Questo è un post tecnico di 7 anni fa. Le istruzioni potrebbero non essere più valide. Publicato: Ottobre 7, 2018 Aggiornato: Agosto 5, 2019
Oggi ti presento Ngrok, un software molto utile per condividere un sito locale WordPress sul web con i tuoi clienti o con il tuo team di lavoro.
Questo software, è in grado di stabilire una connessione sicura dell’indirizzo locale (localhost) del tuo PC, anche se la tua rete è dietro un server proxy o firewall.
Grazie a Ngrok puoi trasformare il tuo PC in un cloud personale per testare la versione locale dei tuoi siti web WordPress.
In pratica, Ngrok crea un URL temporaneo (funzionante solo quando il tuo PC è acceso) che punta al tuo localhost.
Sei pronto? Iniziamo!
Procedura per condividere un sito locale WordPress sul web con Ngrok
#. Installa Ngrok
La prima cosa da fare è scaricare il software Ngrok, compatibile con il tuo sistema operativo, dal sito ufficiale: https://ngrok.com/download
Per Mac: una volta scaricato il file, ti consiglio di spostarlo nella cartella delle tue Applicazioni.
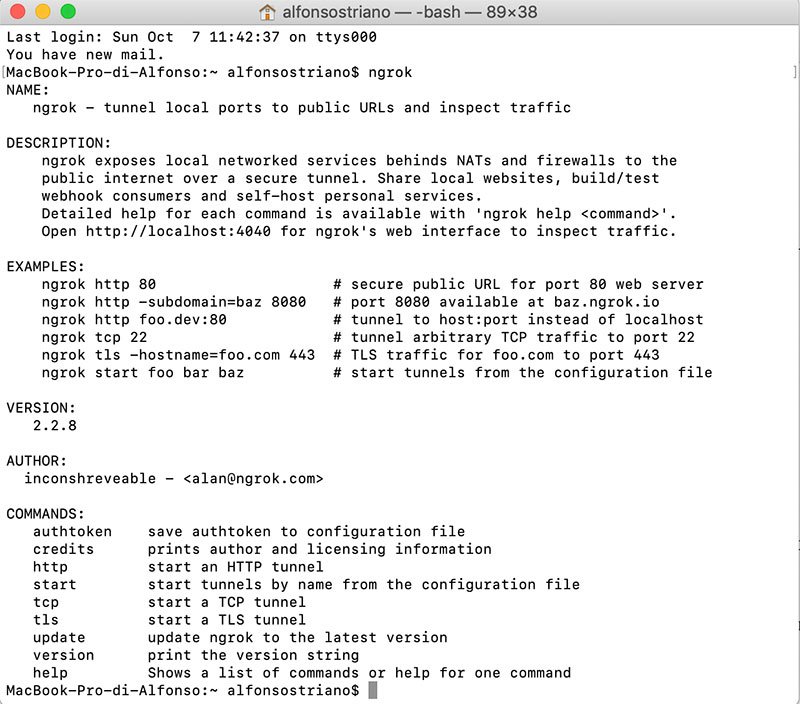
Apri il terminale, scrivi questo codice e poi premi invio:
/Applications/ngrok
Per Windows: una volta scaricato il file, salvalo in una cartella sul tuo PC ed avvia il file .exe.
Se hai eseguito tutto correttamente vedrai una schermata simile a questa:

#. Esegui Ngrok
A questo punto, se il tuo Web Server (es. Apache) è connesso sulla porta standard 80, puoi creare un tunnel alla root del tuo localhost semplicemente digitando nel terminale questo comando:
ngrok http 80
oppure questo:
ngrok http -host-header=rewrite localhost:80
Nel mio caso specifico, utilizzo MAMP che di default crea una connessione sulla porta 8888, quindi, scriverò:
ngrok http 8888
oppure questo:
ngrok http -host-header=rewrite localhost:8888
#. Ottieni l’URL temporaneo della rete pubblica Ngrok
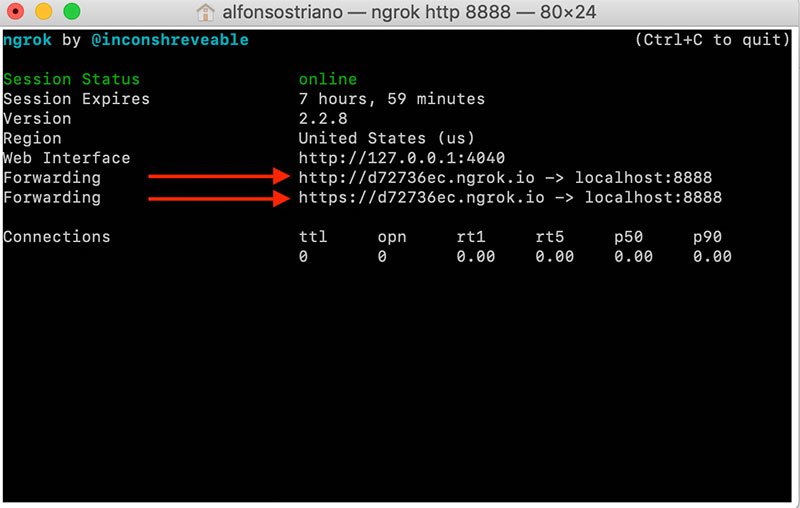
Ora il tuo sito locale WordPress è accessibile tramite due indirizzi pubblici della rete di Ngrok come puoi vedere dall’immagine seguente:
- http://d72736ec.ngrok.io
- https://d72736ec.ngrok.io

In questa schermata, alla voce:
- Forwarding c’è l’URL temporaneo che devi fornire ai tuoi clienti o al tuo team di lavoro per condividere un sito locale WordPress (versione http e https) sul web.
- Web Interface c’è una pagina web utile per monitorare gli accessi al tuo sito locale WordPress associato all’ULR temporaneo creato da Ngrok.
Il link temporaneo (versione http e https) così ottenuto punta al tuo localhost ovvero (se usi MAMP o XAMPP) al file index.php contenuto nella cartella /htdocs.
#. Prima di condividere un sito locale WordPress sul web con Ngrok
Prima di condividere un sito locale WordPress sul web con i tuoi clienti o con il tuo team di lavoro devi scaricare e attivare un apposito plugin nella versione locale del tuo sito WordPress.
Questa modifica è necessaria perché tutti i siti web WordPress usano URL assoluti (e non relativi) che creerebbero conflitti con l’URL temporaneo generato da Ngrok e che di conseguenza comporterebbero una non corretta visualizzazione del sito sul web. Per questo motivo è necessario modificare tutti gli indirizzi dell’URL temporaneo creato da Ngrok.
Utile per questo scopo è il plugin Relative URL.
Installa ed attiva il plugin nella versione locale del tuo sito WordPress e il gioco è fatto!
Nella guida ufficiale di Ngrok, viene consigliato, in aggiunta al plugin Relative URL, di inserire due line di codice nel file wp-config della versione locale del tuo sito WordPress:
define('WP_SITEURL', 'http://' . $_SERVER['HTTP_HOST']);
define('WP_HOME', 'http://' . $_SERVER['HTTP_HOST']);
Questa modifica dovrebbe servire per dire a WordPress di avviarsi attraverso il tunnel di Ngrok.
Sinceramente, anche senza quest’ultima modifica, la procedura funziona correttamente.
#. Condividi un sito locale WordPress sul web con Ngrok
A questo punto, all’URL temporaneo così ottenuto:
http://d72736ec.ngrok.io
aggiungi la cartella dove si trova la versione del sito locale WordPress da condividere sul web:
http://url-temporaneo/cartella-sito-cliente
Se usi MAMP o XAMPP e nella cartella /htdocs hai usato la cartella “cliente1” per il tuo primo cliente, devi aggiungere all’URL temporaneo Ngrok, la cartella /cliente1 come indicato di seguito:
http://d72736ec.ngrok.io/cliente1
Copia l’URL temporaneo così ottenuto ed invialo al tuo cliente o al tuo team di progetto.
Conclusioni + bonus 🎁
In questo tutorial ti ho mostrato come condividere la versione locale dei tuoi siti web WordPress su Internet trasformando il tuo PC in un vero è proprio servizio Cloud grazie al software Ngrok.
Per chi vuole approfondire tutte le funzionalità di questo potente software, consiglio la lettura della documentazione ufficiale e delle FAQ.
Per chi utilizza principalmente WordPress per i suoi progetti sul web, su suggerimento del mio amico Ilyo Durso, consiglio di provare il tool Local by Flywheel, un sistema che, oltre ad integrare di default Ngrok, configura in maniera automatica tutto l’ambiente di sviluppo WordPress a differenza degli altri simulatori di server virtuali presenti in rete, come i classici XAMPP e MAMP.
Sperando di fare cosa gradita, ho predisposto un video che spiega passo passo come creare un sito locale WordPress con Local By Flywheel e condividerlo con i clienti:
Ngrok e Local by Flywheel sono strumenti molto potenti che possono ritornarti utili in moltissime altre situazioni.
Ti piace?
Se hai trovato utili le informazioni che ho condiviso, iscriviti subito al mio gruppo chiuso Facebook [WordPress primi passi] o al mio canale Telegram per ricevere in anticipo nuove chicche e nuovi trucchi per il successo del tuo Blog WordPress.
Se ti piace quello che scrivo, fai una donazione per contribuire a sostenere il mio blog! Fai Ora una donazione con PayPal 😉
Mi puoi trovare anche su questi social: Twitter, Facebook, YouTube, Linkedin, e Instagram.



![GetResponse è il miglior tool per fare Email Marketing [TUTORIAL Italiano]](https://www.alfonsostriano.it/wp-content/uploads/2017/04/getresponse.png)



Lascia un commento