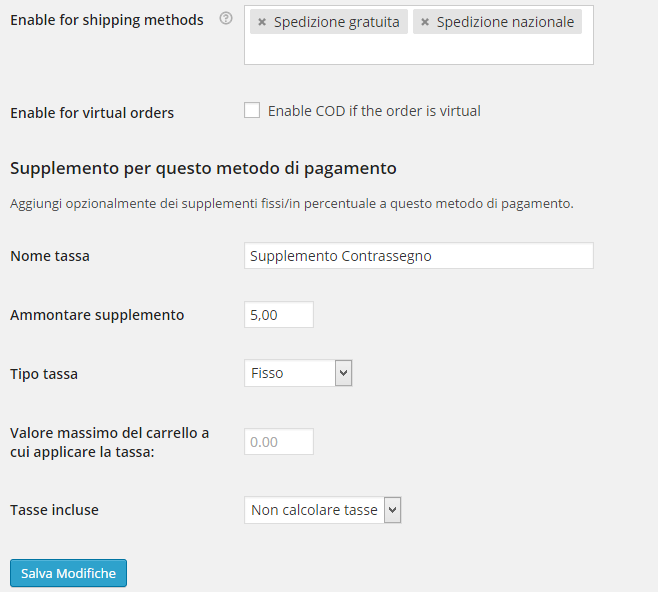
Per risolvere questo problema possiamo utilizzare il plugin WooCommerce Payment Fees Lite.
Una volta installato il plugin, dirigetevi nel menù WooCommece del vostro sito WordPress e cliccate sulla scheda Impostazioni. Successivamente andate alla scheda “Cassa” e scegliete la modalità di pagamento con contrassegno per configurare il plugin WooCommerce Payment Fees Lite.
Nella figura qui sotto, un esempio di configurazione:

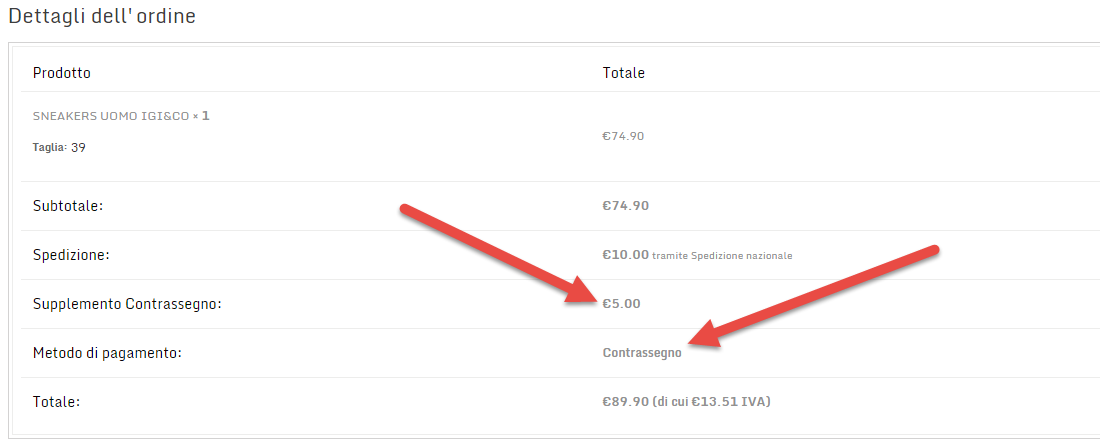
Si può impostare il costo aggiuntivo, direttamente come costo fisso o come percentuale sul carrello, e si può definire anche il tetto del carrello massimo per cui il costo del contrassegno viene applicato.
Nella figura qui sotto, un esempio del contrassegno applicato al checkout di WooCommerce:

Esiste il miglior hosting e il miglior template per WooCommerce?
La scelta dell’hosting come la scelta del punto vendita per la tua azienda è il punto di partenza per un un e-commerce di successo.
Segui questo post per scegliere il migliore. > Siteground l’hosting più veloce della luce
Il servizio di Hosting WordPress a cui ti affiderai deciderà il successo del tuo blog online.
Se volete disporre di un template al di sopra della media e di elevata qualità dobbiamo privilegiare quelli professionali.
Scegliere un tema professionale è fondamentale per ottenere un ottimo posizionamento, una maggiore usabilità, una maggiore velocità di caricamento.
Segui questo post per trovare i migliori temi WordPress professionli. > Themeforest – temi WordPress premium
Dove posso trovare Temi e-commerce gratis per WordPress?
In questo post ho selezionato i migliori temi e-shop gratis con licenza GPL per WordPress!
Troverai i migliori temi dalla grafica accattivante, con infinite possibilità di personalizzazione e con molteplici funzioni.
Si può tradurre WooCommece dall’Inglese all’Italiano?
Si. Esistono diversi modi per localizzare il plugin WooCommerce.
La maniera più semplice, a mio avviso, consiste nell’utilizzare il plugin Codestyling Localization.

Dopo averlo installato ed attivato, questo plugin aggiungerà la voce Localizzazioni nel menu Strumenti. Cliccando su questa voce vi comparirà la lista di tutti i temi e di tutti i plugin che avete installato sul vostro sito.
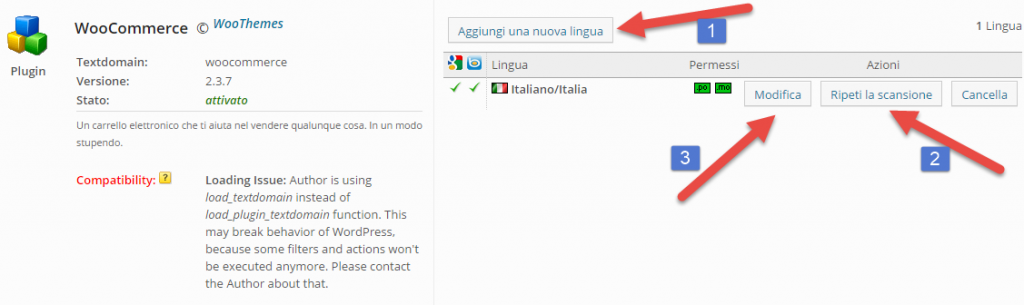
Scorrete la lista dei plugin fino a trovare il plugin WooCommerce e poi aggiungete la lingua “Italiano” perché non esiste. Cliccate su Aggiungi una nuova lingua e infine cliccate su crea un file po.
Per tradurre WooCommerce in italiano dovete prima cliccare su Ripeti la scansione, poi su Analizza ed infine su Modifica.

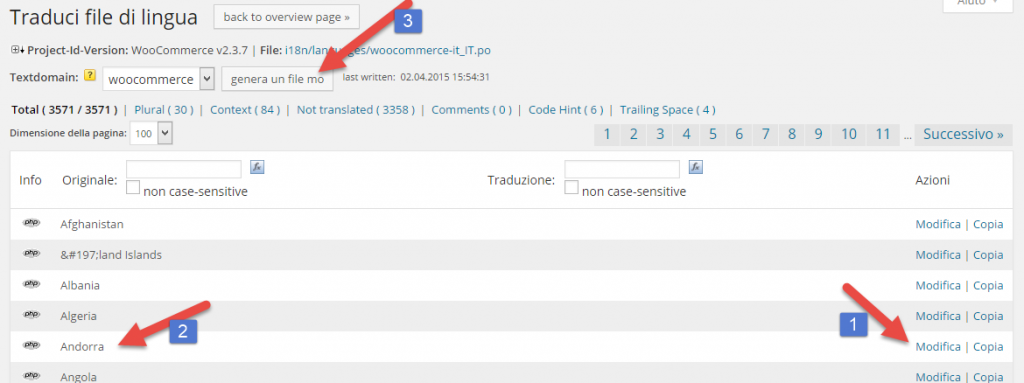
A questo punto potete cominciare a tradurre il testo del plugin cliccando su Modifica in corrispondenza del testo posizionato sulla sinistra.
Quando tutte le stringhe di testo saranno tradotte, bisognerà generare il file .mo cliccando su genera un file mo, in alto a sinistra.

Posso tradurre WooCommerce senza utilizzare plugin?
Se non vuoi utilizzare il plugin, puoi scaricare i miei file della traduzione completa della nuova versione WooCommerce 3.0 chiamata “Bionic Butterfly” (versione 3.0.1):
Scarica i file WooCommerce già tradotti in italiano
Dopo aver scaricato i file sul tuo pc, devi estrarli dal file zip (woocommerce.po e woocommerce.mo) e poi ricaricali in questo percorso – /wp-content/plugins/woocommerce/i18n/languages – sovrascrivendo gli altri file presenti.
Per continuare a modificare i due file devi utilizzare Poedit.
Con questi 2 metodi avrete il plugin WooCommece completamente tradotto in Italiano.
Cosa possiamo fare se il plugin Woocommerce non si integra con un tema WordPress?
Per risolvere il problema, dovete inserire il seguente codice nel file functions.php del vostro tema wordpress.
add_action( 'after_setup_theme', 'woocommerce_support' );
function woocommerce_support() {
add_theme_support( 'woocommerce' );
}

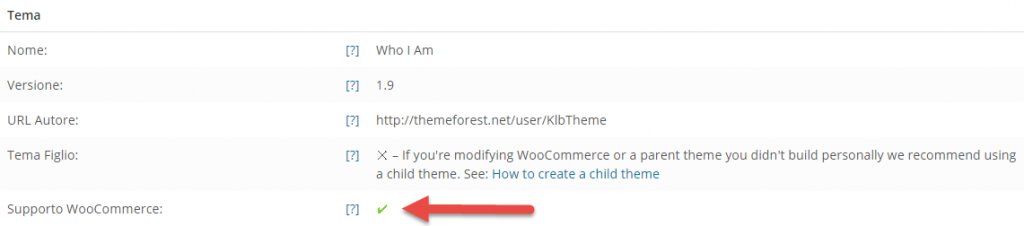
Per verificare il risultato dovete andare in WooCommerce > Stato del Sistema > Scheda Tema e trovare un segno di spunta verde in corrispondenza della voce Supporto WooCommerce:
Problema Risolto.
Posso disabilitare l’acquisto in WooCommerce
Per disabilitare il pulsante acquista nel tuo WooCommerce puoi modificare il file functions.php del tuo tema, che trovi nello spazio FTP del tuo sito, in
wp-content/themes/{nome_del_tema}/
ed aggiungere il seguente codice:
// Disabilitare il pulsante acquista add_filter( 'woocommerce_is_purchasable', '__return_false' );
Attraverso le impostazioni illustrate sopra sono stato in grado di dotare il plugin WooCommerce dei requisiti minimi richiesti per l’adeguamento alla normativa italiana senza spendere neanche un soldo.
L’unica cosa che ho speso è stato il mio tempo libero che ho voluto regalare a te per chiederti in cambio, se sei rimastio soddisfatto, di condividere questo tutorial con chi ancora non conosce come adeguare WooCommerce alla normativa Italiana.
AVVERTENZE:
Trattandosi di normativa fiscale in costante evoluzione, nessuna responsabilità può essere imputata al sottoscritto per eventuali errori riportati nell’articolo. Rimando, quindi, chiunque abbia necessità di avere informazioni più dettagliate e puntuali in merito a leggere tutti i decreti e le comunicazioni e la documentazione direttamente dalle fonti ufficiali.
Ti piace?
Se hai trovato utili le informazioni che ho condiviso, iscriviti subito al mio gruppo chiuso Facebook [WordPress primi passi] o al mio canale Telegram per ricevere in anticipo nuove chicche e nuovi trucchi per il successo del tuo Blog WordPress.
Se ti piace quello che scrivo, fai una donazione per contribuire a sostenere il mio blog! Fai Ora una donazione con PayPal 😉
Mi puoi trovare anche su questi social: Twitter, Facebook, YouTube, Linkedin, e Instagram.











grazie per l’utilissimo post- tuttavia il codice
custom_field(‘myfield2’, ‘Cod.Fisc./P.IVA:’, true); ?> non funziona..
nel senso che permette di far vedere in fattura l’etichetta del campo ….ma poi non mostra i dati contneuti nel campo.
nell’ordine a video si ma in fatutura pdf non si trascina i dati del campo. devo usare show o altro.
grazie
ange
Ciao ange e grazie per i complimenti al post.
Riguardo al problema che hai segnalato, ti suggerisco di verificare:
– se nella stringa (custom_field(‘myfield2’, ‘Cod.Fisc./P.IVA:’, true); ?>) da inserire nel file invoice.php hai rinominato il campo “myfield2” con quello che tu visualizzi nella schermata del plugin WooCommerce Checkout Manager. Il campo, infatti, non sempre è “myfield2” ma può essere “myfield1” o altro.
– se utilizzi il modello fattura personalizzato, il file invoice.php da modificare si trova in questo percorso wp-content/themes/vostrotema/woocommerce/pdf/ModelloFattura e non in quello del plugin (wp-content/plugins/woocommerce-pdf-invoices-packing-slips/templates/pdf/Simple).
– inserisci la stringa (relativa al CF/P.IVA) subito dopo quella relativa a “billing-phone” (se attivato): billing_phone(); ?>
Se hai ancora problemi fammi sapere e ancora grazie per aver commentato questo post.
Grazie Alfonso,
ho seguito tutti i tuoi consilgi purtroppo però quel dato non esce solo in fattura…. esce la prima scritta ma non si trascina dietro il dato inserito. ti mando due scatti del codice in php e della uscita su fattura in pdf.
è chiaro che lo vede e scrive l’intestazione del campo ma non il dato . ci sarà un’altra formuletta invece di true da scrivere?
L’altra cosa che mi fa impazzire è l’emissione della fattura. il plugin la emette subito anche se il pagamento non è ancora effettuato. se fosse paypal potrei ancora accettaro ma con il bonifico bancario vorrei che la fattura venisse emessa e quindi numerata al momento che l’amministratore ricevuto il bonifico evade l’ordine. voi come la risolvete?
ti ringrazio ancora tantissimo per questi preziosi suggerimenti.
ange
Ahhh il primo risolto…. guardando meglio il nome era sbagliato quello che avevo trascritto!!! 🙂
la seconda invece non sono riuscita a risolverla…il sistema crea subito il prf fattura e anche il pdf trasporto. riesco a non farle partire subito ma mi sballa la numerazione.
Ciao ange,
sono contento che grazie ai suggerimenti postati sei riuscita a risolvere il problema dell’inserimento del campo personalizzato (C.F./P.Iva) nella fattura.
Adesso, dal menu del plugin in Impostazioni – Generali puoi scegliere di allegare o non allegare la fattura selezionando o deselezionando le seguenti voci:
– Email Amministrazione Nuovo Ordine
– Email Cliente Ordine in Lavorazione
– Email Cliente Ordine Completato
– Email Cliente Fattura
Abilita solo le ultime due opzioni: in questo modo non verrà creato il numero di fattura prima del completamento dell’ordine.
Se vuoi ripristinare la numerazione delle fatture vai nelle impostazioni del plugin, in Modello – “Numero della prossima fattura” e inserisci il numero della fattura che vuoi utilizzare.
Ancora da Interfaccia puoi scegliere di abilitare il download della fattura dalla pagina My Account
– sempre
– solo quando una fattura è già stata generata o spedita per email
– solo per specifici status dell’ordine (in attesa di pagamento, in lavorazione, in attesa, completato, cancellato etc.)
Per risolvere, invece, il problema della numerazione puoi scaricare questa estensione woocommerce:
WooCommerce Sequential Order Numbers. (https://wordpress.org/plugins/woocommerce-sequential-order-numbers/)
Questa estensione non ha bisogno di nessuna configurazione ed imposta automaticamente i numeri di ordine in maniera sequenziale.
Leggi anche la documentazione di supporto: http://docs.wpovernight.com/woocommerce-pdf-invoices-packing-slips/invoice-numbers-explained/
Queste che ti ho elencato sono le opzioni base del plugin in versione free. Se hai bisogno di più opzioni (es. fattura proforma con propria numerazione sequenziale ) puoi scegliere la versione professionale del plugin a questo url: https://wpovernight.com/downloads/woocommerce-pdf-invoices-packing-slips-professional/
Ancora grazie per aver commentato.
Bellissimo post, e sto seguendo tuttora alcuni consigli, sono bloccato al punto della pagina “cassa” in quanto ho tradotto il mio sito ecommerce con WPML ( http://www.armaringross.com/en/ ) e vorrei che nella pagina del Checkout le informazioni richieste siano quelle essenziali per la vendita all’estero.
Quindi senza i campi di P.IVA e C.F. (utilizzo il plugin WooCommerce Aggiungere CF e P.IVA di Netstarsolution) e con la lettura dei CAP presenti all’estero.
Se qualcuno può aiutarmi lo ringrazio in anticipo.
Ciao Davide e grazie per i complimenti.
Non ho mai testato il plugin di Netstarsolution, comunque, in generale, se vuoi disabilitare alcuni campi nella pagina di checkout del tuo negozio online con WooCommerce, puoi inserire questa funzione nel tuo file functions.php.
/**
* Ovverride Checkout Fields
*/
add_filter( ‘woocommerce_checkout_fields’ , ‘woocommerce_override_checkout_fields’ );
function woocommerce_override_checkout_fields( $fields ) {
unset($fields[‘billing’][‘billing_first_name’]);
unset($fields[‘billing’][‘billing_last_name’]);
unset($fields[‘billing’][‘billing_company’]);
unset($fields[‘billing’][‘billing_address_1’]);
unset($fields[‘billing’][‘billing_address_2’]);
unset($fields[‘billing’][‘billing_city’]);
unset($fields[‘billing’][‘billing_postcode’]);
unset($fields[‘billing’][‘billing_country’]);
unset($fields[‘billing’][‘billing_state’]);
unset($fields[‘billing’][‘billing_phone’]);
unset($fields[‘order’][‘order_comments’]);
unset($fields[‘billing’][‘billing_address_2’]);
unset($fields[‘billing’][‘billing_postcode’]);
unset($fields[‘billing’][‘billing_company’]);
unset($fields[‘billing’][‘billing_last_name’]);
unset($fields[‘billing’][‘billing_email’]);
unset($fields[‘billing’][‘billing_city’]);
return $fields;
}
Inceve, per le vendite all’estero, puoi inserire il campo personalizzato “SSN” e/o “VAT” con il plugin WooCommerce Checkout Manager (https://wordpress.org/plugins/woocommerce-checkout-manager/) come spiegato nel post “Come adeguare WooCommerce alla normativa Italiana”.
Grazie per aver commentato.
Buongiorno,
esiste un modo per differenziare i codici fattura in maniera da tenere traccia dei movimenti di magazzino e dunque utilizzare woocommerce come un gestionale vero e proprio?
Ciao Alessandro,
innanzitutto grazie per aver commentato questo post.
Se per differenziare i codici fattura intendi differenziare la tua attività fisica da quella online, allora, potresti creare una doppia numerazione delle fatture (una per l’attività fisica e una per quella online) ed emettere a tutti (visitatori negozio fisico e visitatori online) una fattura.
Per creare un numerazione personalizzata delle fatture del tuo negozio online potresti utilizzare il plugin WooCommerce PDF Invoices & Packing Slips ( https://wordpress.org/plugins/woocommerce-pdf-invoices-packing-slips/ ).
Dopo aver installato ed attivato il plugin, dalla bacheca di wordpress in WooCommerce – Fatture PDF – Modello – Formato numero fattura – puoi scegliere il prefisso e il suffisso delle fatture in modo da creare un codice personalizzato per la tua fatturazione online.
Nella scheda Inventario del plugin WooCommerce, infine, puoi scegliere se abilitare la gestione delle scorte e quindi il magazzino.
Ancora grazie e a presto.
Grazie!
Ciao Alessandro, non credo che woocommerce nella funzionalità standard possa essere usato per ciò che vuoi realizzare.
In ogni caso, ti suggerisco di cercare tra le estensioni presenti nella directory ufficiale:
http://www.woothemes.com/product-category/woocommerce-extensions/
Ancora grazie per aver commentato.
Ciao iografica,
grazie per la segnalazione del vs plugin premium anche se in questo post viene mostrato come adeguare WooCommerce alla normativa Italiana in maniera completamente gratuita.
salve, post molto utile che risolve quasi tutti i problemi legati alla fatturazione sul mio sito.
La cosa che mi manca e’ la possibilita’ di far scegliere all’utente se avere o meno la fattura e far divenire il campo IVA obbligatorio di conseguenza.
C’e’ qualche altro plugin che permette di avere questa possibiluta’ ?
Grazie
Ciao Marco,
sono molto contento che grazie a questo post hai risolto diversi problemi legati alla fatturazione.
Riguardo al plugin che stai cercando potresti provare WooCommerce PDF Invoices Italian Add-on nella versione free. ( https://wordpress.org/plugins/woocommerce-pdf-invoices-italian-add-on/ )
Con questo plugin, nella pagina del checkout, puoi aggiungere la possibilità di far scegliere all’utente fra Fattura o Ricevuta e far inserire un Codice Fiscale o Partita IVA.
Se hai bisogno di più opzioni potresti, invece, optare per la versione professionale.
Grazie per aver commentato questo post.
Salve, stò per effettuare un analisi di sviluppo per un cliente. Carrello elettronico con WooCommerce (template premium WordPress WooC.)
Non capisco però se con WooCommerce è possibile gestire la parte gestionale (come ad es. la prima nota..) esiste qualche plugin a riguardo?
Grazie 1000 per il vostro tempo 🙂
Daniele Cusumano
Ciao Daniele,
nativamente Woocommerce non è in grado di soddisfare tutte le esigenze ma per fortuna è un sistema modulare che consente di aggiungere estensioni per aumentarne le funzionalità.
Al riguardo, ti suggerisco di cercare tra le estensioni presenti:
– nella repository dei plugin di WordPress: http://wordpress.org/extend/plugins/search.php?q=woocommerce
– nella repository delle estensioni WooCommerce powered by WooThemes: http://www.woothemes.com/product-category/woocommerce-extensions/
– nei plugin WooCommerce proposti sul sito Codecanyon: http://codecanyon.net/category/wordpress/ecommerce
Grazie per aver commentato questo post.
Alfonso grazie per la tua risposta. Conosco bene i repository da te indicati come i “limiti” che WooCommerce ha nativamente. Quello che cercavo in realtà in questo canale era qualche persona che ha sicuramente affrontato il discorso della prima nota.
Probabilmente con gestione / gestionale esterno a WooCommerce.
Ero curioso di sapere se ci fosse un plugin per aver un gestionale che gestisce la parte contabile. A tal riguardo forse ho trovato un modo per soddisfare l’esigenza del mio cliente.
Acquistare il plugin Form Maker che permette di avere una sorta di File Maker dentro wordpress e disegnare il DB come vuoi tu. Quindi ho disegnato una forma che rappresenta la Prima Nota per la contabilità e permetto di esportarla in excel così trimestralmente può essere presentata al commercialista.
Grazie Daniele per aver condiviso queste informazioni che saranno sicuramente utili a molti.
Figurati…però non mi hai dato una soluzione.. 😀
Ciao Daniele scusa per il ritardo: nella mia precedente risposta volevo solo ringraziarti per aver condiviso la tua soluzione utile a soddisfare l’esigenza del tuo cliente. Riguardo al discorso della prima nota non conosco al momento plugin che danno la possibilità di avere un gestionale che gestisce la parte contabile. Grazie ancora per il tuo commento.
Ciao Alfonso,
puoi aiutarmi in merito il codice :
custom_field(‘myfield2’, ‘Cod.Fisc./P.IVA:’, true); ?>
relativamente il plugin WooCommerce PDF Invoice and Packing Slip,
tu scrivi inserire questa stringa di codice a piacimento nel file invoice.php,
ma guardando il codice del file ho visto che tutti hanno una classe ben precisa esempio la classe metodo di pagamento che ti riporto:
payment_method(); ?>
quindi devo creare una classe così?? oppure basta solo aggiungere la stringa di codice ad esempio sotto questa classe?? tu come hai fatto?
puoi copiarmi il pezzo di codice dove l’hai inserita?? oppure farmi capire come procedere?
Scusami ma nn sono un programmatore, però per lavoro spesso ho a che fare con queste problematiche perciò la cosa nn mi spaventa…
Ahh dimenticavo complimenti per tutti questi preziosi consigli… utilissimi 🙂
Grazie
Paolo
Ciao Paolo,
innanzitutto grazie per i complimenti e per aver visitato il mio Blog 🙂
Sono molto felice quando i miei consigli risultano utili alla risoluzione delle problematiche dei miei amici visitatori.
Io personalmente ho aggiunto la stringa di codice dentro questa class:
custom_field(‘myfld1’, ‘Cod.Fisc./P.IVA:’, true); ?>
Per maggiore comprensione, ti allego anche uno screenshot (invoice-campi-aggiunti.png).
Ancora Grazie per aver commentato questo post e a presto nel mio Blog.
Grazie Alfonso della gentile risposta, sei davvero un pozzo di preziosi consigli, sto seguendo alla lettera leggendo gli altri post i parametri di configurazione, ho alcune domandine in merito ..
1- ma se voglio vedere il mio template pdf devo per forza effettuare un finto acquisto?
2- hai per caso installato anche il plugin WooCommerce Print Invoice & Delivery Note per dare al cliente la funzionalità Stampa oltre al pdf??
3- ultima domanda… ma per personalizzare bene il pdf devo chiamare un web designer che lo realizza con Adobe DreamWeaver oppure c’è un modo? forse qualche altro programma di facile gestione per chi come me nn è avezzo ai php/css.
Mi piacerebbe ad es. rispettare il look della mia fattura.. chiedo troppo??
Ti ringrazio della simpatia e della cordialità, e per questa ragione mi sono iscritto alla tua newsletter, ti ho inviato l’amicizia in Facebook e ti seguo in Twitter… oltre a farti pubblicità con gli amici .. 😉
A presto
Paolo
Ciao Paolo,
felice di rivederti nel mio Blog! 🙂
Riguardo alle personalizzazioni del template pdf, ti fornisco tre opzioni:
1) personalizzare il file “CSS” del modello fattura che hai salvato in questo percorso: wp-content/themes/tuotema/woocommerce/pdf/
2) scaricare i modelli template premium offerti dal plugin che contengono maggiori dettagli fiscali direttamente da questo url: https://wpovernight.com/downloads/woocommerce-pdf-invoices-packing-slips-premium-templates/
In particolare, l’offerta prevede due template premium (Modern e Business) che puoi personalizzare a tuo piacimento grazie ad un semplicissimo programma – customizer che si aggiunge in una nuova scheda delle impostazioni del plugin – e che per le modifiche utilizza il drag & drop. Allego screenshot del programma customizer (template-customizer.png).
Questi 2 template + il customizer vengono offerti a $19.00 + IVA.
3) contattare direttamente il supporto del plugin a questa mail: [email protected] per una completa personalizzazione (stesso look) della tua fattura!
Ho testato ed installato senza alcun conflitto anche il plugin WooCommerce Print Invoice & Delivery Note.
P.S. In questo caso, ho notato che con questo plugin, oltre a fornire al cliente la funzionalità della Stampa della fattura, non è necessaria la stringa di codice per i campi personalizzati (C.F. P.IVA) invece richiesta dal plugin WooCommerce PDF Invoice and Packing Slip.
Il plugin, infatti, consente di stampare la fattura relativa agli ordini generati con Woocommerce già comprensiva dei campi C.F. e Partita Iva creati con il plugin WooCommerce Checkout Manager.
Infine, riguardo a come mettere le condizioni generali della vendita del servizio nella conferma d’ordine in woocommerce non come allegato ma direttamente incluse???
In questo caso puoi, dal menu WooCommerce -> Impostazioni -> Email -> Opzioni Email, inserire le condizioni generali di vendita nel “Testo piè di pagina email”. In questo modo le condizioni di vendita verranno incluse nel testo che apparirà nel piè di pagina delle email di WooCommerce che riceverà l’acquirente al ricevimento dell’ordine.
Come ultimo punto ma non come importanza volevo ringraziarti infinitamente per aver commentato questo post, per esserti iscritto alla mia newsletter, per l’amicizia in FB, Twitter e sopratutto per la pubblicità che stai facendo con i tuoi amici che spero presto diventeranno anche miei amici e visitatori del questo Blog! 🙂
Ciao Paolo e a presto! 🙂
Ciao, avrei una domanda sul plugin per l’aggiunta del campo PIVA e CF. Il plugin mi permette di rendere quel campo obbligatorio o non obbligatorio per tutti. Ma se io ho la necessità che in Italia il campo sia obbligatorio mentre all’estero diventi non obbligatorio? Si riesce ad avere questa funzione in qualche modo?
Grazie
Ciao Giacomo,
innanzitutto GRAZIE per la visita al Blog e per il commento al post!
Un modo per risolvere il tuo problema potrebbe essere quello di utilizzare il plugin https://wordpress.org/plugins/woo-codice-fiscale/ che NON mostra i campi del codice fiscale e p.iva nel caso di woocommerce checkout con selezione della Nazione diversa dall’Italia.
Ancora Grazie di tutto.
Un caro saluto.
A presto.
Alfonso
Articolo spettacolare, complimenti!
Unica nota: il plugin Woocommerce Checkout Manager va mooolto testato: a me per esempio ha cancellato arbitrariamente alcuni campi; inoltre traduce un pò come vuole lui… non mi convince: molto più solido il Woocommerce Poor Guys
Ciao Fausto,
GRAZIE infinite per i compliementi al post che ho molto apprezzato.
Sono d’accordo con te nel testare sempre il plugin Woocommerce Checkout Manager anche perchè ha un supporto quasi inesistente, infatti, proprio ieri ho deciso di inserire nel post altre due valide alternative per l’aggiunta dei campi extra, tra cui quella da te citata: (WooCommerce Poor Guys Swiss Knife e WOO Codice Fiscale)
Sicuramente molto più solido WooCommerce Poor Guys Swiss Knife.
WOO Codice Fiscale, è utile invece anche per gli acquisti da parte di soggetti non italiani in quanto consente di non mostrare i campi del codice fiscale e p.iva nel caso di woocommerce checkout con selezione della Nazione diversa dall’Italia.
Ancora grazie per la visita al blog e per il commento al post.
Un caro saluto.
A presto.
Alfonso
P.S. approfitto del commento per ricordare a tutti gli e-coomerce il nuovo obbligo di inserire questo link http://ec.europa.eu/consumers/odr/ nei loro store online. Per maggiori dettagli ho aggiornato questo post.
Ciao! Grazie mille per l’articolo! Interessantissimo.
Una domanda, conosci un plugin che mi permetta di bloccare una determinata partita iva quando vuole effettuare l’acquisto dal mio e-commerce?
Grazie mille!
Ciao Annalaura,
innanzitutto, Grazie a te per la visita al blog e il commento al post! 🙂
sinceramente non ho mai utilizzato un plugin per bloccare una determinata partita iva, ma credo che potresti risolvere il problema tramite la gestione dei ruoli utenti di WP.
In alternativa puoi usare questo plugin: Stop Spammers Deny List and Deny lists (https://wordpress.org/plugins/stop-spammer-registrations-plugin/) o WP-BAN (https://it.wordpress.org/plugins/wp-ban/) per inserire questo utente in una black list.
Altra soluzione potrebbe essere quella di utilizzare il plugin WooCommerce Catalog Visibility Option (http://www.woothemes.com/products/catalog-visibility-options/) per nascondere i prezzi o mostrarli soltanto agli utenti loggati.
Spero di esserti stato d’aiuto.
Un caro saluto.
A presto.
Alfonso
Salve,
sono riuscito a eseguire tutto, l’unica cosa che mi manca è scorporare l’iva, come si può fare ? è necessario aver il plugin a pagamento ?
Grazie
Ciao Supergomma!
Grazie per il commento, mi fa piacere che la guida ti sia stata utile 🙂
Nelle impostazioni base di WooCommerce dovresti trovare una sezione relativa alle “Imposte” dove puoi configurare le varie classi d’imposta e il tuo carrello in modo che l’IVA sia scorporata.
Non dovresti aver bisogno di installare altri plugin.
Inoltre, anche se inserisci i prezzi IVA inclusa, puoi facilmente scorporare l’imponibile dall’aliquota IVA se utilizzi la versione premium del plugin Woocommerce PDF Invoice:
http://codecanyon.net/item/woocommerce-pdf-invoice/5951088
Ancora grazie e a presto.
Alfonso
Grazie per l’immediata risposta, purtroppo non sono riuscito a togliere l’iva, nonostante i numerosi tentativi, c’è qualche guida che posso seguire per fare questa procedura?
Grazie
Ciao Supergomma,
Prova a seguire questa procedura. Allego anche uno screenshot (woo-coomerce-imposte.png) per mostrarti meglio la configurazione da impostare.
Dalla Impostazioni di WooCommerce clicca sulla scheda “Imposte”.
Nella sezione “Opzioni delle imposte”, abilita con un segno di spunta le imposte e calcoli fiscali.
A questo punto puoi scegliere nel campo “Prezzi inseriti con imposte”, se inserire i prezzi dei prodotti comprensivi o al netto dell’IVA.
Nota! Se cambi questa opzione in corso d’opera, i prezzi dei prodotti che hai già inserito rimarranno invariati.
La modifica che farai sui prezzi non interviene sui prodotti che hai già inserito.
Nella stessa schermata puoi indicare se far visualizzare ai tuoi clienti i Prezzi nel Negozio, i Prezzi nel Carrello e nel Checkout con le imposte escluse o incluse.
Dopo aver compilato questa scheda, scegliendo tra le varie opzioni in funzione delle tue esigenze, clicca su Salva modifiche e spostati nella sotto-scheda Aliquote standard.
In questa sotto-scheda inserisci l’aliquota IVA standard (es. IVA al 22%) che deve essere applicata ai tuoi prodotti.
Fai clic su Inserisci riga all’interno della tabella. In Codice Nazione inserisci il codice alfa-2 per l’Italia, cioè IT, in tasso scrivi 22, a Nome imposta assegna il nome IVA 22%, infine indica con un segno di spunta se vuoi che l’aliquota sia applicata anche alle spedizioni o meno.
Al termine fai clic su Salva modifiche.
Per qualsiasi altro problema fammi sapere.
Ancora GRAZIE per il tuo commento.
Ciao, ti ringrazio ancora per il tuo aiuto, ho impostato tutto come mi hai detto tu, ma non capisco cosa non va.
Oltre a questo devo cambiare altro ? Allego Screen.
Grazie ancora
Ciao La Supergomma,
Hai impostato tutto perfettamente. 🙂
Ovviamente però questa modifica vale solo per i nuovi prodotti che inserirai nel tuo e-commerce. I prezzi dei prodotti che hai già inserito rimarranno invariati.
Se, dopo le modifiche, inserisci un nuovo prodotto dovresti vedere nella pagina checkout, ed in particolare, nel “dettaglio ordini” un campo con l’importo totale e un campo con l’importo corrisponodente all’IVA.
La stessa cosa succede nella fattura.
Vedi screenshot allegati (dettaglio-ordini.png e fattura-iva.png)
Fammi sapere se risolvi il problema.
Grazie mille per la visita al blog e per il commento al post! 🙂
Un caro saluto.
A presto.
Alfonso
Ciao e grazie mille per l’articolo!
Purtroppo però risolve un pezzo del mio problema ma non del tutto 🙁 e quindi provo ad approfittare un po’ della tua competenza con una domanda 😛
Il problema nasce nella vendita di servizi (come dei corsi) perché la legge impone delle fatture completamente diverse per chi ha la p.iva e chi non ce l’ha.
In un caso devi mettere anche la ritenuta d’acconto (vedi esempio qua sotto)
===================================================
PRESTAZIONI ESEGUITE € 273,38
RIVALSA 4% CONT.PREV. € 10,94
TOTALE IMPONIBILE € 284,32 +
IVA 22% € 62,55
TOTALE FATTURA € 346,86
RITENUTA D’ACCONTO 20% -€ 56,86
TOTALE NETTO DOVUTO € 290,00
pagamento tramite bonifico bancario
===================================================
Nel caso di una persona “normale” devi fare la fattura senza tutta quella parte e su questo tutti i plugin e codici che ho provato in queste ultime settimane falliscono miseramente perché inseriscono si la p.iva al posto del c.f. ma questo non basta… 🙁
Servirebbero due template diversi a seconda che uno inserisca il c.f. o la p.iva e che i dati venissero salvati correttamente.
Per caso hai idea di come risolvere la cosa o un’idea su una direzione da seguire per cercare?
Grazie mille!
Ciao Andrew,
GRAZIE mille per la visita al blog e per i compliemnti al post.
Sono molto contento che hai trovato utili i consigli offerti in questo post.
Un ottimo punto di partenza per risolvere il problema della distinzione tra Privato e Azienda (c.f. o la p.iva) sono le soluzioni offerte da NetStarSolution e da ldav.it
– NetStarSolution: http://netstarsolution.net/aggiungere-cf-e-pi-wc/
Con questo plugin:
– i campi sono suddivisi in Privato e Azienda quindi non avrai solo un campo.
Privato: verrà chiesto il codice fiscale
Azienda: verrà chiesto ragione sociale, partita iva e codice fiscale
– Se utilizzi anche il plugin WooCommerce Print Invoice & Delivery Note, al momento della stampa, verranno aggiunti i campi inseriti nel checkout automaticamente anche nella fattura.
– è presente un menu dove è possibile configurare il plugin come preferisci.
Per l’acquisto del plugin o per uteriori personalizzazioni contatta direttamente il loro servizio assistenza: [email protected]
– WooCommerce PDF Invoices Italian Add-on (by ldav.it)
VERSIONE PREMIUM: http://ldav.it/plugin/woocommerce-italian-add-on/
Con questa versione puoi scegliere:
1) una Fattura obbligatoria, a Privato o Azienda:
Il cliente indica se la fattura va fatta a un privato oppure un’Azienda o un Professionista e, a seconda della scelta, viene richiesto il Codice Fiscale o la Partita IVA.
Anche in questo caso il Codice Fiscale è un dato obbligatorio solo se la nazione del Cliente e l’Italia, e la Partita IVA se il cliente è un residente UE.
2) Il cliente decide se vuole la Fattura:
Il cliente può scegliere se vuole o non vuole la fattura. Se la richiede, viene mostrato il campo dove inserire Codice Fiscale o Partita IVA, dati obbligatori rispettivamente per l’Italia e l’UE.
VERSIONE GRATUITA: http://ldav.it/plugin/woocommerce-pdf-invoices-italian-add-on/
Nella versione gratuita il cliente può scegliere fra Fattura o Ricevuta.
Nel caso in cui scelga la Fattura, il campo Partita IVA è obbligatorio.
Se a questo plugin aggiungi anche il plugin WooCommerce PDF Invoices & Packing Slips puoi definire i template della fattura come preferisci.
Ancora GRAZIE per aver commentato questo post.
Un caro saluto e a presto.
Alfonso
Ciao e grazie per la risposta 🙂
La tua soluzione però non risolve il fatto che, a seconda del tipo di cliente, devo aggiungere la riga
==========================
RIVALSA 4% CONT.PREV. € 10,94
==========================
Con tutte le relative differenze di calcolo nella fattura.
Il formato delle fatture nella soluzione che proponi tu è sempre lo stesso 🙂
Grazie mille per il tentativo!
Ciao Andrew,
innanzitutto Grazie infinitamente per il commento al post!
Premesso che ad oggi non esiste una soluzione nativa per quello che stai cercando, la mia non voleva essere una soluzione al problema ma, come tu avevi chiesto, solo un ottimo punto di partenza.
“….Per caso hai idea di come risolvere la cosa o un’idea su una direzione da seguire per cercare?”
Infatti, le soluzioni proposte sono tra le poche che ad oggi consentono di distinguere i campi tra Privato, Azienda o un Professionista.
“Servirebbero due template diversi a seconda che uno inserisca il c.f. o la p.iva ….”
Partendo da queste soluzioni, ti ho suggerito poi di chiedere eventuali personalizzazioni direttamente allo sviluppatore del plugin ([email protected]).
A mio avviso, per risolvere definitivamente il tuo problema, dovresti rivolgerti ad uno sviluppatore chiedendo una soluzione personalizzata con funzionalità e configurazioni su misura per le tue esigenze.
Ancora grazie per la visita al blog e per il commento al post!
Un caro saluto.
Alfonso
Mi ero perso un pezzo.
Grazie mille.
Tutto OK, grazie mille per il tuo commento! 🙂
Ciao, purtroppo dopo aver aggiornato alla nuova versione il plugin checkout manager non mi stampa più il codice fiscale nel pdf (tramite la modifica sul file invoice.php). Solo se lascio la vecchia versione del plugin me lo stampa, ti risulta ?
Ciao Fabrizio,
Innanzitutto GRAZIE per la visita al blog e per il commento al post.
Riguardo al plugin checkout manger anch’io ho avuto problemi con il nuovo aggiornamento. Di recente, però, lo sviluppatore ha risolto il problema con una nuova versione stabile.
Prova ad aggiornare la tua versione con questa:
– da questo url: https://downloads.wordpress.org/plugin/woocommerce-checkout-manager.latest-stable.zip
– o quest’altro url: https://downloads.wordpress.org/plugin/woocommerce-checkout-manager.4.0.zip
Poi disattiva e riattiva il plugin per cercare di risolvere il problema.
Attualmente utilizzo il plugin in diversi siti e il codice fiscale appare correttamente nella fattura PDF.
Ti allego uno screenshot con una fattura prova che ho generato oggi. (fattura.cf-pdf-02-03-2016.png)
In alternativa se hai ancora problemi puoi utilizzare altre valide alternative:
WOO Codice Fiscale: https://wordpress.org/plugins/woo-codice-fiscale/
WooCommerce Poor Guys Swiss Knife: https://wordpress.org/plugins/woocommerce-poor-guys-swiss-knife/
Trovi la descrizione nel post.
Ancora Grazie per il tuo commento.
Grazie a te per i tuoi preziosi articoli. Purtroppo nessuna versione mi ha risolto il problema, e neanche utilizzare gli altri plugin suggeriti, per ora rimango con la versione precedente del plugin checkout manager che funziona bene. Vediamo se per i futuri aggiornamenti il problema si risolverà. ciao
Grazie a te Fabrizio,
per qualsiasi altra informazione, fammi sapere. 🙂
Un caro saluto.
A presto.
Alfonso
PS ancora GRAZIE per il commento al post 🙂
Grande non ho mai visto un articolo cosi completo. Ho trovato proprio quello che stavo cercando da tempo. Grazie mille ho fatto una piccola donazione al tuo blog
Ciao Giuseppe,
GRAZIE INFINITAMENTE per aver contribuito a sostenere il mio blog. Se hai bisogno di altro fammi sapere. Un caro saluto e a presto.
Ciao Alfonso, porto la mia esperienza in merito al plugin woocommerce checkout manager che dopo gli ultimi aggiornamenti riporta strani errori, e da come leggo qui non solo da parte mia.
Il primo aggiornamento la 4.0 portava ad una rottura del tema con svariati errori, considerando che ho un tema nuovo la cosa è strana…
Il secondo aggiornamento 4.0.1 rilasciato forse proprio oggi, sposta il campo “nome” lontano dal campo cognome sempre nella pagina carrello… ma totalmente fuori stie. Inoltre il campo P.IVA/Cod.Fiscale sparisce… non c’è modo di farlo riapparire anche applicando la procedura di aggiornamento del db, e risalvando il campo aggiuntivo creato.
L’aggiornamento apportato al plugin è notevole non c’è che dire, ma forse proprio per il poderoso aggiornamento sconvolge e crea problemi a woocommerce e quanto ci gira in torno.
Morale sono ritornato ad installare la vecchia ma pur funzionante versione del plugin 3.6.8… più semplice ma stabile… lasciare la vecchia… per la nuova… non sembra funzionare, almeno questa la mia esperienza…
Paolo
Ciao Paolo,
Grazie infinitamente per aver riportato in questo post la tua esperienza che sicuramente sarà di aiuto anche ad altri.
Come ho detto nei commenti precedenti, proprio per gli errori provocati dalla versione 4 del plugin, ho suggerito e sto valutando altre valide alternative sempre indicate nel post.
Sinceramente, per fortuna o per il template utilizzato non ho avuto, fino a questo momento, nessun problema con questo plugin.
In ogni caso, come dicevi, proprio oggi è stata rilasciata una nuova versione del plugin: v.4.0.1 che racchiude numerosi cambiamenti rispetto alla versione precedente.
La cosa importante che volevo sottolineare non è tanto la nuova versione ma il fatto che è cambiato lo sviluppatore/proprietario del plugin.
Il nuovo sviluppatore, a differenza del precedente, è molto presente e risponde velocemente ad ogni richiesta di supporto.
Ti invito a provare il suo servizio di supporto direttamente da questo link: https://wordpress.org/support/plugin/woocommerce-checkout-manager
indicando la versione di WooCommerce Checkout Manager, di WooCommerce, di WordPress oltre agli eventuali errori/avvisi PHP.
In alternativa, puoi contattarlo direttamente su Facebook: https://www.facebook.com/visser.labs
Anch’io tramite FB ho chiesto aggiornamenti riguardo il plugin e questa è stata la sua risposta:
“there’s still a lot of work to be done but we’ll get there through minor Plugin updates”
C’è ancora molto lavoro da fare ma lo faremo attraverso minori aggiornamenti del Plugin. (questa più o meno è la traduzione)
In ogni caso, Paolo, se ci saranno ulteriori novità le pubblicherò direttamente in questo post.
Ancora Grazie per aver commentato questo post e per aver visitato il mio blog!
Un caro saluto.
A presto.
Alfonso.
Per quanto riguarda “Termini e Condizioni di Vendita” da inserire nell’email che Woocommerce invia al cliente inserendo il testo nell’email footer il testo verrà inviato ogni volta che Woocommerce invia una email al cliente quando cambia lo stato dell’ordine, resettare password, nuovo account…ecc.). E’ corretto?
Ciao Federico,
innanzitutto GRAZIE per il commento al post! 🙂
Si è corretto. Ogni volta che viene inviata una mail al cliente apparirà il testo del piè di pagina delle email di WooCommerce.
Ancora Grazie per aver visitato il mio blog! 🙂
Un caro saluto e a presto.
Alfonso
Ciao, io uso woocommerce non come eshop ma solo per creare un portfolio, non si può comprare niente e non ci si può registrare, in questo caso ho qualche particolare obbligo? grazie
Ciao Marta,
anche se utilizzi woocommerce come semplice portfolio devi comunque rispettare la cd “Cookie Law”, la nuova legge sui cookie.
In questo articolo trovi tutti i dettagli: https://www.alfonsostriano.it/cosa-fare-per-adeguarsi-al-cookie-law-in-italia/
Per qualsiasi altra informazione resto a tua disposizione.
Grazie per aver visitato il mio blog e per il commento al post 🙂
Ciao, queste istruzioni sono valide anche per la nuova versione di woocommerce? questo infatti è stato cambiato un po’ nel funzionamento.
Ultima domanda, la partita iva, va inserita comunque nel piede anche se si ha una informativa ecc..
Grazie
Ciao Woody,
attualmente utilizzo le impostazioni e i plugin descritti nella guida in diversi blog che hanno aggiornato all’ultima versione di woocommerce senza ricevere alcun conflitto.
Riguardo la partita Iva, anche se hai un’informativa privacy, devi comunque inserire il numero di partita Iva nella home del tuo sito web (articolo 35 del D.P.R. 633/72).
Grazie a te per la visita al blog e per il commento al post!
Ciao, non parlavo di conflitto, ma del fatto che sia sempre necessario farlo.
Cioè con il nuovo aggiornamento è gia incluso un meccanismo per adattasi alla fatturazione italiana?
Grazie
Ciao Woody,
anche il nuovo aggiornamento di woocommerce non prevede alcun meccanismo automatico per adattarsi alla fatturazione italiana. Per farlo puoi utilizzare uno dei plugin gratuiti indicati nella guida!
Un saluto e a presto!
Grazie per il commento al post 🙂
Ciao un ultima domanda, ma i nuovi campi creati P.iva / cod. Fiscale, saranno mostrati poi nell’account utente e nell’area amministrativa del sito?
Se no viene mostrata, come si fa a modificare questi dati?
Grazie
Ciao Alfonzo, scusami per i numerosi messaggi.
Ho installato WooCommerce Checkout Manager, l’interfacci è molto diversa da quella che presenti, in ogni caso no inserito il nuovo campo P.iva/c.fisc. Ma ha tantissime opzioni, tra le quali i campi dati fatturazione e spedizione, che sovrascrivono le traduzioni di Woocomerce. è possibile disattivarli?
Altra cosa, se un utente non è italiano ma europeo, come si può disattivare il campo “P.iva/c.fisc” o non renderlo più obbligatorio?
Grazie
Si, l’interfaccia è cambiata moltissimo perché il plugin è stato più volte aggiornato. Non è cambiata però la scheda “Additional” che invece resta uguale a quella che mostro nella guida.
Non utilizzo le altre opzioni a cui sei interessato, ma in ogni caso puoi risolvere il problema direttamente nel forum di supporto del plugin: https://wordpress.org/support/plugin/woocommerce-checkout-manager
indicando la versione di WooCommerce Checkout Manager, di WooCommerce, di WordPress oltre agli eventuali errori/avvisi PHP.
Ancora Grazie per aver commentato questo post e per aver visitato il mio blog!
Un caro saluto.
A presto.
Ciao Alfonso, complimenti gli articoli davvero illuminanti 🙂 Ho installato il plugin EU VAT Compliance e poi installerò anche il Print Invoice & Delivery Note ma il plugin è in lingua inglese e, siccome si tratta di tecnicismi, vorrei gestirlo e impostarlo (come l’altro) in italiano. non ho trovato nulla in rete, mi aiuteresti per favore?
grazie mille,deborah
Ciao Deborah, GRAZIE MILLE per il commento e per i complimenti al post 🙂
Per il plugin WooCommerce Print Invoice & Delivery Note, non dovresti avere alcun problema, segui le indicazioni riportate nel post.
Per configurare WooCommerce Print Invoice & Delivery Note basta scegliere la voce Woocommerce > Impostazioni > tab Stampa.
Con questo plugin puoi inserire anche un prefisso e un suffisso (utile se per registrare le fatture con una serie) o l’anno di emissione fattura. Sarà sufficiente spuntare la voce Invoice Numbering per accedere a queste opzioni.
Anche per quanto riguarda il plugin EU VAT Compliance non dovresti avere alcun problema, nel senso che una vota installato non ha bisogno di particolari configurazioni.
Questa estensione (utile per i file digitali), infatti, dovrebbe automaticamente identificare il paese di provenienza dell’utente che sta visitando il tuo e-commerce adeguando di conseguenza l’IVA.
Per qualsiasi altro problema fammi sapere sarò felice di aiutarti.
Un caro saluto e presto.
Alfonso
perfetto, grazie mille, approfitto allora volentieri per chiederti una cosa che sto cercando da tempo: col nuovo codice a tutela dei consumatori del 2014, adesso è possibile allegare le condizioni di vendita e il recesso anziché scrivere tutto nell’email? oppure come scrivi nell’articolo bisogna scrivere tutto direttamente?
ho notato che per es. aruba allega tutto, altri come amazon riportano solo alcune cose relative alle condizioni di vendita -.-
grazie mille 🙂
deborah
Ciao Deborah,
riguardo la mail di conferma le certezze sono che:
– non è sufficiente il mero rinvio al sito;
– l’e-mail di conferma dovrà contenere le clausole e le condizioni generali in maniera da porre il destinatario in condizione di memorizzarle e riprodurle;
– le informazioni che devono essere presenti nella e-mail di conferma devono corrispondere alle informazioni previste dall’art. 49 D.Lgs. 21/14 come obblighi precontrattuali.
– tra le informazioni richieste nella conferma dell’ordine, è da includere l’informativa sul recesso e il modello di recesso tipo (secondo All. I B del d.lgs. 21/2014).
Il nuovo codice non risponde esattamente al tuo dubbio ma si limita ad indicare che il destinatario deve essere messo in condizione di memorizzare e riprodurre le condizioni generali di vendita.
Alla luce di quanto sopra, sembra che tutte le informazioni richieste dalla nuova legge nelle condizioni generali di vendita possono essere sia allegate alla stessa e-mail di conferma sia riportate in formato di testo leggibile in calce alla stessa.
Personalmente preferisco includere le condizioni generali direttamente nella relativa mail di conferma per uniformarmi alla nota Sentenza 2012 emessa della Corte Europea ( http://eur-lex.europa.eu/legal-content/IT/TXT/HTML/?uri=CELEX:62011CA0049&from=IT ) riguardo al tema in questione.
Ancora GRAZIE per aver commentato il post. 🙂
Un caro saluto e a presto.
Alfonso
grazie grazie grazie 🙂
Perfetto!! Sono molto contento di esserti stato di aiuto 🙂
A presto
Alfonso
Ho realizzato un utilissimo plugin per il modulo della privacy e informativa sul trattamento dei dati personali, che segue le specifiche esigenze della normativa italiana. Il plugin attiva il checkbox e l’informativa nella pagina di Checkout, in modo molto chiaro ed evidente. La gestione di Admin è molto semplice e si adatta ad ogni esigenza tecnica.
Date una occhiata: http://www.raffaeleturci.com/prodotto/my-privacy-plugin-per-woocommerce/
Ciao Raffaele,
grazie per aver segnalato il tuo plugin che aggiunge la privacy nel checkout di WooCommerce.
Volevo chiederti: hai sviluppato anche una versione gratuita in modo da poter provare le sue funzionalità?
Dopo le verifiche, se il tuo plugin fa quello che dice, lo inserirò nella mia guida dove ho raccolto tutti i migliori plugin per essere in regola con la Cookie Law in Italia: https://www.alfonsostriano.it/cosa-fare-per-adeguarsi-al-cookie-law-in-italia/
Grazie e a presto.
Alfonso
Ciao Alfonso, ottimo articolo.
Io avrei questa necessità: i privati pagano l’IVA, le aziende no.
Che Plugin devo installare?
Ciao Fausto,
innanzitutto GRAZIE per la visita al blog e per i complimenti al post 🙂
Riguardo la tua domanda potresti provare tutti i plugin descritti nel post (WOO Codice Fiscale, WP VAT TAX EU etc) in quanto per tutti i plugin, i campi aggiuntivi (C.F. e/o P.Iva) non sono obbligatori per cui un’azienda non sarà obbligata ad inserire alcun dato.
Per qualsiasi altra cosa fammi sapere.
Un caro saluto e a presto!
Alfonso
Ciao Alfonso, complimenti per l’ottimo articolo. Vorrei solo sapere se è necessario includere un plugin per la fatturazione, o posso semplicemente utilizzare il sistema che già uso per le vendite dal vivo, inserendo in fattura i dati desunti da WooCommerce>Ordini.
Ciao Squall e grazie per il commento e per i complimenti al post 🙂
Non è obbligatorio usare il plugin per la fatturazione, puoi tranquillamente utilizzare il tuo sistema di vendita. I plugin in generale servono per automatizzare e semplificare operazioni e procedure manuali.
Un caro saluto e a presto.
Alfonso
Grazie a te e auguri di buone feste!
A presto
🙂 Buone Feste anche a te
Ciao Alfonso e complimenti per l’ottimo articolo, davvero una miniera di informazioni.
Ho una cliente che vorrebbe utilizzare woocommerce emettendo fatture sequenziali, solo che ogni tanto venderà anche offline e le fatture che emette di persona rischiano di sovrapporsi nella sequenzialità a quelle che il sito emetterà in automatico…
C’è un modo per risolvere questo problema e modificare in qualche modo la numerazione delle fatture emesse in automatico dal sito?
Grazie e ancora complimenti.
Ciao Virginio e grazie per i complimenti al post che ho molto apprezzato.
Per risolvere il problema, potresti creare una doppia numerazione delle fatture (una per l’attività fisica e una per quella online) ed emettere a tutti (visitatori negozio fisico e visitatori online) una fattura.
Per creare un numerazione personalizzata delle fatture del tuo negozio online potresti utilizzare il plugin WooCommerce PDF Invoices & Packing Slips ( https://it.wordpress.org/plugins/woocommerce-pdf-invoices-packing-slips/ ).
Dopo aver installato ed attivato il plugin, dalla bacheca di WordPress in WooCommerce – Fatture PDF – Modello – Formato numero fattura – puoi scegliere il prefisso e il suffisso delle fatture in modo da creare un codice personalizzato per la tua fatturazione online.
In ogni caso, con il plugin, in alternativa puoi anche modificare/incrementare il numero fattura. (vedi immagine allegata)
https://uploads.disquscdn.com/images/76c7bd0883a6081bd3950db91d7be1126b88de9e6fa7550f5e8fa22256577619.png
Ancora grazie e a presto.
Grazie infinite per il chiarimento!
E’ stato un piacere. Grazie a te per il commento 🙂
Ciao Alfonso, mi aggiungo ai complimenti fatti da tutti per l’ottimo articolo.
Ho un dubbio che non sono riuscito a chiarire completamente, leggendo i vari commenti.
Ho già configurato WordPress con Woocommerce fatturazione sequenziale e gestione partita IVA e codice fiscale. Ma mi rimane una domanda..
Il sito che sto preparando vende prodotti digitali da scaricare.
Per la vendita in italia non ci sono problemi (applico la tassa IVA sia per clienti business che privati), per la vendita extra UE idem, pero per la vendita all’interno della UE si presenta un problema legato alla normativa vigente..
Ai clienti Business devo applicare il prezzo al netto dell’IVA, mentre ai clienti privati devo applicare l’IVA secondo la tassa del paese del cliente.
Come si fa a gestire tutte queste eccezioni? I plug-in che hai recensito lo fanno oppure è necessario acquistare un plugin premium.
Grazie Ancora e di nuovo complimenti.
Luca
Ciao Luca e GRAZIE mille per i complimenti al post!
Questi sono i plugin WordPress gratuiti che puoi utilizzare per i prodotti digitali, dove l’IVA si calcola nel paese dell’acquirente, e che offrono una serie di variabili e aliquote da impostare con estrema correttezza e precisione:
– Woocommerce-Taxamo: https://woocommerce.com/products/woocommerce-taxamo/
– Woocommerce-eu-vat-compliance: https://wordpress.org/plugins/woocommerce-eu-vat-compliance/
Un caro saluto e a presto 🙂
Alfonso