Questo è un post tecnico di 5 anni fa. Le istruzioni potrebbero non essere più valide. Publicato: Gennaio 21, 2020 Aggiornato: Ottobre 17, 2020
 Sei stufo di ricevere un’infinità di email da parte dei tuoi clienti riguardo lo stato di consegna degli ordini? In questo tutorial, per risolvere questo problema, ti mostrerò come aggiungere una data di consegna ai prodotti WooCommerce in tre semplici step e guadagnarci pure!
Sei stufo di ricevere un’infinità di email da parte dei tuoi clienti riguardo lo stato di consegna degli ordini? In questo tutorial, per risolvere questo problema, ti mostrerò come aggiungere una data di consegna ai prodotti WooCommerce in tre semplici step e guadagnarci pure!
Vendi prodotti personalizzati o fatti a mano che richiedono tempi lunghi di produzione e/o di consegna?
Vuoi gestire i prodotti esauriti del tuo e-commerce per non perdere clienti?
Ho la soluzione a tutti i tuoi problemi!
Un modo veloce per risolvere questo problema viene offerto dal plugin premium WooCommerce Lead Time grazie al quale puoi aggiungere facilmente nei prodotti del tuo e-commerce, la data di consegna dei prodotti sia a livello globale sia per ogni singolo prodotto.
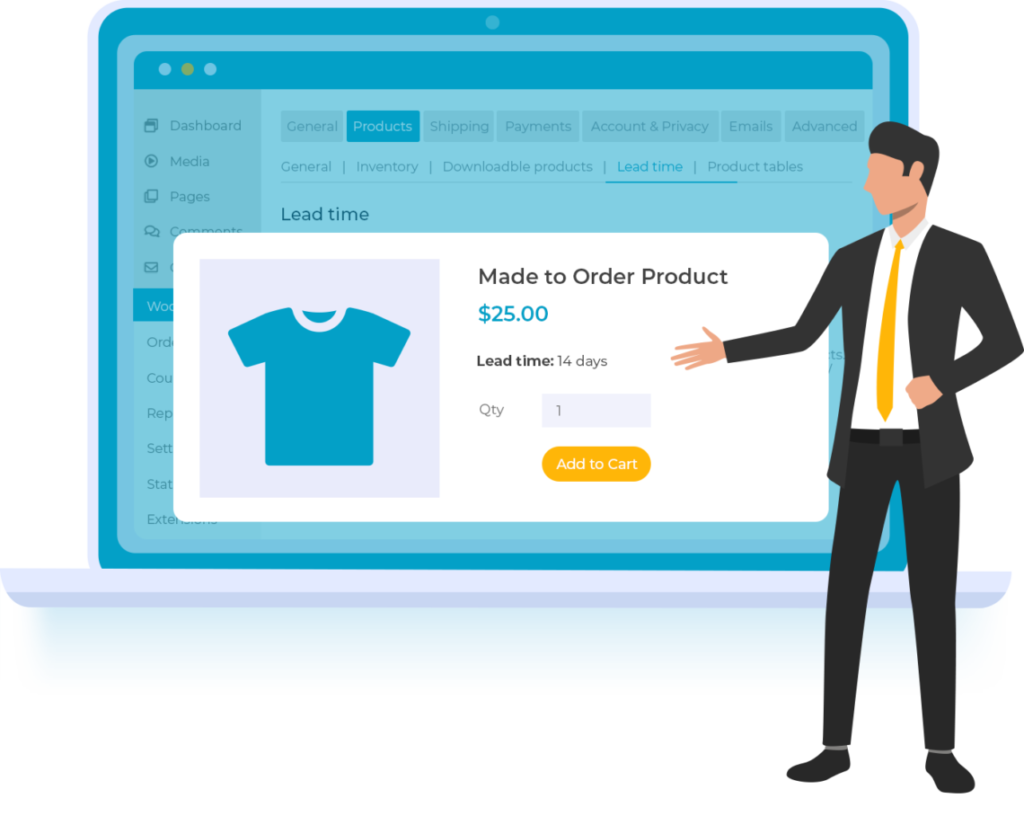
Grazie a questo plugin, i tuoi clienti, prima di ogni acquisto, possono vedere e valutare la data di consegna dei prodotti del tuo negozio online.
Il plugin, inoltre, è perfettamente compatibile con il plugin WooCommerce Product Table utile per migliorare le schede dei prodotti da aggiungere al carrello. Per maggiori dettagli su questo plugin, puoi seguire l’apposita guida dedicata. Leggi la guida 🔜
Ecco un esempio dei tempi di consegna che i tuoi clienti vedranno sui prodotti del tuo e-commerce

Perché dovresti aggiungere una data di consegna ai prodotti WooCommerce?
Se gestisci un negozio WooCommerce, sai che il plugin WooCommerce non consente di specificare per i diversi prodotti una determinata data di consegna.
Alcuni tipi di prodotti, quali ad esempio quelli fatti a mano o personalizzati richiedono un tempo maggiore di consegna rispetto ai prodotti standard, per cui in questi casi, è utile fornire un tempo di consegna (anche presunto). Lo stesso discorso vale anche per i prodotti che vengono realizzati su ordinazione.
In tutte queste situazioni, e in generale, quando semplicemente vuoi mostrare i tempi di consegna dei prodotti del tuo e-commerce (inclusi quelli esauriti), puoi utilizzare il plugin WooCommerce Lead Time.
In questo modo, prima di ogni acquisto, i tuoi clienti conosceranno in anticipo il tempo di consegna dei prodotti acquistati.
Se non sei in grado di mostrare la data di consegna dei tuoi prodotti:
- i tuoi clienti potrebbero intasarti la casella di posta elettronica solo per conoscere lo stato dei loro ordini;
- potresti ritrovarti con clienti insoddisfatti che hanno ricevuto in ritardo un prodotto che invece pensavano di ricevere molto prima.
Acquirenti insoddisfatti aumentano le recensioni negative e queste ultime comporteranno inevitabilmente meno vendite e quindi meno profitti.
Informare, al contrario, in anticipo gli acquirenti circa la data di consegna dei loro acquisti, rende i clienti più felici semplicemente perché non deluderà le loro aspettative in merito allo stato di consegna degli ordini.
Se i clienti sono soddisfatti, parleranno bene del tuo negozio online, torneranno per fare altri acquisti e ciò aumenterà le tue vendite e di conseguenza anche i tuoi guadagni.
Come si aggiunge una data di consegna ai prodotti WooCommerce in 3 semplici step?
1: Installa ed attiva il plugin per impostare una data di consegna ai prodotti WooCommerce
La prima cosa che devi fare è acquistare il plugin WooCommerce Lead Time:
Le licenze partono da 39€/anno per un singolo sito. Si tratta di un piccolo investimento che sicuramente ti ripagherà con maggiori vendite e quindi maggiori guadagni.
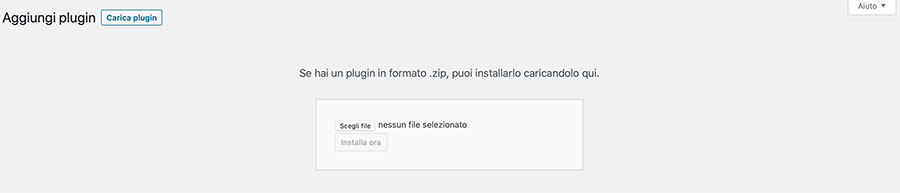
Dopo aver completato l’acquisto, riceverai il file .zip del plugin e la relativa chiave di licenza. A questo punto, accedi al pannello di controllo del tuo sito WordPress e dal menu Plugin > Aggiungi nuovo > Carica plugin:

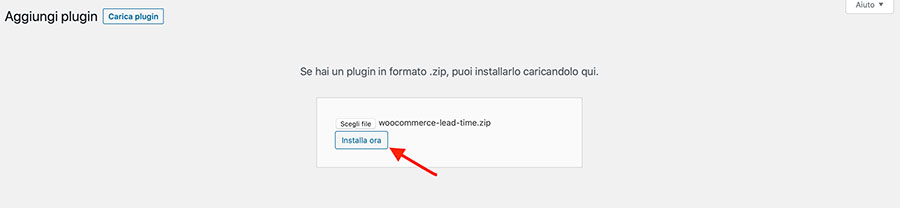
Seleziona il file .zip del plugin WooCommerce Lead Time che hai ricevuto via email e quindi fai clic su Installa ora:

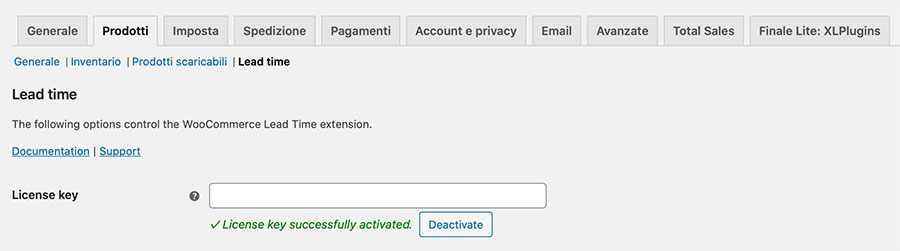
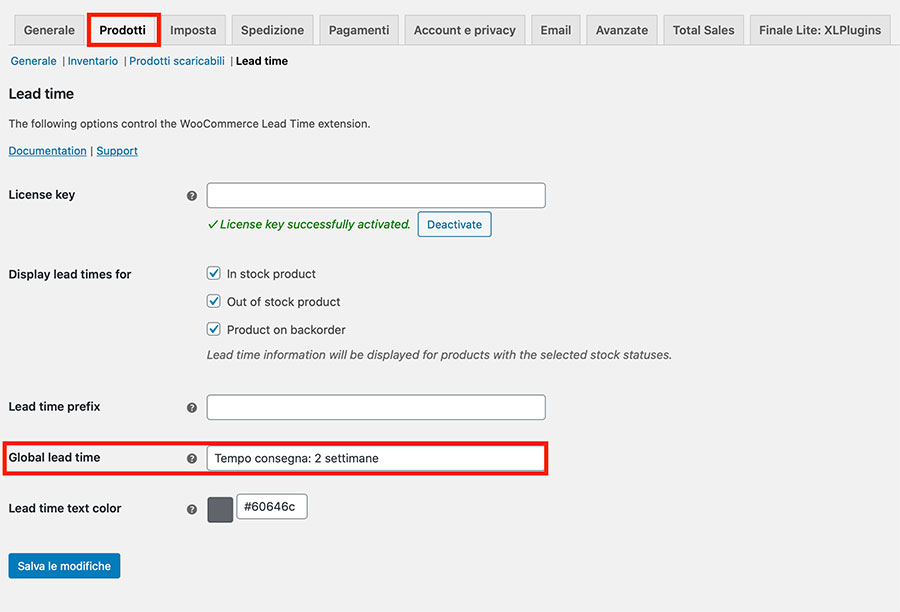
Al termine dell’installazione, fai clic sul pulsante Attiva plugin. Quindi, vai nella pagina delle impostazioni di WooCommerce> Prodotti> Lead time ed inserisci la chiave di licenza che hai ricevuto via email:

Ora sei pronto e puoi aggiungere una data di consegna ai prodotti WooCommerce.
2: Scegli per quali prodotti visualizzare la data di consegna
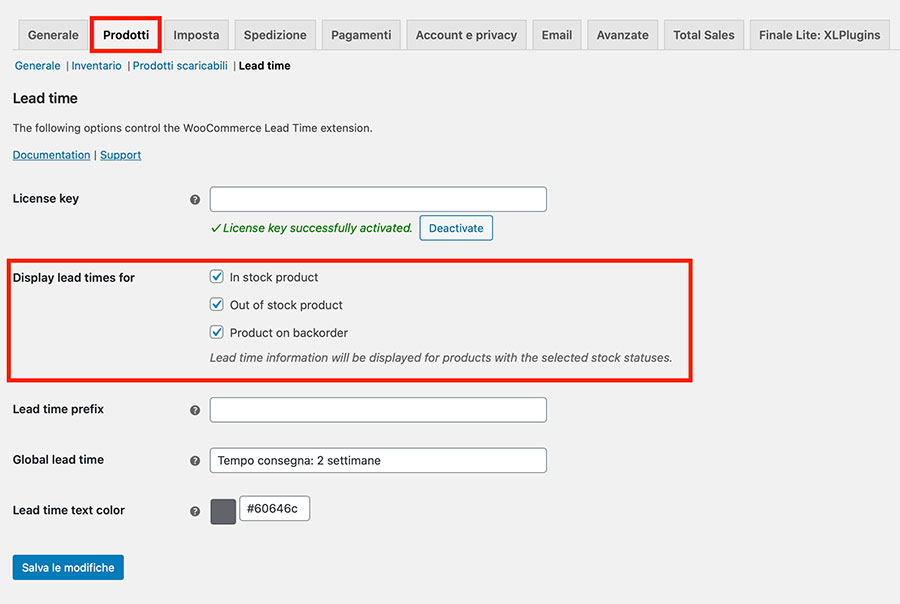
Sempre dalla scheda Lead time, che si trova nelle impostazioni dei Prodotti WooCommerce:

Scegli se visualizzare una data di consegna per i prodotti in base al loro stato:
- Prodotto disponibile: utile per visualizzare i tempi di consegna per prodotti personalizzati o fatti a mano.
- Prodotto esaurito: mostra i tempi di consegna previsti solo se l’articolo è esaurito.
- Prodotto con ordini arretrati: mostra i tempi di consegna specificati solo quando l’articolo ha un ordine arretrato.
Se preferisci, puoi anche impostare una data di consegna globale per tutti i prodotti del tuo e-commerce:

Questo tempo di consegna sarà visualizzato per tutti i prodotti con lo stato o gli stati selezionati nelle impostazioni precedenti. Ad esempio, se selezioni solo la casella del prodotto esaurito ed imposti la data di consegna tra due settimane, tutti i prodotti elencati come esauriti visualizzeranno una data di consegna tra due settimane.
3: Crea una data di consegna personalizzata per ogni singolo prodotto
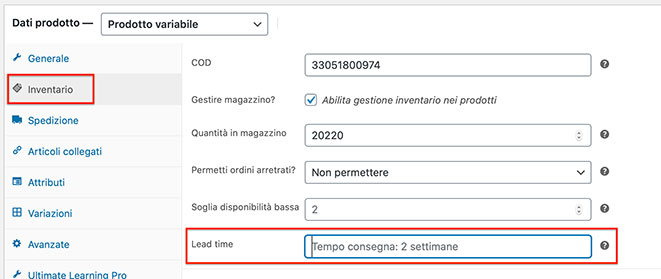
Se tutti i tuoi prodotti hanno tempi di consegna diversi, puoi indicare una data di consegna differente per ogni prodotto direttamente dall’editor dei prodotti. Questa impostazione è disponibile in Dati prodotto> Inventario:

Anche se hai impostato un tempo di consegna globale, quello specificato in questa schermata lo sovrascriverà. Quindi, ad esempio, potresti impostare un tempo di consegna globale di sei settimane per tutti i tuoi prodotti che necessitano di sei settimana di produzione e/o consegna, tranne uno, che invece ne richiede solo due settimane.
Conclusioni
Se non mostri la data di consegna dei prodotti WooCommerce, avrai molti clienti insoddisfatti e confusi che difficilmente acquisteranno nuovamente dal tuo negozio online.
Questa semplice modifica invece aumenterà la soddisfazione dei tuoi clienti a vantaggio della tua azienda e delle tue vendite.
Fortunatamente, puoi aggiungere una data di consegna ai prodotti WooCommerce in soli tre semplici passaggi:
- Installa e attiva il plugin WooCommerce Lead Time.
- Scegli i prodotti a cui assegnare una data di consegna.
- Crea date di consegna personalizzate per ogni singolo prodotto del tuo e-commerce.
Ti piace?
Se hai trovato utili le informazioni che ho condiviso, iscriviti subito al mio gruppo chiuso Facebook [WordPress primi passi] o al mio canale Telegram per ricevere in anticipo nuove chicche e nuovi trucchi per il successo del tuo Blog WordPress.
Se ti piace quello che scrivo, fai una donazione per contribuire a sostenere il mio blog! Fai Ora una donazione con PayPal 😉
Mi puoi trovare anche su questi social: Twitter, Facebook, YouTube, Linkedin, e Instagram.












![Come installare WordPress su SiteGround? [procedura passo passo]](https://www.alfonsostriano.it/wp-content/uploads/2017/04/installare-WordPress-su-SiteGround.jpg)


Lascia un commento