Questo è un post tecnico di 7 anni fa. Le istruzioni potrebbero non essere più valide. Publicato: Agosto 24, 2018
Hai visto un Google Fonts bellissimo su un alto sito web che vuoi assolutamente utilizzare nel tuo tema?
🎁 Bonus: con WhatTheFont! è possibile scoprire quale font o carattere è stato usato in una qualsiasi immagine usata sul web. Devi solo selezionare l’immagine da analizzare e seguire una velocissima procedura guidata. Non ci credi? Provalo subito!
In questa guida ti spiego come aggiungere i Google Fonts in WordPress con o senza plugin.
Sei pronto? Iniziamo!
#1. Trova i Google Fonts
Innanzitutto, trovi tutti i Google Font a questo URL: https://fonts.google.com
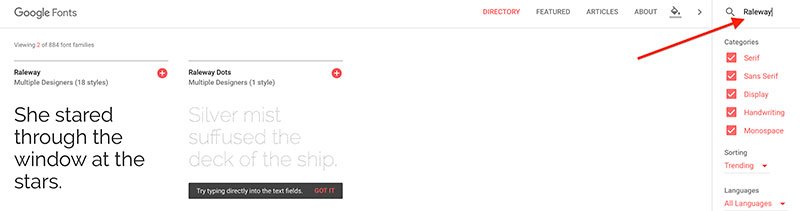
Cerca nella barra in alto a destra il nome del font che vuoi aggiungere al tuo sito web.

Nel mio esempio ho cercato il font “Raleway”.
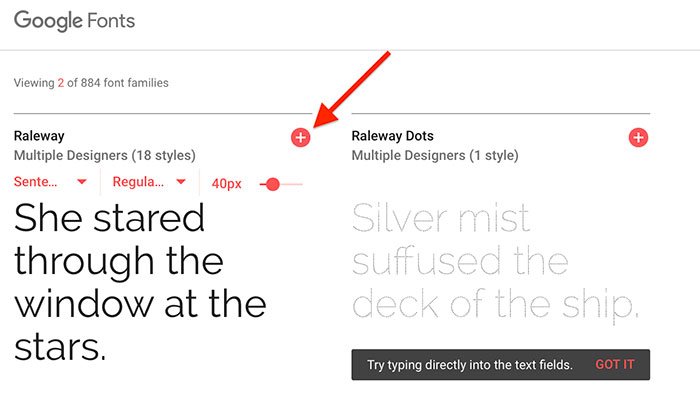
Clicca su “+” per aggiungere il Google Fonts alle tua collezione di Font Google.

#2. Copia i codici del Google Fonts
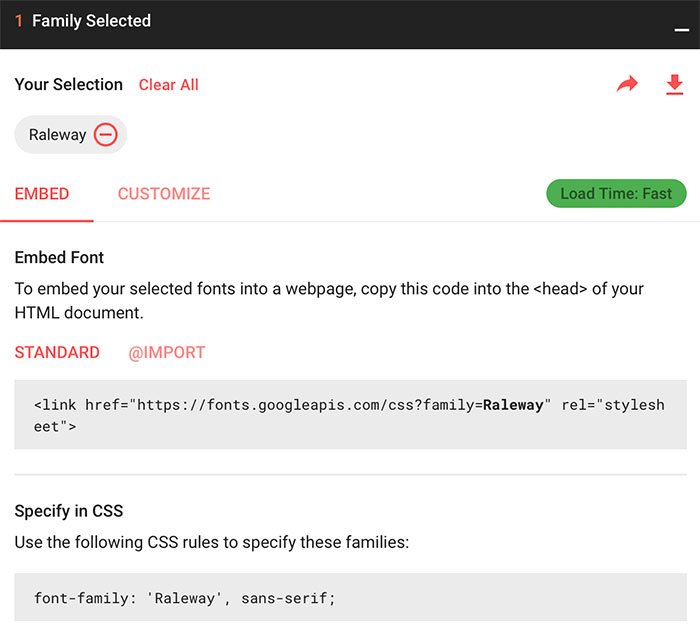
Clicca sulla barra nera del Font selezionato (che trovi in basso a destra) per vedere i codici da inserire nel tuo sito web.


Il primo codice:
<link href="https://fonts.googleapis.com/css?family=Raleway" rel="stylesheet">
deve essere inserito nel tag <head> del tuo sito web.
Il secondo codice:
font-family: 'Raleway', sans-serif;
deve essere inserito nel file CSS del tuo sito web.
#3. Inserisci il primo codice nel tag <head>
Il modo più veloce per inserire questo codice nel tuo sito web è il plugin Header and Footer Scripts Inserter utile non solo per i codici Google Fonts ma anche per qualsiasi altro codice JS (esempio, codice di monitoraggio Google Analytics, Google Adwords, Google Tag, etc.)
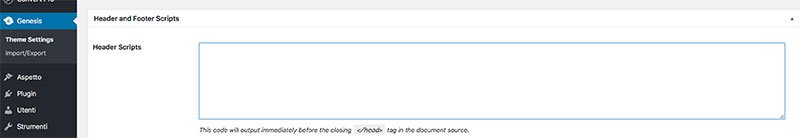
Se invece preferisci inserire i Google Fonts senza plugin devi verificare se il tuo tema consente l’aggiunta di script JS. Alcuni temi hanno questa funzione già incorporata. Ad esempio, con i temi Genesis by Studiopress puoi inserire gli script nell’apposito box dedicato.

Se anche tu usi Genesis, inserire i codici Google Fonts, diventa un gioco da ragazzi.
Un’altra opzione è aggiungere il primo codice dei Google Fonts nel file functions.php del tuo tema oppure in un apposito plugin personalizzato per WordPress. Consiglio l’uso del plugin personalizzato per una serie di ragioni che puoi leggere direttamente nel tutorial allegato.
In ogni caso, qualunque metodo scegli, questo è il codice che devi utilizzare:
Poi, ricorda di sostituire questa riga di codice:
<link href="https://fonts.googleapis.com/css?family=Raleway" rel="stylesheet">
con quella relativa al codice Google Font da te scelto.
#4. Aggiungi il secondo codice nel file CSS
Questo passaggio è molto più semplice del precedente e consiste semplicemente nell’inserire il secondo codice dei Google Fonts:
font-family: 'Raleway', sans-serif;
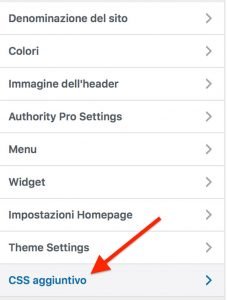
in questo percorso, nella bacheca del tuo WordPress: “Aspetto-> Personalizza-> CSS aggiuntivo”

Infine, pubblica le modifiche ed il il gioco è fatto!
A questo punto puoi utilizzare tutti i Google Fonts che desideri all’interno del tuo sito web WordPress.
Ti piace?
Se hai trovato utili le informazioni che ho condiviso, iscriviti subito al mio gruppo chiuso Facebook [WordPress primi passi] o al mio canale Telegram per ricevere in anticipo nuove chicche e nuovi trucchi per il successo del tuo Blog WordPress.
Se ti piace quello che scrivo, fai una donazione per contribuire a sostenere il mio blog! Fai Ora una donazione con PayPal 😉
Mi puoi trovare anche su questi social: Twitter, Facebook, YouTube, Linkedin, e Instagram.







Lascia un commento