Questo è un post tecnico di 8 anni fa. Le istruzioni potrebbero non essere più valide. Publicato: Agosto 9, 2017 Aggiornato: Maggio 28, 2022
Ecco come tradurre un tema WordPress in italiano
Hai acquistato o vuoi acquistare un tema premium per il tuo blog WordPress ma quello che hai trovato non è in italiano?
Non spaventarti, servono pochi passaggi per tradurre un tema WordPress in Italiano.
Ovviamente il tema da tradurre deve avere il file .pot (a volte chiamato .po) contenente il testo da tradurre. Prima di acquistare un tema professionale assicurati che sia già pronto per la traduzione (ovvero che venga fornito insieme con il file .pot).
La maggior parte dei temi acquistati sui migliori marketplace sono “translation-ready” (cioè, sono pronti per essere tradotti) e contengono il file .pot da tradurre.
Se non hai ancora scelto il tuo tema, ti consiglio di dare un’occhiata prima su StudioPress, dove troverai i migliori temi WordPress già ottimizzati per tutti gli schermi, dotati delle tecnologie più recenti e già SEO-Friendly.
Se non hai trovato il tema che desideravi su StudioPress o il tuo budget non lo permette, vai su ThemeForest, troverai i migliori temi, a costi contenuti, dalla grafica accattivante e già responsive.
Se non hai trovato quello che cercavi su ThemeForest, allora, vai su TemplateMonster che rappresenta un’ottima alternativa.
Se, invece, vuoi creare un sito multilingua, devi scegliere un tema translation-ready e che sia anche compatibile con WPML, il miglior plugin per tradurre siti web in più lingue.
In ogni caso e per qualsiasi dubbio, prima di acquistare il tema contatta sempre lo sviluppatore e chiedi se il tema che vuoi acquistare può essere tradotto in italiano e/o se è compatibile con WPML.
In questa guida ti mostrerò come tradurre un tema WordPress in italiano (compreso i suoi widget), e come evitare di perdere queste modifiche quando aggiornerai il tema alla versione più recente.
Ti mostrerò due semplici procedure per tradurre un tema WordPress in italiano: una manuale ed una automatica tramite un plugin gratuito WordPress.
In più ti mostrerò come creare un tema child per conservare le traduzioni nel caso di aggiornamento del tema.
Procedura manuale per tradurre un tema WordPress in italiano
La prima cosa da fare per tradurre un tema WordPress in italiano, è modificare la lingua di installazione di WP, se il tuo WordPress non è già in italiano.
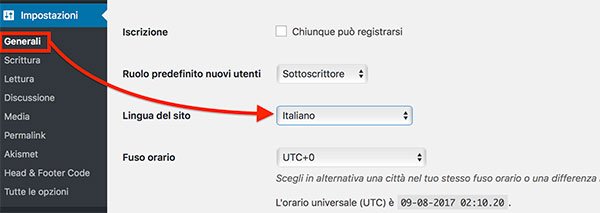
Dalla bacheca di WordPress vai in Impostazioni -> Generali e cambia la lingua in Italiano. Salva questi cambiamenti per confermare la modifica della lingua.
A questo punto, devi modificare il file del tema con un software gratuito chiamato PoEdit che puoi scaricare da qui: https://poedit.net
Il file del tema che devi modificare, di solito, si trova in questo percorso:
wp-content/themes/tuo-tema/languages/
Qui, troverai un file con il nome del tema e con l’estensione .pot che devi tradurre in italiano con l’aiuto del software PoEdit.
Segui questa procedura:
1. Installa Poedit
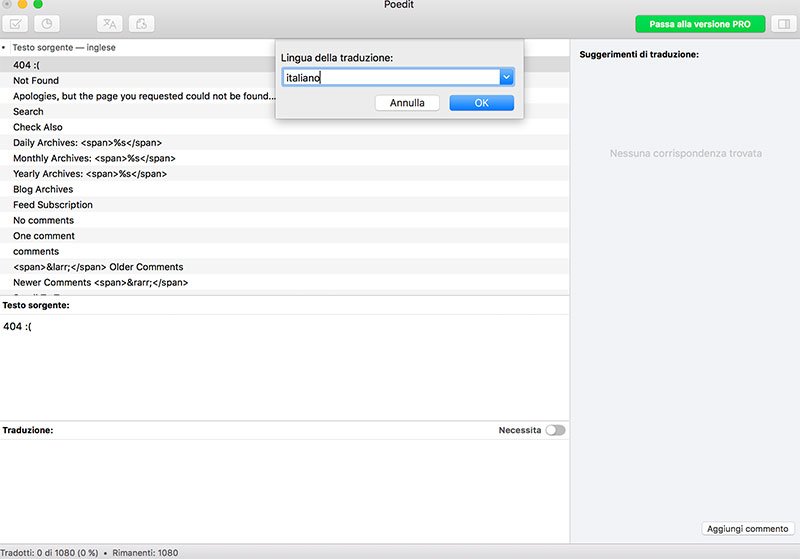
2. Apri Poedit e vai in File> Nuovo da file POT/PO e scegli il file .POT o .PO del tema che vuoi tradurre.
3. Nella finestra di dialogo che apparirà, inserisci la lingua italiano ed inizia la traduzione.
Traduci tutto il contenuto del file .pot e poi salvalo nuovamente nella cartella (languages) del tua tema, cambiando l’estensione in .po e rinominandolo it_IT.po. (vai qui per scegliere altre lingue: https://wpcentral.io/internationalization/). Salvando questo file, si creeranno automaticamente due file: it_IT.po e it_IT.mo. Salvali entrambi nella cartella “languages” del tuo tema.
Fatto! senza troppi sforzi, sei stato in grado di tradurre un tema WordPress in italiano utilizzando una semplice procedura manuale.
Come tradurre i widget di un tema WordPress in italiano
I nuovi temi professionali WordPress, mantengono distinti i file del tema dai file dei widget. Per tradurre i widget di un tema WordPress in italiano, devi tradurre il file .pot dei widget che si trova solitamente nella cartella widgets del tema, in questo percorso:
wp-content/themes/tuo-tema/languages/cartella-widgets/
Anche per la traduzione dei widget, devi utilizzare la stessa procedura tramite PoEdit per ottenere un tema completamente tradotto in italiano. Seguendo lo stesso procedimento, puoi tradurre anche i plugin.
Procedura automatica per tradurre un tema WordPress in italiano con un plugin
Il modo più semplice per tradurre un tema WordPress in italiano è quello di utilizzare il plugin gratuito Loco Translate.
Installa e attiva il plugin.
Se non sai come installare i plugin WordPress, leggi l’apposita guida.
Una volta, installato ed attivato il plugin, vedrai apparire nel menu della bacheca del tuo WordPress, la voce “Tradurre con Loco”.
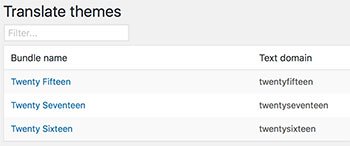
Da questa voce, vai su “Themes” e trova il tuo tema nell’elenco che ti verrà mostrato.
Trova il tema e clicca sul suo nome e poi su “New language”.
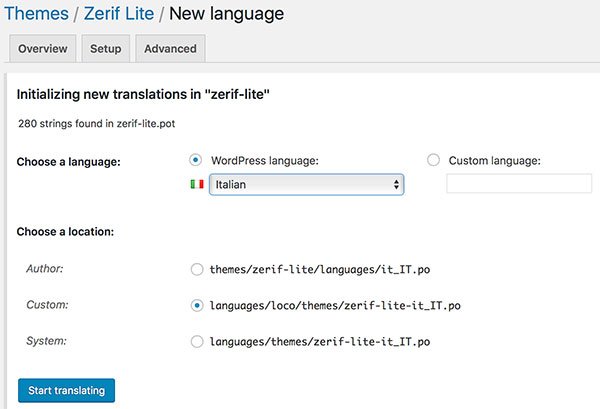
Nella pagina successiva, scegli la lingua in cui desideri tradurre il tema e clicca sul pulsante “Start Translating“.
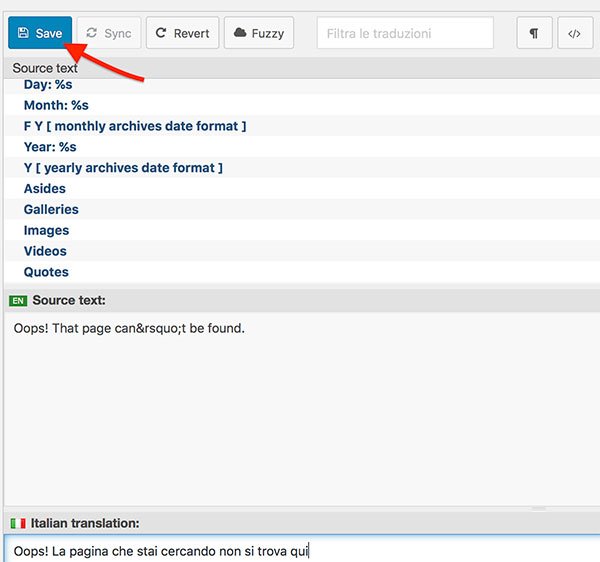
Ora, verrai reindirizzato in un’altra pagina, dove potrai cominciare a tradurre il tema in italiano.
Inserisci il testo tradotto nel box in fondo alla pagina e poi clicca su “Salva” per terminare la traduzione.
Per un maggior dettaglio su come tradurre un tema WordPress in italiano con il plugin Loco Translate, leggi la guida base predisposta da Loco.
Finito! Il tuo tema è stato completamente tradotto in italiano.
In questo modo ti ho mostrato come tradurre un tema WordPress in italiano utilizzando una procedura automatica mediante un semplice plugin.
In alternativa, per tradurre un tema WordPress in italiano puoi utilizzare il plugin pemium, PoComposer.
Con il plugin “PO Composer” risolverai il problema di perdere le modifiche che hai fatto al tema in caso di nuovi aggiornamenti. Questo plugin, ti aiuterà a trovare facilmente le nuove stringhe di testo da tradurre e a mantenere sempre aggiornato il file .po delle traduzioni.
Il plugin, inoltre, può tradurre i file .po direttamente sul tuo server ed è in grado di generare i corrispondenti file .mo, necessari per la traduzione del tema nella lingua desiderata.
Fai sempre un backup dei file tradotti per non perdere le traduzioni
I file .po e .mo tradotti, inevitabilmente verrano persi una volta aggiornato il tema alla versione più recente. Per evitare di perdere le traduzioni fatte:
1. puoi copiare la cartella “languages” del tema sul tuo PC. (Tramite FTP oppure utilizzando un apposito plugin, come ad esempio, il plugin UpdraftPlus Backup and Restore).
Nota: se l’aggiornamento del tema contiene nuove stringhe da tradurre, devi utilizzare nuovamente il plugin Loco traslate, scegliere la lingua italiana e cliccare su “Sync” per l’aggiornamento completo e la traduzione dei nuovi file.
2. puoi utilizzare un tema Child.
Crea un un tema Child 👶
Un tema child, detto anche tema bambino, è un tema che eredita le funzionalità e lo stile di un altro tema, chiamato tema genitore o anche tema padre.
Un tema child è utile per non perdere le modifiche che hai fatto al tema, come ad esempio la traduzione dei testi in italiano.
È utile usare un tema child?
Sinceramente, non mi vengono in mente tanti motivi per non usarlo, personalmente preferisco indicarti i motivi per cui devi assolutamente usare un tema child.
- Aggiornamento del tema: se aggiorni il tema WordPress all’ultima versione perderai tutte le modifiche fatte nella versione precedente. Già questo è un buon motivo per usare sempre un tema child.
- Organizzazione del codice: con un tema child tutte le modifiche vengono fatte nella cartella del tema bambino, per cui sai esattamente quali e quante modifiche hai fatto al tema. Se devi aggiornare qualche codice sai esattamente dove trovarlo.
- Sviluppo semplificato: modificare il tema genitore può portare rallentamenti al tuo sito web se il codice non è stato scritto in modo corretto. Utilizzando il tema child, invece, puoi testare tutte le modifiche senza alcun rischio.
Come si crea un tema child?
Il tema child avrà le stesse caratteristiche e funzioni del tema genitore, ma sarà la base di partenza per tutte le tue personalizzazioni.
1. Inizia, creando una cartella chiamata con il nome del tema genitore, per esempio TwentySeventeen-child.
2. Crea un file style.css nella stessa cartella del tema bambino 👶 (TwentySeventeen-child). Apri il file style.css e inserisci al suo interno, questo codice:
3. Crea, poi, un file functions.php nella stessa cartella del tema bambino.
Apri il file functions.php ed inserisci al suo interno, questo codice:
4. Opzionale: puoi aggiungere anche uno screenshot.png (o jpg) nella cartella del tema bambino, che visualizzerai in Aspetto -> Temi come immagine di anteprima del tema child. L’immagine da utilizzare deve avere queste dimensioni: 1200x900px
5. Inserisci la cartella del tema child nel percorso: wp-content/themes/ vicino alla cartella del tema genitore. In alternativa, puoi creare un file zippato della cartella del tema bambino ed installarlo come un normale tema WordPress, da Aspetto -> Temi -> Installa Temi.
File style.css: in questo file, i campi necessari che devi sempre inserire sono il nome del tema bambino e il Template. Gli altri campi sono facoltativi e il tema child può funzionare perfettamente anche senza questi ultimi. Ti consiglio di aggiungere comunque i campi facoltativi se vuoi avere un lavoro completo che poi potrai visualizzare in WP admin -> Aspetto -> Temi.
Functions.php, in questo file è importante usare il comando wp_enqueue_scripts per dare al tema bambino lo stesso stile del tema genitore.
Se il tema principale ha più file style.css, è necessario accodare tutti i file di stile come da esempio:
Come personalizzare un tema child
Adesso, voglio mostrarti come aggiungere alcuni stili personalizzati e/o sovrascrivere quelli esistenti nel tema genitore.
Il codice personalizzato deve essere aggiunto sempre nel file style.css del tema child.
Supponiamo che vuoi modificare il colore di un’icona del tema genitore.
In questo caso, devi prima trovare il selettore dell’icona del tema genitore. Per trovare il selettore puoi utilizzare gli strumenti di sviluppo di Chrome.
Ecco un semplice video tutorial su come trovare facilmente i selettori del tema genitore.
Una volta trovato il selettore, ad esempio .header-info_link.fa, devi inserirlo nel file style.css del tema child.
Aggiungi più funzionalità al tema child
Questa è la parte più interessante, dove puoi personalizzare il tema child con funzionalità aggiuntive o sovrascrivere quelle già presenti nel tema genitore.
Aggiungi nuove funzionalità
Le nuove funzioni che puoi aggiungere al tuo tema (es. uno shortcode per aggiungere un testo alla fine dei post, nuovi widget o un nuovo logo nella bacheca del tuo WordPress), devono essere inserite in un file PHP (es. nome-funzione.php) che poi devi richiamare dal file functions.php del tema child tramite un apposito comando.
Per richiamare dal file functions.php del tema child, il file .php che hai creato, usa il seguente comando:
Per un elenco di nuove funzioni che puoi aggiungere al tuo tema child collegati qui.
Aggiungi un nuovo modello
In un tema child puoi facilmente aggiungere diversi modelli di pagine anche se questi non sono stati previsti nel tema genitore.
Tutto quello che devi fare, è inserire il file del modello nella root (cartella principale) del tuo tema bambino.
Facciamo un esempio, se il tuo tema non consente di accorpare i tuoi post in categorie, per risolvere il problema potresti creare un file chiamato category.php come modello e poi aggiungerlo nella cartella principale del tema bambino (vicino al file functions.php).
In questo modo, il tuo sito WordPress visualizzerà le diverse categorie per le tue pagine.
Sovrascrivi i modelli esistenti
Per sovrascrivere i modelli esistenti del tema genitore, devi copiare il file page.php del tema padre nella cartella del tema child e apportare le modifiche desiderate. Mentre, se vuoi cambiare l’autore e la data di ogni singolo post, devi copiare il file single.php dal tema genitore nella cartella del tema child e apportare qui le modifiche desiderate.
Inconvenienti dei Temi child: usa un tema child già configurato
Dopo aver creato il tema child, avrai messo al sicuro il tema principale da eventuali aggiornamenti e tutte le modifiche che deciderai di fare saranno ben nascoste nel tema bambino.
Adesso, voglio indicarti il principale inconveniente legato ai temi child e come risolvere il problema.
Quando attivi un tema child, potresti notare che il sito non rispecchia perfettamente lo stile del tema padre. Il motivo per cui si verifica questo scostamento dipende dal fatto che WordPress vede il tema child come un nuovo tema e di conseguenza riporta tutte le impostazioni del tema a quelle di default.
Per risolvere il problema, dovresti riconfigurare manulamente tutte le impostazioni precedentemente inserite nel tema padre.
Fortunatamente puoi evitare questo lavoro manuale, utilizzando il plugin Customizer Export/Import grazie al quale potrai trasferire nel tema child tutte le impostazioni del tema padre.
Segui queste istruzioni per trasferire le impostazioni di personalizzazione del tema padre all’interno del tuo tema child.
- installa ed attiva il plugin;
- vai in Aspetto -> Personalizza -> Export/Import e clicca sul pulsante Export, per scaricare un file .dat sul tuo PC (questo è il file che contiene tutte le impostazioni del tema padre);
- ora, attiva il tema child;
- vai in Aspetto -> Personalizza -> Export/Import, nella sezione Import scegli il file che hai appena scaricato sul tuo PC e clicca sul pulsante Import.
Con questo plugin, il tema child verrà visualizzato esattamente come il tema padre.
Creare un tema child con un plugin
Il modo più semplice per creare un tema child è quello di utilizzare un plugin: Child Theme Configurator.
Con questo plugin puoi creare un tema bambino che porta con se tutte le impostazioni del tema padre. E’ semplicemente fantastico!
Ecco un breve tutorial su come creare un tema child con questo plugin:
- installa e attiva il plugin;
- vai in Strumenti -> Temi child,
- per la prima fase, seleziona l’opzione “Crea un nuovo tema child”, e poi clicca sul pulsante Analyze;
- al temine dell’analisi, puoi attivare e rinominare il tema child;
- nel menu Copia, attiva la casella di controllo (widget ed altre impostazioni) per trasferire tutte le impostazioni dal tema padre al tema child;
- clicca, infine, sul pulsante “Crea un nuovo tema child”.
Questo è tutto!
Per un tutorial completo sulla creazione di tema del child con questo plugin, ti suggerisco di guardare i video messi a disposizione dal suo sviluppatore: Guarda i Video .
Ho testato questo plugin su diversi temi e posso confermare che ha funzionato alla grande.
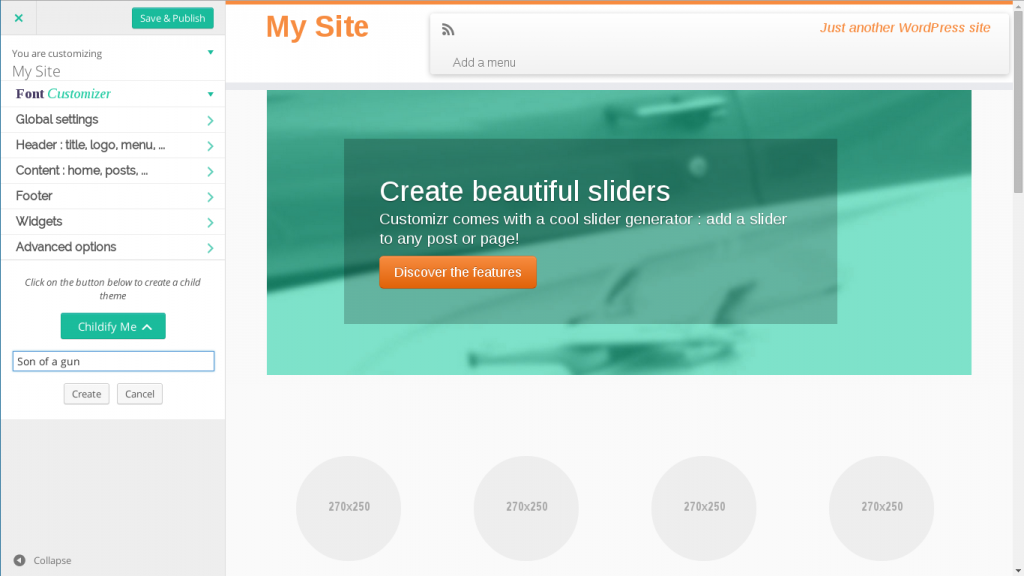
Un alternativa a questo plugin è rappresentata dal plugin Childfy-Me.
Con Childfy-Me puoi creare temi child da qualsiasi tema padre direttamente dal Customizer.
Puoi creare temi child anche mentre stai visualizzando l’anteprima in tempo reale di un tema prima della sua attivazione!
Compatibile con i multisiti.
Creare un tema child con un modo nuovo e inedito
Puoi creare un tema child con un modo nuovo, grazie al progetto open source sviluppato dal sito https://facetwp.com/
Per creare un tema child con questo sistema, devi semplicemente scaricare un file chiamato “use-child-theme.php” dal sito Github e salvarlo nella cartella del tuo tema.
Infine, aggiungi questa riga di codice nel file functions.php del tema:
require_once( trailingslashit( get_template_directory() ) . 'use-child-theme.php' );
Questo è tutto!
Inserendo il file nella cartella del tema e il codice nel file functions.php del tuo tema, quando ti collegherai nella bacheca del tuo sito WordPress, ti verrà chiesto di creare un tema child, che con un semplice clic, si attiverà in meno di un minuto.
Conclusioni
I temi child sono il miglior modo per personalizzare e salvare le modifiche (come le traduzioni) dei temi WordPress, principalmente perché non modificano il tema principale.
Consiglio a tutti, per qualsiasi progetto futuro con WordPress, di utilizzare un tema child, se non altro, perché è possibile aggiornare il tema principale senza preoccuparsi di perdere le modifiche già effettuate.
Ti piace?
Se hai trovato utili le informazioni che ho condiviso, iscriviti subito al mio gruppo chiuso Facebook [WordPress primi passi] o al mio canale Telegram per ricevere in anticipo nuove chicche e nuovi trucchi per il successo del tuo Blog WordPress.
Se ti piace quello che scrivo, fai una donazione per contribuire a sostenere il mio blog! Fai Ora una donazione con PayPal 😉
Mi puoi trovare anche su questi social: Twitter, Facebook, YouTube, Linkedin, e Instagram.
















grazie mille