Questo è un post tecnico di 8 anni fa. Le istruzioni potrebbero non essere più valide. Publicato: Marzo 13, 2017 Aggiornato: Marzo 11, 2018
Ogni volta che carichi un’immagine nella libreria multimediale del tuo WordPress, si creano automaticamente diverse varianti di essa, con differenti formati.
Quando scrivi un post e carichi un’immagine in WordPress, automaticamente viene creato un altro post con il link a questa immagine.
WordPress, automaticamente, genera per quest’immagine altri 4 diversi formati:
- Miniatura
- Media
- Grande
- Dimensione reale.
Con alcuni temi premium, potresti avere per ogni immagine caricata fino a 15 diversi formati.
In pratica però non stai facendo altro che sprecare risorse sul tuo server.
Cosa comportano i link di default delle immagini WordPress? Comportano problemi per il mio blog?
Non disabilitare i link di default delle immagini WordPress comporta un aumento della dimensione della cartella dove sono contenute le immagini. Significa che la cartella upload delle immagini del tuo WordPress si riempirà di 4 diverse dimensioni per ogni immagine che avrai caricato.
Inoltre, WordPress assegnerà ad ognuna di queste immagini un apposito link che corrisponderà ad un apposito post.
Questa situazione si verifica perchè gli allegati di un articolo vengono registrati nel database di WordPress come dei post.
In pratica, ogni immagine sarà accessibile attraverso una propria specifica URL.
Il problema maggiore che si potrebbe verificare in questi casi è la perdita di visitatori che nel cercare il tuo sito web, potrebbero imbattersi in queste URL che semplicemente mostrano l’immagine del post ma non le informazioni in esso contenute, causando così l’abbandono di questi link verso altri siti web.
Per risolvere questa spiacevole situazione esistono diversi metodi. In questa guida ne indicherò 6 inediti o quasi 😉
Consiglio l’utilizzo di questi metodi solo se non hai intenzione di creare una galleria di immagini, se il tuo tema utilizza le immagini al posto delle thumbnail e solo se sei un esperto.
1. Metodo Manuale
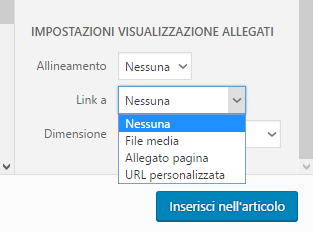
Con questo metodo puoi risolvere il problema, scegliendo Link a “Nessuna” nelle “Impostazioni di Visualizzazione Allegati” nel momento in cui carichi un’immagine in WordPress.
Il limite di questa soluzione è la ripetitività. Ogni volta che carichi un’immagine dovresti ripetere manualmente questa scelta e sicuramente potresti con il tempo dimenticartene.
2. Tramite il pannello di amministarzione nascosto di WordPress
Il primo metodo automatico per disabilitare i link di default delle immagini WordPress è quello di abilitare il pannello di amministrazione nascosto di WordPress.
Esistono due modi per abilitare il panello nascosto di WordPress: modificando il file function.php del tuo tema attivo oppure digitando una URL segreta.
a. Abilitare il pannello di amministrazione nascosto digitando una URL segreta
Puoi abilitare il panello di amministrazione nascosto di WordPress digitando semplicemente questa URL: http://www.miosito.it/wp-admin/options.php
Ricordati di modificare miosito.it con il nome del tuo dominio (ovvero con l’indirizzo del tuo sito web. Nel mio caso, l’indirizzo è alfonsostriano.it)
In questo caso sarai reindirizzato alla pagina con tutte le opzioni nascoste di WordPress ma a differenza del metodo precedente dovrai digitare l’URL di questa pagina ogni volta che vorrai modificare qualche altra opzione.
b. Abilitare il pannello di amministrazione nascosto tramite il file function.php
Con questo metodo devi semplicemente inserire questo codice nel file function.php del tuo tema attivo.
// CUSTOM ADMIN MENU LINK FOR ALL SETTINGS
function tutte_le_opzioni() {
add_options_page(__('Tutte le opzioni'), __('Tutte le opzioni'), 'administrator', 'options.php');
}
add_action('admin_menu', 'tutte_le_opzioni');
Il limite di questo metodo consiste nel fatto che ogni volta che aggiornerai il tuo tema perderai questa e tutte le altre modifiche che nel frattempo avrai fatto in questo file.
Un sistema per conservare queste modifiche però esiste e oggi voglio svelarti anche questo piccolo segreto.
Per non perdere le modifiche al file function.php del tuo tema attivo devi crearti un plugin WordPress personalizzato per il tuo sito web: Leggi il post ==>
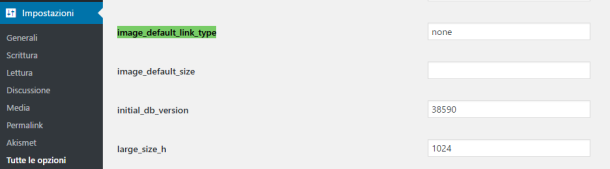
Grazie al codice inserito nel file function.php del tuo tema attivo, verrà aggiunta nel menu Impostazioni di WordPress, la voce “Tutte le opzioni”.
Cerca tra le varie opzioni la stringa image_default_link_type, che di base è impostata su file.
In questa stringa puoi inserire i seguenti valori:
- file: il click sull’immagine reindirizza al relativo file (come da default)
- none: nessun link sulle immagini
- post: il click sull’immagine reindirizza sempre al post che la contiene
Scegli “none” e premi il tasto salva che trovi in fondo alla pagina delle opzioni.
Se tutto è andato per il verso giusto, alla prossima immagine che caricherai noterai che il campo “Link a” sarà impostato a “none” di default.
3. Tramite il file function.php del tuo tema
Con questo metodo puoi disabilitare i link di default delle immagini WordPress utilizzando questo codice da inserire nel file function.php del tuo tema attivo:
Puoi inserire questo codice direttamente nel file function.php oppure tramite l’apposito plugin che puoi crearti e personalizzarti da solo come spiegato nel metodo n. 2.
function wpb_imagelink_setup() {
$image_set = get_option( 'image_default_link_type' );
if ($image_set !== 'none') {
update_option('image_default_link_type', 'none');
}
}
add_action('admin_init', 'wpb_imagelink_setup', 10);
4. Tramite il plugin Optimize Images Resizing
Per i meno esperti che non vogliono mettere mano al codice del proprio sito web, consiglio il plugin gratuito Optimize Images Resizing.
Questo plugin risolvere il problema del consumo di risorse sul server, perché, una volta installato ed attivato, è in grado di rimuovere tutte le varianti inutili delle immagini.
Funziona anche per le immagini che hai già caricato ma che però non sono in uso in qualche post o pagina.
In questo modo oltre a liberare spazio sul tuo hosting, migliorerai anche le prestazioni del tuo sito web.
E’ un plugin facilissimo da utilizzare: devi solo attivare la scansione per avviare l’ottimizzazione delle tue immagini!
5. Metodo Automatico tramite i plugin utili per la SEO
Un altro metodo per disabilitare i link di default delle immagini WordPress è quello di utilizzare i plugin utili per la SEO:
Con questi plugin puoi attivare la funzione re-indirizzamento.
Se non reindirizzi i file immagine, questi file saranno accessibili attraverso le proprie URL specifiche.
Ti faccio un esempio, quando carichi un’immagine nei Media del tuo sito WordPress, questa immagine avrà due URL (indirizzi web dove visualizzare l’immagine su internet).
Quando ho caricato nei miei file Media l’immagine chiamata colors.png per inserirla nella pagina delle mie Risorse Gratis: a questa immagine WordPress ha attribuito due URL:
- https://www.alfonsostriano.it/wp-content/uploads/2014/11/colors.png (questo è il percorso dove si trova l’immagine sul tuo server)
- https://www.alfonsostriano.it/colors/ (questo è l’URL che WordPress attribuisce all’immagine che si trova in questo percorso: https://www.alfonsostriano.it/wp-content/uploads/2014/11/colors.png)
Attivando, invece, questa opzione di re-indirizzamento tutti i file immagini verranno reindirizzati agli articoli in cui sono stati allegati.
Quindi, nell’esempio di prima, l’immagine color.png verrà re-indirizzata direttamente alla pagina delle mie Risorse Gratis.
Con la nuova versione di Yoast 7, viene introdotta una grande novità. Tutte le immagini che carichi nei media del tuo sito WordPress (sia quelle che sono state allegate ai post sia quelle non allegate) saranno re-indirizzate all’immagine stessa e non più al post in cui sono contenute.
Questo per superare il problema delle immagini caricate in più post: in questo caso era impossibile stabilire a quale articolo collegare l’immagine.
Nell’esempio precedente l’immagine con questa URL: https://www.alfonsostriano.it/colors/ verrà re-indirizzata all’URL dell’immagine stessa, ovvero a questo altro ULR: https://www.alfonsostriano.it/wp-content/uploads/2014/11/colors.png
Quindi, tutte le nostre immagini indicizzate nei motori di ricerca verranno re-indirizzate all’URL dell’immagine stessa.
Ora considerato che Google ha eliminato il tasto “Vedi immagine”, quando un visitatore incontrerà nelle sue ricerche le nostre immagini, per poterle visualizzare, dovrà necessariamente passare per il nostro sito web.
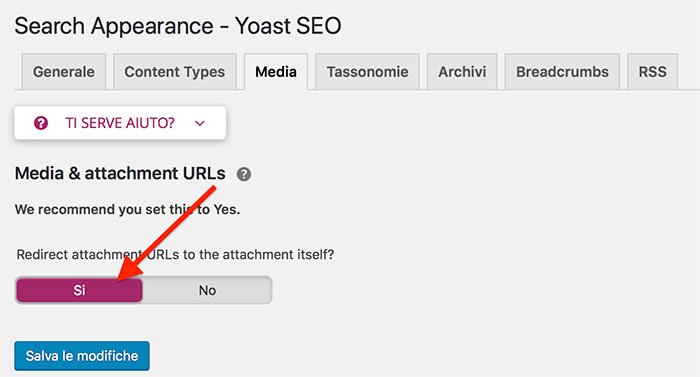
Per attivare questa funzione nella nuova versione di Yoast 7, dal menu “Search Appearance” clicca prima sulla scheda “Media”, spostando l’interruttore su “SI” come mostrato nell’immagine ed infine clicca su “Salva le modifiche”.

E’ fondamentale reindirizzare le immagini perchè se queste sono state indicizzate, non avendo alcun contenuto, possono influenzare negativamente l’aspetto SEO del tuo blog, aumentando anche la frequenza di rimbalzo del tuo sito web.
6. Tramite le Impostazioni di WordPress
Un altro modo per disabilitare i link di default delle immagini WordPress è quello di utilizzare le Impostazioni di WordPress.
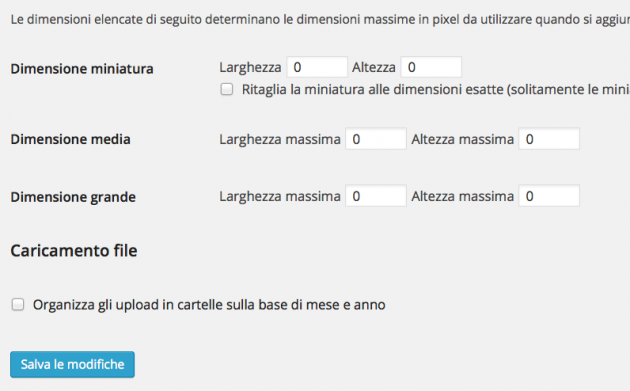
Dal pannello di amministrazione di WordPress, vai nel menu Impostazioni > Media e imposta a 0 la larghezza e l’altezza di tutte le dimensioni delle miniature:
A questo punto quando caricherai le immagini troverai solo la voce “none” nel menu a tendina e WordPress caricherà solo questa immagine senza nessuna miniatura.
Se, adesso, ti stai chiedendo come eliminare tutte le altre dimensioni delle miniature già caricate nella cartella upload delle immagini, ti rispondo subito con questo fantastico plugin.
Utilizzando il plugin Media Cleaner potrai cancellare tutte le altre miniature delle immagini già caricate e risparmiare così tanto spazio web e risorse utili se non hai un hosting web davvero performante come quello utilizzato dai migliori marketer.
Ora prima di chiudere il post voglio fare con te una piccola riflessione:
Quasi tutti i siti dei tuoi amici sono stati costruiti con WordPress e quindi quasi tutti hanno questo fastidiosissimo problema, di cui tu ora conosci 6 metodi inediti (o quasi!) per trovare la soluzione!
Dai valore a tutti i tuoi amici condividendo questa guida 😉
Ti piace?
Se hai trovato utili le informazioni che ho condiviso, iscriviti subito al mio gruppo chiuso Facebook [WordPress primi passi] o al mio canale Telegram per ricevere in anticipo nuove chicche e nuovi trucchi per il successo del tuo Blog WordPress.
Se ti piace quello che scrivo, fai una donazione per contribuire a sostenere il mio blog! Fai Ora una donazione con PayPal 😉
Mi puoi trovare anche su questi social: Twitter, Facebook, YouTube, Linkedin, e Instagram.












Lascia un commento