Questo è un post tecnico di 9 anni fa. Le istruzioni potrebbero non essere più valide. Publicato: Aprile 1, 2016 Aggiornato: Settembre 28, 2019
Vuoi aggiungere un Form contatti al tuo sito WordPress?

Ogni sito web ha bisogno di un form contatti. In questo modo le persone possono chiederti informazioni circa i prodotti e/o i servizi che offri.
Con questo tutorial ti mosterò come creare un Form Contatti con WordPress (Guida Step by Step) senza apportare alcuna modifica al codice HTML del tuo sito web.
Perché tutti i siti web hanno bisogno di un Form Contatti?
Chiediti perché dovresti inserire un form contatti? non potresti semplicemente aggiungere il tuo indirizzo email sul tuo sito web per ricevere informazioni dai tuoi contatti?
Questa è la domanda che mi sono posto anch’io quando per la prima vota ho fatto il mio ingresso su Internet con il mio primo sito web. Forse all’inizio della mia carriera online non sapevo che si potesse inserire un form contatti senza apportare modifiche al codice HTML.
Ma subito ho risolto questo problema!
Grazie ai plugin non c’è bisogno di alcuna modifica al codice HTML per inserire un Form Contatti WordPress.
Ho scritto questa semplice guida proprio per chi è agli inizi della sua carriera sul web e vuole fin da subito inserire il proprio Form Contatti WordPress nel suo sito web.
3 motivi principali per non inserire nel Blog l’indirizzo email

1. SPAM: gli spam bots regolarmente cercano siti web con un indirizzo email. Se pubblichi la tua email nel tuo blog, sarai invaso da una quantità enorme di SPAM.
Se utilizzi un Form Contatti WordPress, invece, puoi evitare di intasare il sito da inutili commenti SPAM.
2. Informazioni utili: quando una persona ti invia una mail non sempre inserisce tutte le informazioni di cui hai bisogno.
Con un Form Conattati WordPress, invece, puoi decidere tu i campi obbligatori e quelli facoltativi.
3. Recuperare tempo. Con un form contatti puoi recuperare tempo in tanti modi differenti.
Ad esempio, dopo che i tuoi utenti hanno inserito le informazioni obbligatorie, tramite una “Thank you page“, puoi indirizzarli verso azioni prestabilite come ad esempio il download di un Ebook o di un video utilizzando una delle seguenti frasi (es. “Ora puoi Scaricare il video Gratis!”, risponderò alla tua richiesta al più presto).
In questo modo eviterai continue email da parte dello stesso contatto fino al riscontro della sua richiesta.
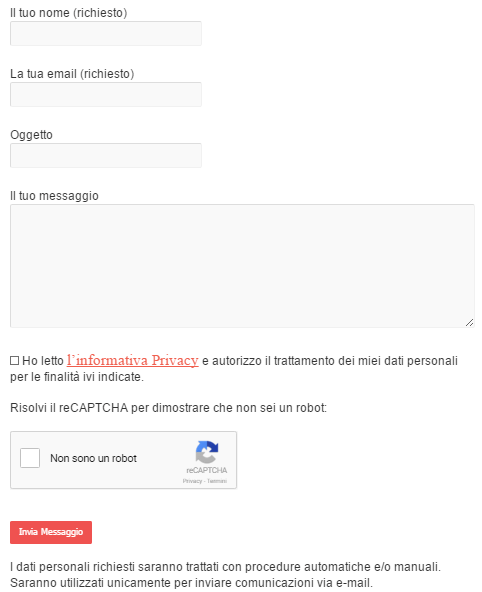
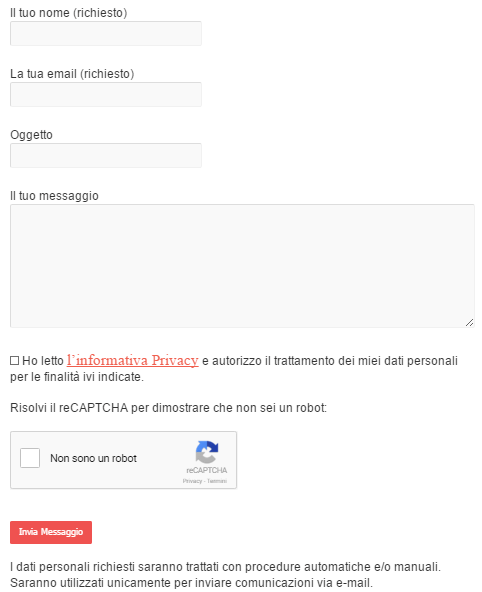
Questo è un esempio del Form Contatti WordPress che potrai inserire nel tuo sito web grazie alla lettura di questo tutorial.

Dopo aver creato il form contatti, ti mostrerò anche come inserirlo nella pagina contatti del tuo sito web.
Vuoi inserire un Form Contatti nel tuo sito WordPress?
Iniziamo subito!
Step 1. Scegli il miglior plugin per creare il tuo Form Contatti WordPress

La prima cosa che devi fare è scegliere il miglior plugin per inserire il Form Contatti WordPress nel tuo sito web.
Esistono tantissimi form contatti nella repository di WordPress, ma il mio preferito è Contact Form 7. Anche io utilizzo Contact Form 7 nel mio sito perché credo che sia la migliore scelta oggi presente su Internet.
Tra le alternative valide, che sto testando in questi giorni ti segnalo la versione free dei plugin:
- Forminator: leggi la guida pratica (con questo plugin puoi aggiungere anche form per richiedere pagamenti e/o donazioni 💵)
- Formidable Forms
- Wpforms
Ecco 4 motivi per cui scegliere Contact Form 7

- È il plugin più affidabile da tempo presente su Internet.
- È Gratis.
- È facile da usare: puoi creare un Form Contatti WordPress in pochi clic.
- È conforme alla Cookie Law e al GDPR (nuovo regolamento europeo in materia di protezione dei dati personali).
Adesso che sai quale plugin installare per creare il tuo form contatti, possiamo integrarlo nel tuo sito web.
Step 2. Installa il plugin Contact Form 7 nel tuo sito WordPress

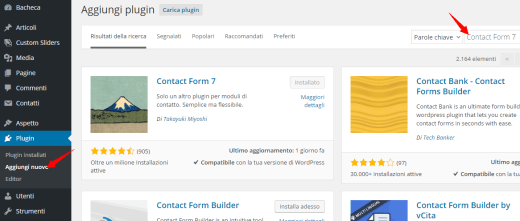
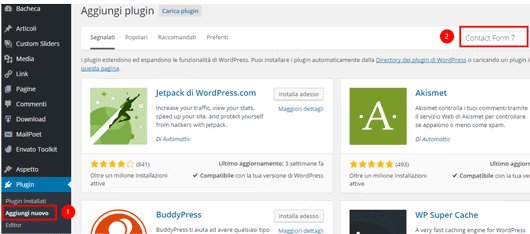
Puoi installare questo plugin, semplicemente entrando nel pannello di controllo del tuo sito WordPress e cliccando la voce “Aggiungi nuovo” del menù “Plugins“.

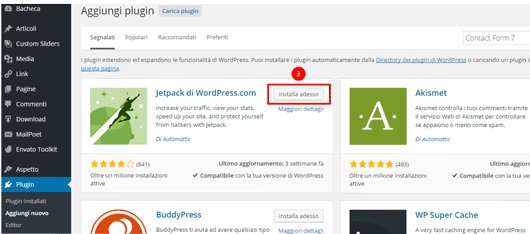
Nel campo cerca, scrivi “Contact Form 7” e poi clicca sul bottone “Installa ora“.
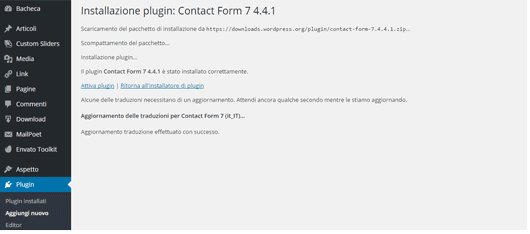
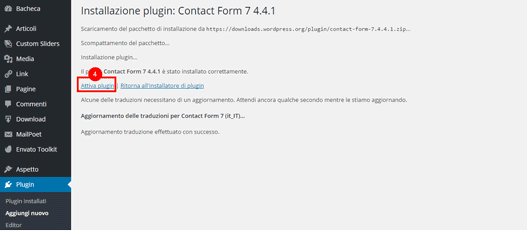
Dopo aver installato il plugin, clicca infine su “Attiva Plugin“.

Se non riesci a trovare il menù dei Plugin o per istruzioni più dettagliate, leggi la guida passo passo su come installare un Plugin WordPress.
Step 3. Crea un Form Contatti nel tuo sito WordPress

Adesso che hai attivato il plugin Contact Form 7, puoi creare il tuo primo form contatti da aggiungere alla pagina contatti del sito web.
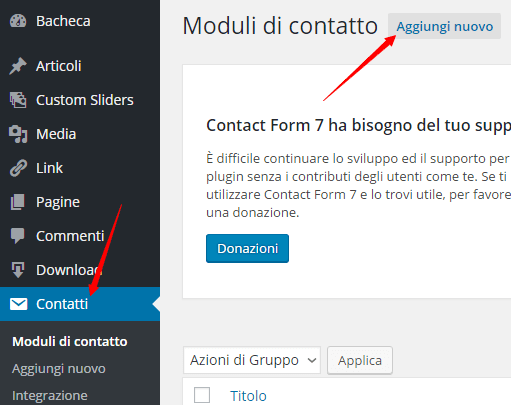
Nella bacheca di WordPress, clicca sul menù “Contatti“ e poi su “Aggiungi Nuovo“.

La prima cosa da fare è dare un nome al form contatti.
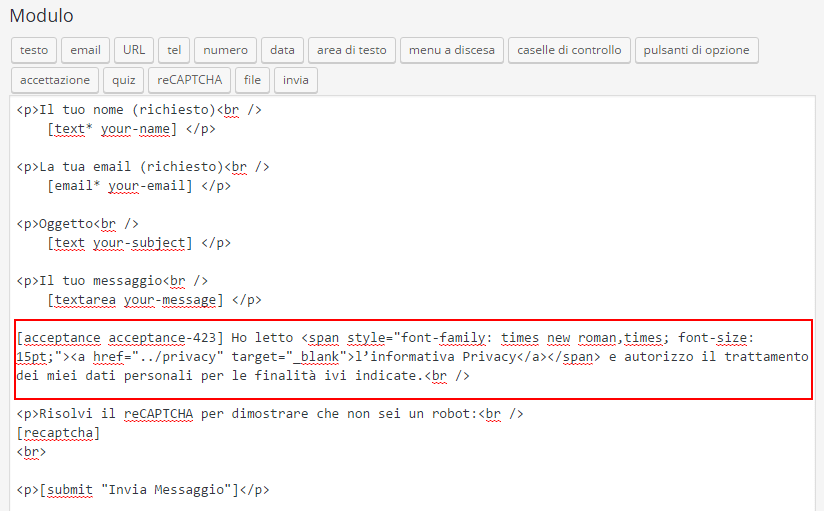
Per creare un form contatti simile a quello che ti ho mostrato in questa guida devi aggiungere al codice HTML già presente nella sezione moduli il seguente tag:
accettazione e reCAPTCHA.
Per aggiungere il tag “accettazione” utile soprattutto per il rispetto della Cookie Law e del GDPR, devi aggiungere nel modulo questa riga di codice.
[acceptance acceptance-423] Ho letto <span style="font-family: times new roman,times; font-size: 15pt;"> <a href="../privacy" target="_blank">l’informativa Privacy</a> </span> e acconsento al trattamento dei miei dati personali per le finalità ivi indicate.<br />

Per utilizzare il tag “reCAPTCHA“, invece, prima devi installare una coppia di chiavi API. Per ulteriori dettagli, puoi vedere la documentazione ufficiale reCAPTCHA.
In ogni caso, per attivare il reCAPTCHA hai bisogno di un account Goolge per registrare il tuo sito ed ottenere le due chiavi API.

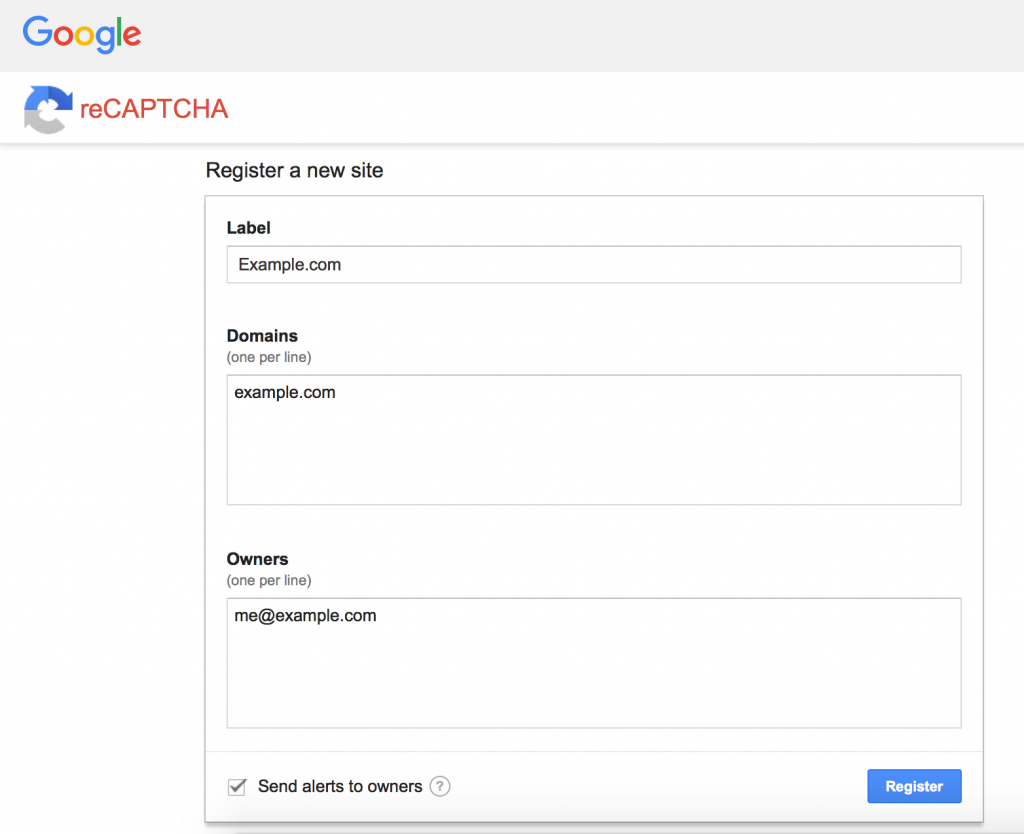
- Collegati alla pagina di Amministrazione di Google’s reCAPTCHA.
- Registra il tuo sito.
- Ottieni sia la “site key” sia la “secret key”.
Adesso, ritorna nel tuo sito WordPress.
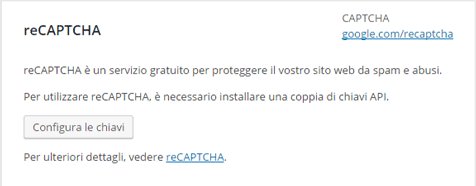
Vai al menù Contatti e poi ==> Integrazione.
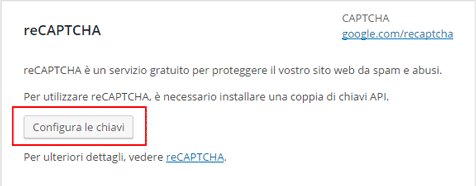
Nel pannello reCAPTCHA clicca su “Configura le chiavi”.
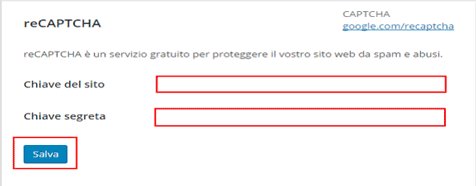
Copia le due chiavi negli apposi campi e poi salva.

Inoltre, inserisci nel modulo contatti questa stringa di codice ed infine clicca sul bottone “Salva“.
<p>Risolvi il reCAPTCHA per dimostrare che non sei un robot:<br />
[recaptcha]
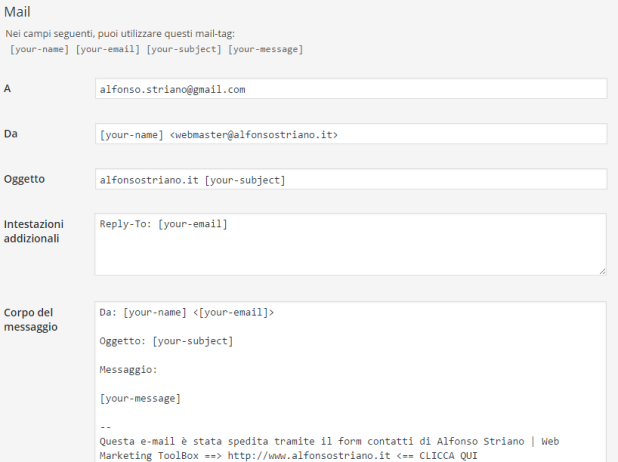
Step 4. Configura il tuo indirizzo email

Nella scheda “Mail” inserisci l’indirizzo mail dove vuoi ricevere i messaggi, l’indirizzo mail di spedizione, l’oggetto e il corpo del messaggio.

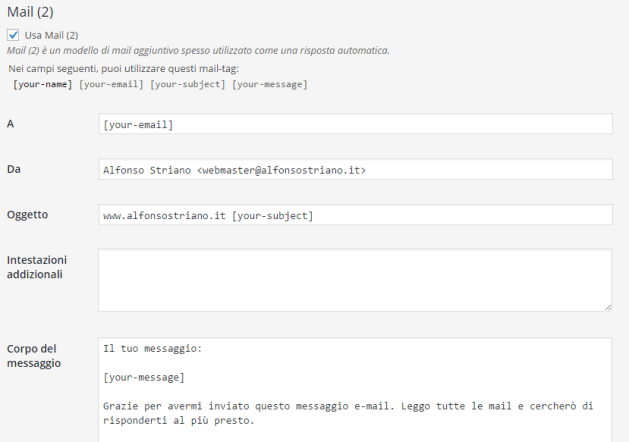
Attiva la scheda “Mail2” per la risposta automatica: ovvero una mail di ringraziamenti che riceveranno i tuoi utenti dopo aver compilato il form contatti.
Questo è un esempio di testo per impostare una mail di ringraziamento.
“Grazie per avermi inviato questo messaggio e-mail. Leggo tutte le mail e cercherò di risponderti al più presto.“

Step 5. Crea una Thank you page per il Contact Form

Adesso che hai creato il tuo primo Form Contatti WordPress è di fondamentale importanza configurare una pagina di ringraziamento (Thank you page) che visualizzeranno i tuoi utenti dopo che avranno compilato il form contatti.
Puoi creare una pagina di ringraziamento oppure reindirizzare i tuoi utenti verso una Landing page.
Questa “Thank you page” potrebbe, inoltre, tornarti utile per definire gli obiettivi delle conversioni su Google Analytics.
Come avrai notato il plugin Contact Form 7 mostra solo un messaggio di successo.
Per reindirizzare il form Contatti ad una thank you page basta aggiungere questo codice nel file functions.php del tuo tema o in un plugin personalizzato (vuoi creare anche tu un plugin personalizzato per evitare di perdere le modifiche in caso di aggiornamento del tema e quindi anche del file functions.php? Leggi il post==>)
Codice da inserire nel file functions.php o nel plugin personalizzato:
Ovviamente devi sostituire questo link https://www.alfonsostriano.it/thankyou/Contattami con quello della tua pagina di ringraziamento.
P.S. «Psssssssssss» se fai click sul link della Thank You page avrai in REGALO il mio Bonus per creare una Landing Page Gratis!
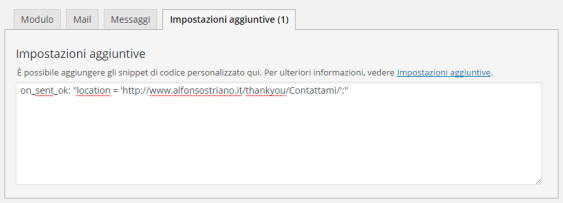
NOTA: La funzione: on_sent_ok: “location = ‘/thankyou/Contattami‘;”
inserita nelle “Impostazioni Aggiuntive” del plugin Contact Form 7 non è più valida a partire dall’anno 2017. Per maggiori informazioni, leggi il post ufficiale.

Step 6. Aggiungi il Form contatti WodPress nella pagina contatti del tuo sito

Dopo aver configurato correttamente tutte le impostazioni del plugin puoi finalmente inserire il form contatti in una pagina del tuo sito web (solitamente la pagina contatti).
A questo punto puoi o creare una nuova pagina in WordPress o modificarne una esistente (solitamente la pagina contatti) per inserire il Form che hai appena creato.
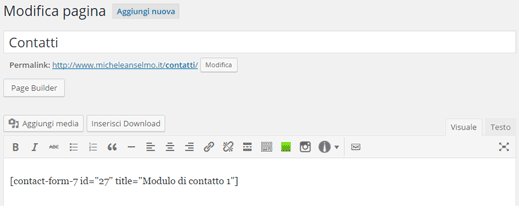
Per inserire il form devi semplicemente inserire uno shortcode nella pagina dove hai scelto di visualizzare il form contatti.

Copia lo shortcode che trovi immediatamente sotto il nome del modulo ed incollalo nel tuo articolo, pagina o contenuto di un widget di testo.

Questo è il form che vedrai nella tua pagina web.
Form Contatti WordPress

Se il tuo obiettivo era inserire il Form Contatti WordPress nel tuo sito web.
Fatti pure i complimenti perché hai finito!
Se, invece, vuoi inserire il form contatti nella tua sidebar o in un widget allora leggi anche lo step 7.
Step 7. Aggiungi il Form Contatti WordPress nella tua Sidebar

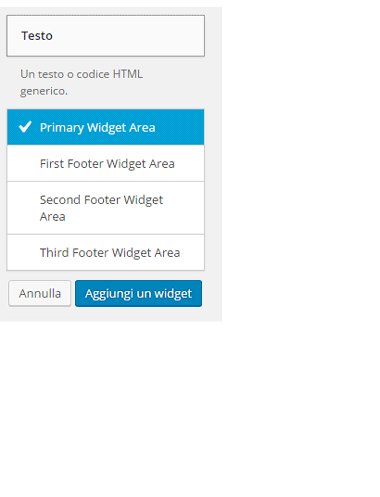
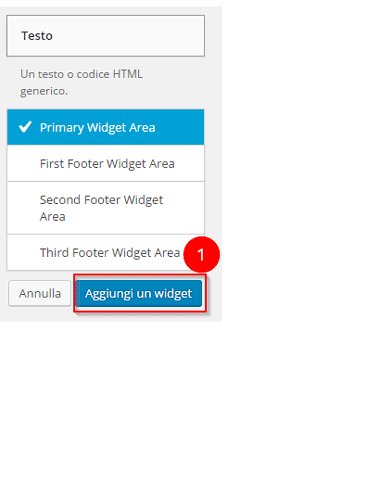
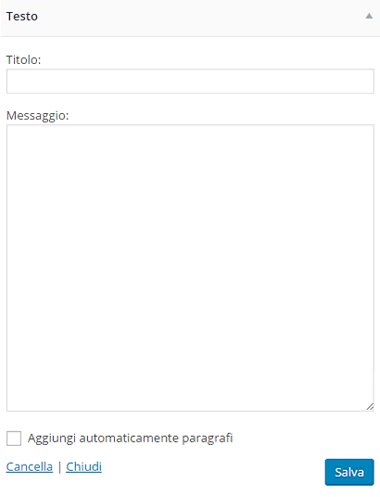
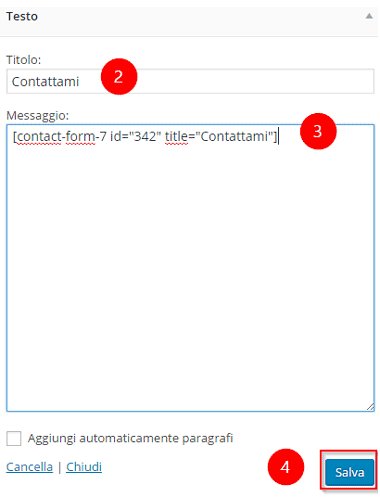
Da WordPress vai in Aspetto » Widgets. Aggiungi un widget testo/html ad una sidebar ed inserisci lo shortcode del form contatti che hai appena creato.

Ora, aggiungi un titolo al widget (es. Contattami o Contatti) e lo shortcode del modulo Contatti che hai appena creato. Salva tutte le impostazioni.
Fatto! Sei stato bravissimo…Complimenti, adesso, divertiti a creare diversi form contatti in diverse pagine, articoli o sidebar del tuo sito web!
Step 8. Potenziare il Form Contatti WordPress

Uno dei nei del form Contact Form 7 è che si limita ad inviare le email ma non le conserva da nessuna parte.
Fortunatamente esiste un modo semplicissimo e che non richiede alcuna configurazione per salvare le email degli utenti che compilano il form contatti.
Per per salvare le email dei tuoi utenti puoi utilizzare Flamingo, un plugin gratuito WordPress che ti permette di conservare le email che vengono inviate dal form contatti del tuo sito web.
Spero di averti aiutato a creare un semplice Form Contatti WordPress per il tuo sito Web.
Scopri adesso come utilizzare i migliori strumenti per ottimizzare, rendere efficace e velocizzare il tuo blog. Ogni buon blogger ha i suoi segreti. Se vuoi aprire un blog e avere successo, devi conoscere gli strumenti (Tool) che vengono in tuo aiuto. Pianifica i post, gestisci i Social Network, analizza la SEO. Si tratta di aspetti, tutti fondamentali, per la gestione del tuo blog di successo. Alcuni sono a pagamento, altri no.
Aggiungimi su Telegram

Aggiungimi su telegram.me/alfonsostriano notizie e risorse esclusive su WordPress, Social Media, SEO e Web Marketing!
Per ogni domanda, dubbio o informazione ti aspetto nel box dei commenti!
Ti piace?
Se hai trovato utili le informazioni che ho condiviso, iscriviti subito al mio gruppo chiuso Facebook [WordPress primi passi] o al mio canale Telegram per ricevere in anticipo nuove chicche e nuovi trucchi per il successo del tuo Blog WordPress.
Se ti piace quello che scrivo, fai una donazione per contribuire a sostenere il mio blog! Fai Ora una donazione con PayPal 😉
Mi puoi trovare anche su questi social: Twitter, Facebook, YouTube, Linkedin, e Instagram.










Lascia un commento