Questo è un post tecnico di 10 anni fa. Le istruzioni potrebbero non essere più valide. Publicato: Dicembre 22, 2014 Aggiornato: Febbraio 3, 2020
Scopo di questo tutorial è triplicare la velocità del tuo blog con W3 Total cache, il plugin gratuito che ottimizza le prestazioni del tuo Blog migliorandone la velocità e il caricamento delle pagine.
Ci sono diverse cose a cui devi fare attenzione per velocizzare il tuo blog.
Gli ingredienti principali che ti consentiranno di triplicare la velocità del tuo blog con W3 Total cache sono:
1) WordPress, la piattaforma per gestire il tuo blog! (Nuovo? Inizia da Qui)
2) Siteground, uno dei migliori Hosting web, consigliato anche da WordPress. (Siteground l’hosting più veloce della luce)
3) Template premium, la veste grafica che vuoi dare al tuo blog. (Themeforest: temi wordpress professionali)
4) Plugin premium, le funzionalità aggiuntive per potenziare il tuo blog. (Codecanyon: plugin professionali)
5) W3 Total Cache, un plugin gratuito che ottimizza le prestazioni del tuo blog migliorandone la velocità e il caricamento delle pagine.
Adesso, prima di mettere le ali al tuo blog, ti suggerisco di testare la sua velocità di caricamento utilizzando due tool gratuiti messi a disposizione dalla rete.
- Pingdom.com: vai su pingdom.com e inserisci l’url del tuo blog, quindi fai click su “Test Now”.
- PageSpeed Insights di Google: vai su pageSpeed Insights di Google e inserisci l’url del tuo blog, quindi fai click su “Analizza”.
A questo punto, annota i risultati che hai ricevuto da Pingdom e da PageSpeed Insights di Google perché a fine tutorial potrai confrontarli con quelli che vedrai dopo aver inserito nel tuo blog i 5 ingredienti di successo che ti ho appena mostrato.
Un Sito Veloce corrisponde ad un Miglior Posizionamento e ad un aumento delle Visite.
Sei pronto per triplicare la velocità del tuo blog con W3 Total cache?
Segui la procedura seguente:
#1 Scegli il miglior hosting per il tuo blog: Hosting Veloce per WordPress, Magento, Joomla. Per maggiori dettagli, leggi la guida completa su Siteground.
#2 Disattiva ed elimina tutti i plugin non necessari.
Installa principalmente plugin provenienti da siti sicuri.
Ci sono centinaia di plugin nel Web. Alcuni sono gratuiti, altri a pagamento e si trovano sotto le categorie più disparate.
Su Codecanyon trovi i migliori plugin premium per WordPress ed altri CMS, la maggior parte dei plugin che io stesso utilizzo sono stati acquistati sul Codecanyon. I costi sono davvero bassi, partono da 3 euro. I plugin scaricati da Codecanyon sono sicuri al 100% e con un’ottima assistenza a differenza della maggior parte dei plugin scaricabili gratuitamente dalla rete.
#3 Lazy Loading
Utilizza il Lazy Loading
Lazy Loading: è una particolare tecnica che consente di ritardare il caricamento delle immagini, o meglio, di caricare le immagini solo quando serve, cioè nel momento i cui, tramite, scrolling, viene visualizzata la parte di pagina web che le contiene.
Tra tutti i plugin che utilizzano questa caratteristica ti segnalo, Rocket Lazy Load, degli stessi autori del plugin premium WP Rocket.
E’ molto semplice da usare perché non è richiesta alcuna configurazione. Devi solo installarlo, farà tutto da solo.
#4 Temi premium
Utilizza principalmente Template premium.
Al riguardo leggi subito questo post Themeforest: temi WordPress professionali per arricchire graficamente il tuo blog WordPress.
#5 W3TotalCache
W3 Total Cache, uno degli ingrediendi di successo per il tuo blog, è un plugin gratuito che ottimizza le prestazioni del tuo Blog migliorandone la velocità e il caricamento delle pagine.
Procedura installazione W3 Total Cache
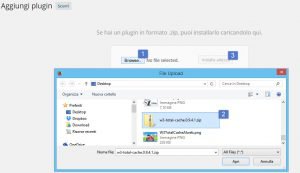
Scarica il plugin W3 Total Cache e salva il file .zip sul tuo desktop.
Dal pannello di amministrazione del tuo WordPress vai su “Plugin” e poi su “Aggiungi plugin” e carica il file zippato precedentemente salvato.
Dopo aver installato ed attivato il plugin, comparirà nel pannello di amministrazione di WordPress la voce “Performance”.
Clicca dal menù laterale la voce “Performance” e seleziona Dashboard. Ora clicca sul pulsante Compatibility Check.
Se hai scelto come hosting Siteground non avrai nessun problema di compatibilità. In caso contrario, devi chiedere al tuo hosting di attivare le funzioni necessarie al corretto funzionamento di W3 Total Cache.
Procedura configurazione W3 Total Cache
1. General Settings
General: questa opzione va lasciata disattivata perchè è preferibile installare solo le funzionalità necessarie al proprio blog.

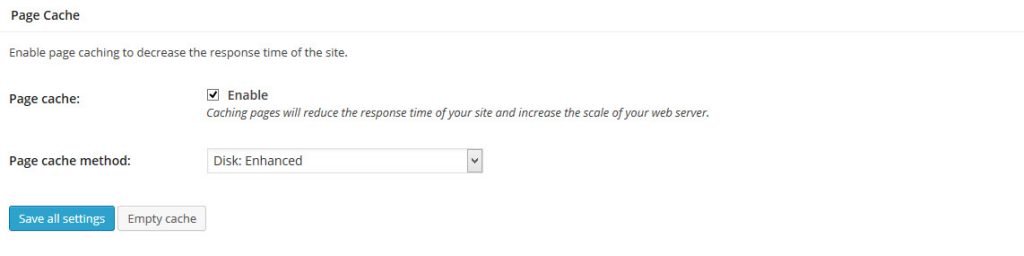
Page Cache: questa opzione va abilitata scegliendo come metodo di cache Disk: Enhanced.

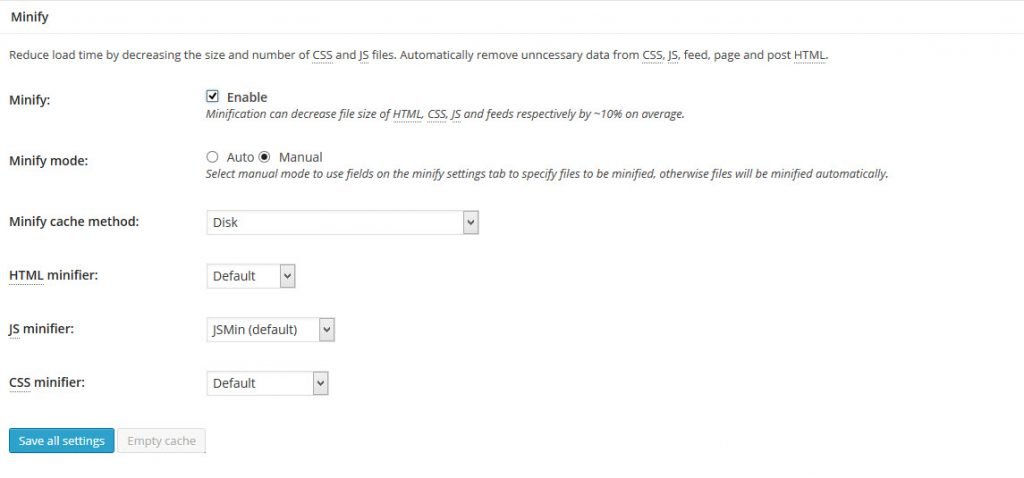
Minify: questa opzione comprime il codice html, css e javascript prima di salvarlo in cache e inviarlo al client.
Di seguito ti mostro la configurazione che ho scelto e che mi ha consentito di triplicare la velocità del mio blog.

Database Cache: questa opzione va abilitata perchè salva in cache i risultati più frequenti delle query del database.

Object Cache: questa opzione va abilitata per velocizzare la composizione interna delle pagine.

Browser Cache: questa opzione va abilitata perchè velocizza il trasferimento delle pagine del blog utilizzando il compressore GZIP, ovviamente, se sè installato sul server.

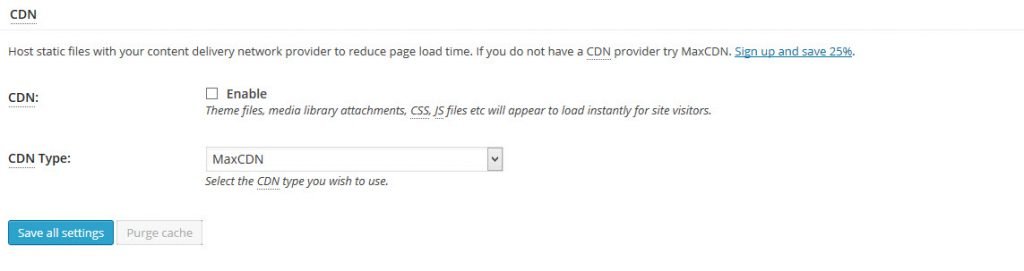
CDN: Questa opzione va lasciata disabilitata per le soluzioni a pagamento mentre sarà opportuno, invece, utilizzare CloudFlare, una CDN che include un piano gratuito, offrendo tutti i vantaggi del cloud storage a costo zero.
Questa funzione va abilitata nella scheda Network performance & security powered by CloudFlare.

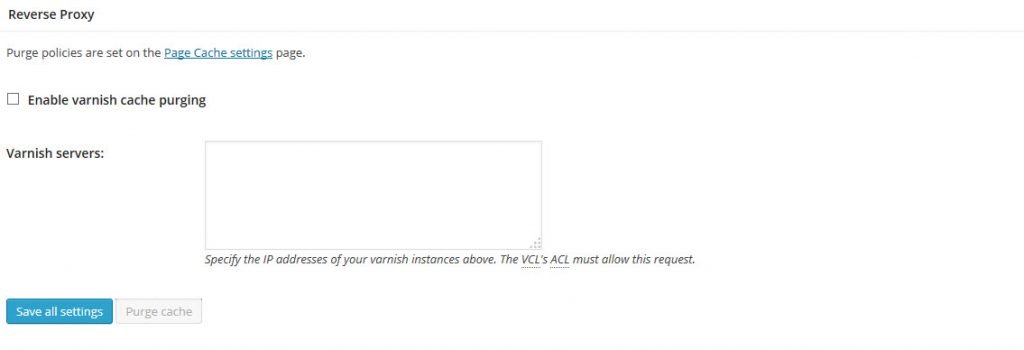
Reverse Proxy: questa opzione va lasciata disabilitata.

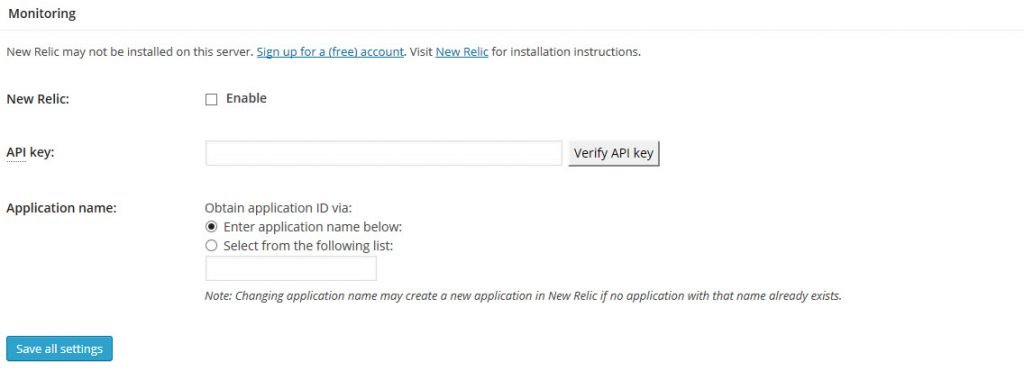
Monitoring: questa opzione va lasciata disabilitata perchè serve solo per controllare le performance del blog.

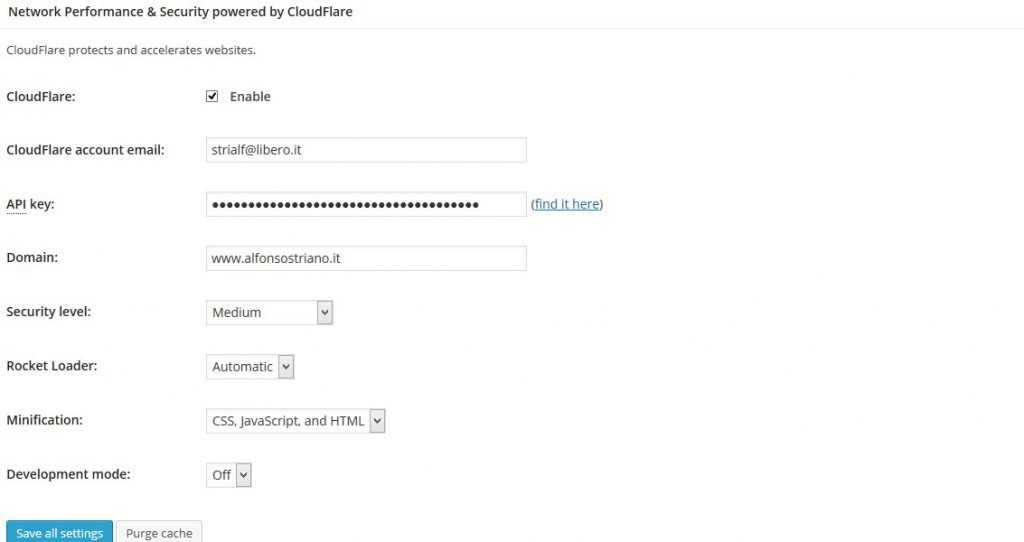
Network performance & security powered by CloudFlare:

Se hai scelto come hosting il migliore, cioè Sitegrond, allora, puoi installare CloudFlare direttamente dal suo pannello di controllo.
In caso contrario, dovrete fare la registrazione sul sito www.cloudflare.com utilizzando il vostro indirizzo e-mail e specificando il sito web che volete hostare su cloud, dopodiché attendete che venga eseguita la scansione dei vostri DNS.
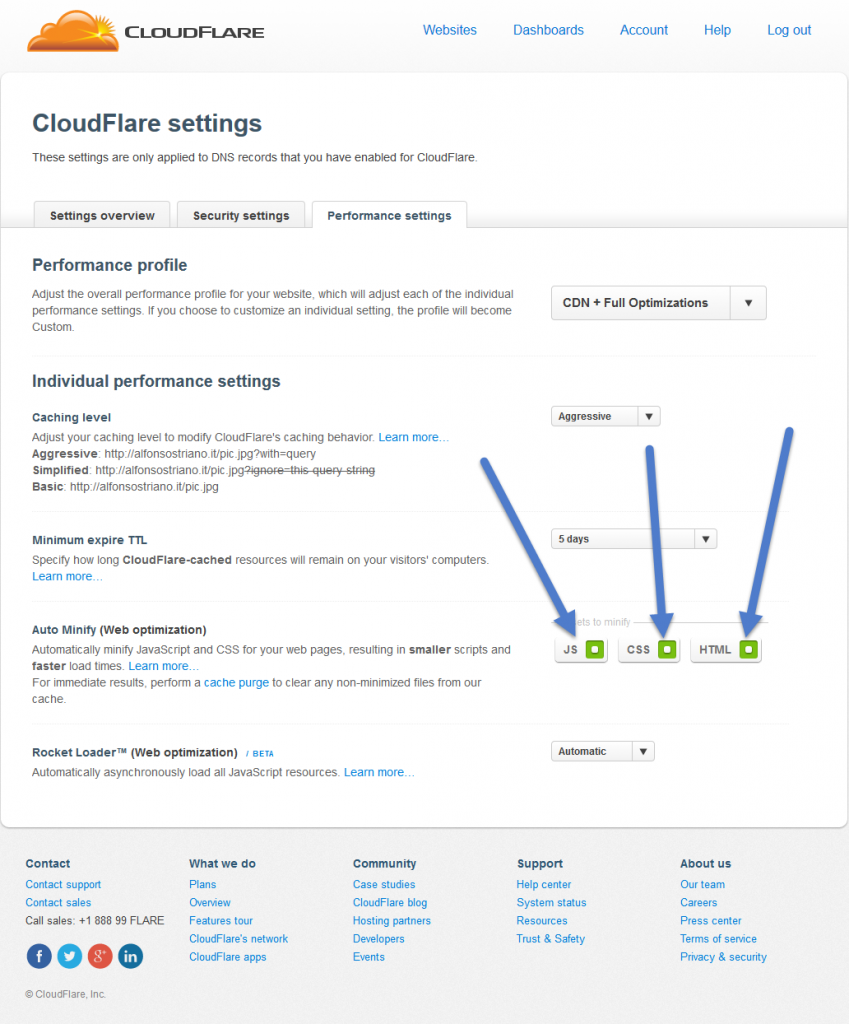
Ora, Selezionate il piano Free e il livello di sicurezza che desiderate applicare ai vostri siti web. Io utilizzo “Medium” per la Security e CDN + full optimization come Performance.
Nel caso in cui cambiaste idea, potrete modificare queste impostazioni in qualsiasi momento dalla dashboard.
Altro fondamentale passaggio: cambiare i DNS del vostro sito. Per farlo dovete accedere al pannello di controllo del vostro hosting provider e trovare la sezione in cui è possibile modificare i DNS. Sostituite quelli attuali con i due forniti da CloudFlare e salvate le nuove impostazioni.
P.S. Vi ricordo che CloudFlare è molto utile sia quando vuoi diffondere i contenuti del tuo blog in tutto il mondo sia per blog multilingua.
La scheda Network performance & security powered by CloudFlare va abilitata con l’inserimento dei dati del vostro account CloudFlare (e-mail, API key e dominio).
Trovate questi dati nella sezione “Account” del sito di CloudFlare.

Licencing: qualora tu voglia acquistare la versione a pagamento in questo spazio devi inserire il codice di licenza.

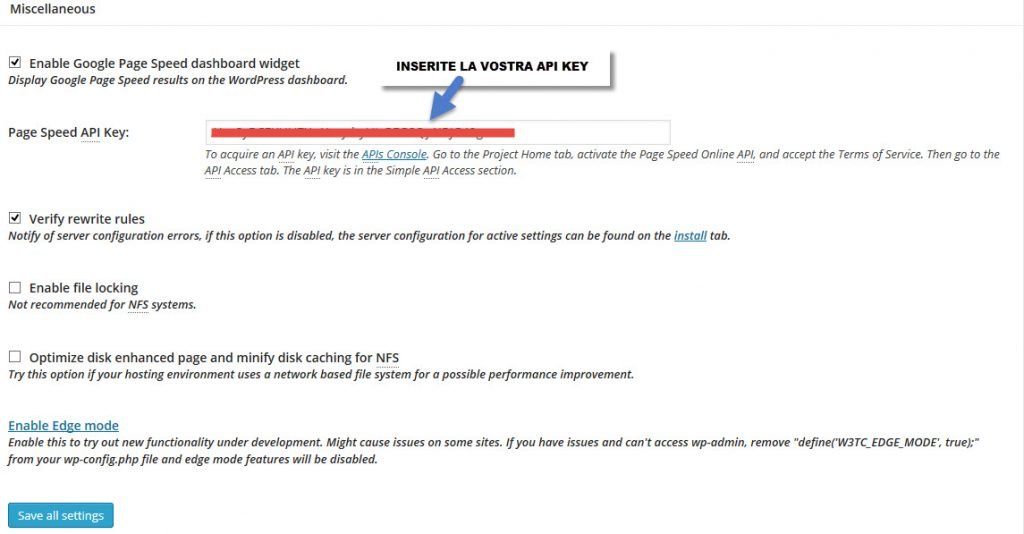
Miscellaneous: configura la scheda come l’immagine qui sotto.

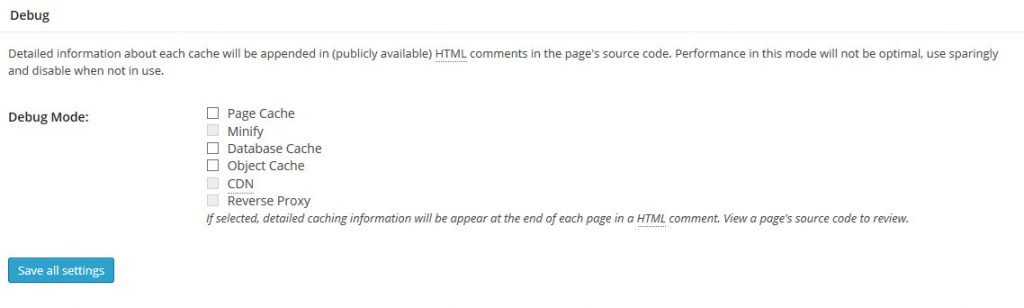
Debug: questa scheda serve per verificare che tutto funzioni correttamente e per trovare eventuali problemi, puoi utilizzare la funzionalità di debug.

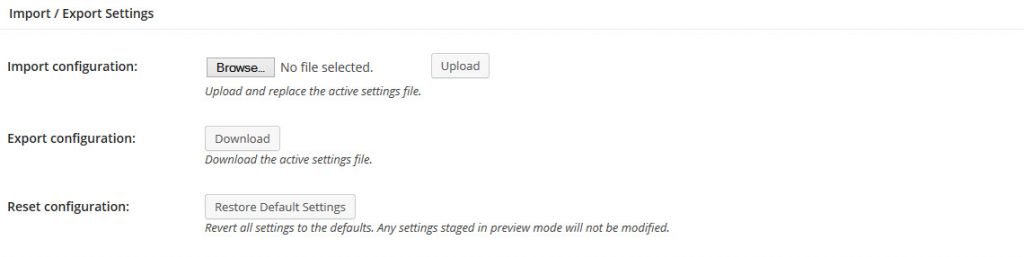
Import Export: questa è una funzione molto utile perchè consente di importare ed esportare la configurazione finale del plugin.

2. Page Cache
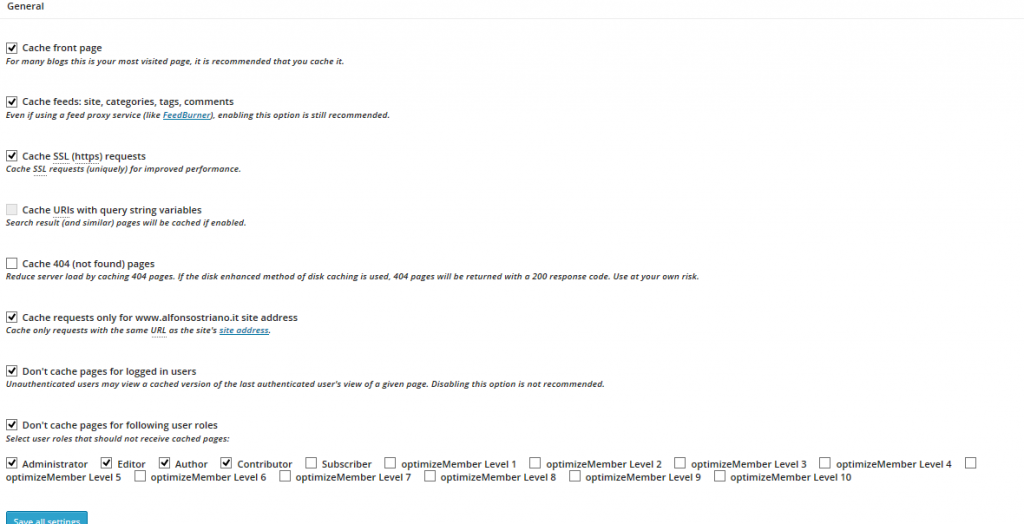
Adesso, vai in Page cache anche nella Sidebar sinistra sotto Performance e attiva:
Cache front page.
Cache feeds: site, categories, tags, comments.
Cache SSL (https) requests.
Cache requests only for www.iltuosito.xxx host name.
Don’t cache pages for logged in users.

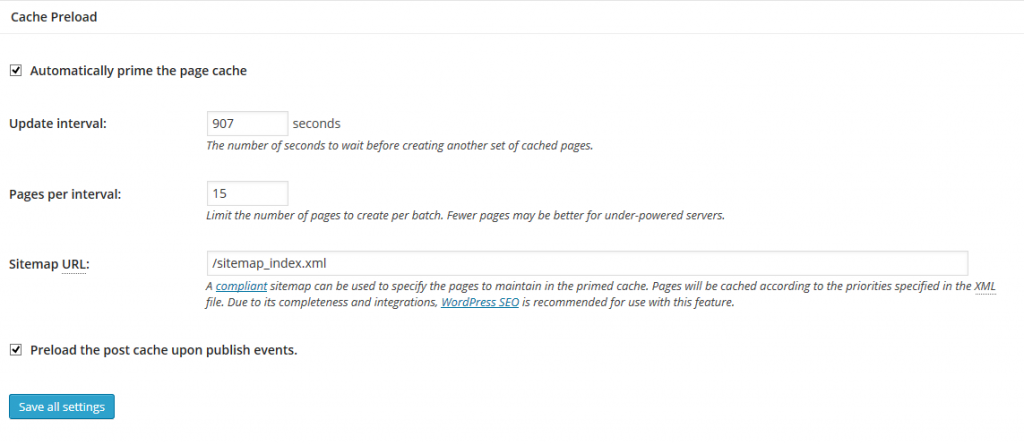
In Cache Preload attiva:
“Automatically prime the page cache”. Imposta update interval a 907 secondi. Seleziona number of pages 15
Inserisci l’url della tua sitemap. Solitamente www.tuosito.xxx/sitemap_index.xml ma controlla e attiva “” e ““.

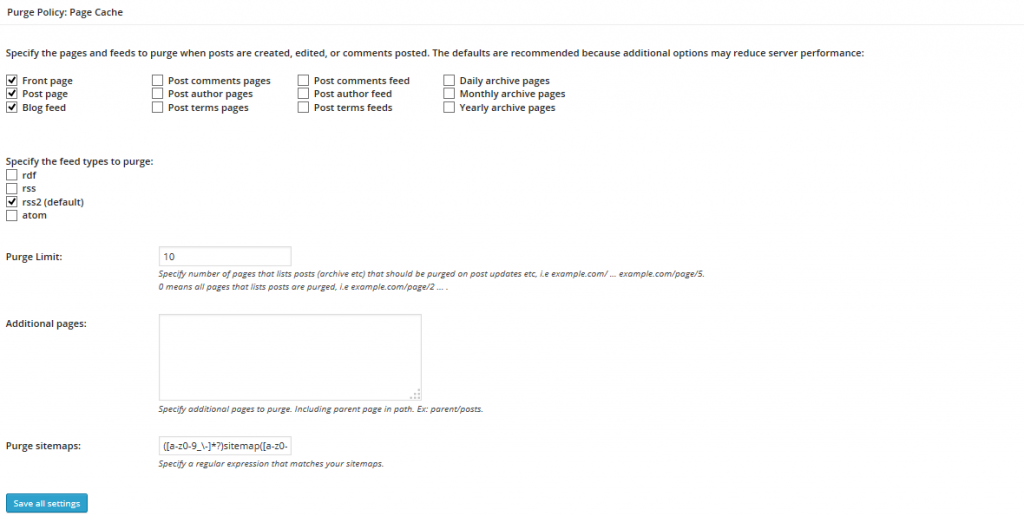
In Purge Policy: Page Cache attiva come da scheda seguente:

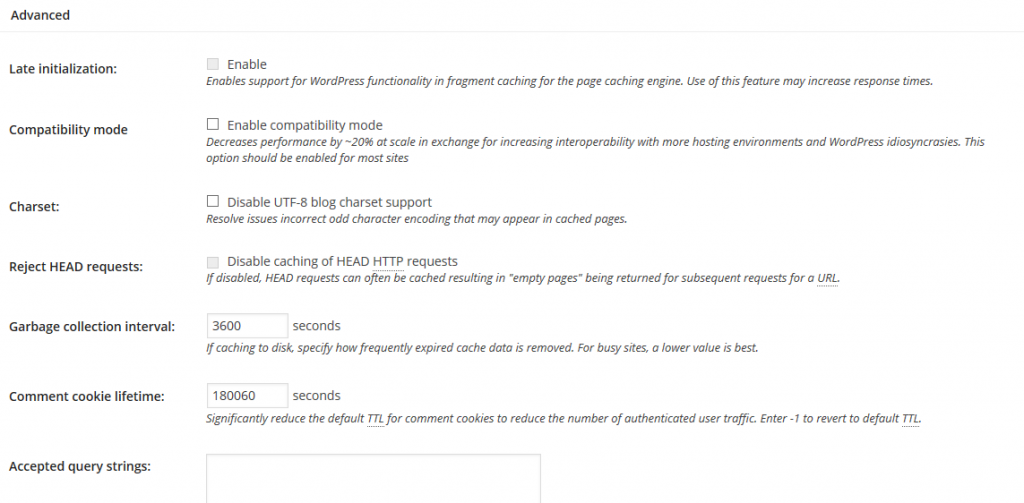
In Advanced:
Imposta Maximum lifetime of cache objects a 180060 secondi.
Imposta Garbage collection interval a 3600 seconds.

3. Minify
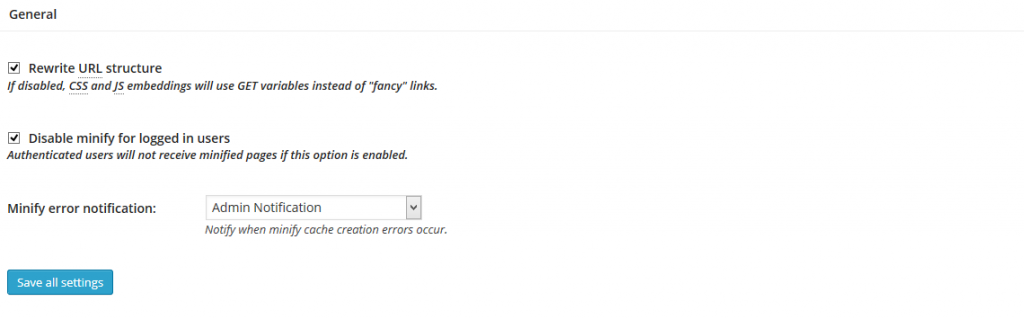
Adesso, vai in Minify nella Sidebar sinistra sotto Performance:
Attiva rewrite URL structure e disable minify for logged in users. Imposta error notification su Admin notification.

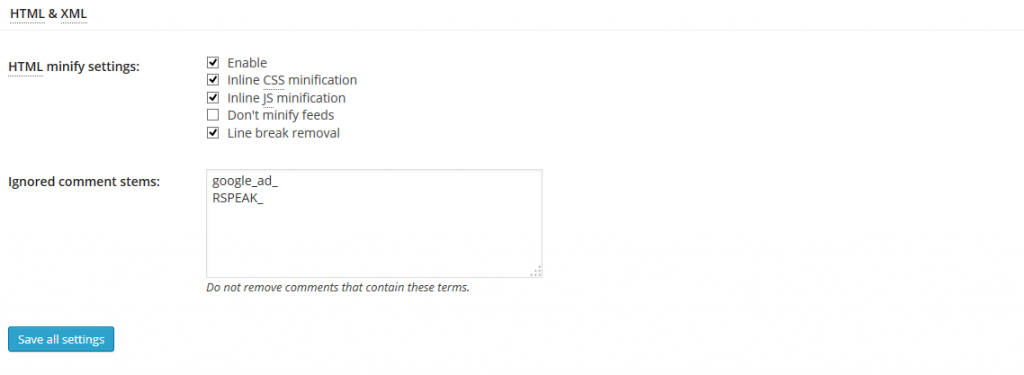
In HTML & XML
Clicca enable e attiva inline CSS minification, inline JS minification e line break removal.

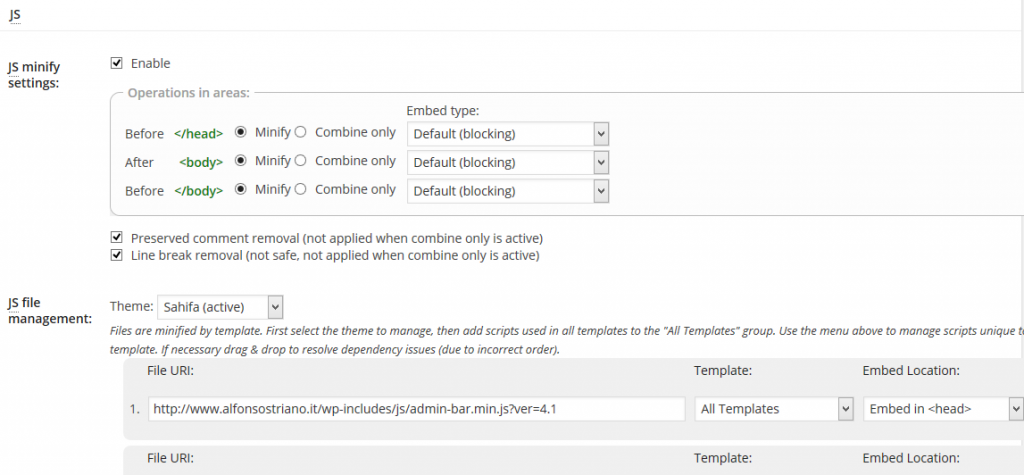
In JS:
Seleziona e attiva Preserved comment removal e Line break removal.

Ora scrivi l’rul del tuo blog in un nuovo pannello del browser, visita il tuo blog e dalle impostazioni del browser fai click sul tool per visualizzare il codice sorgente del tuo blog.
Quindi trova i file JS che appartengono al tuo blog e aggiungili uno ad uno alla sezione “JS file management”.
Se qualcosa non funziona rimuovi l’ultimo link aggiunto.
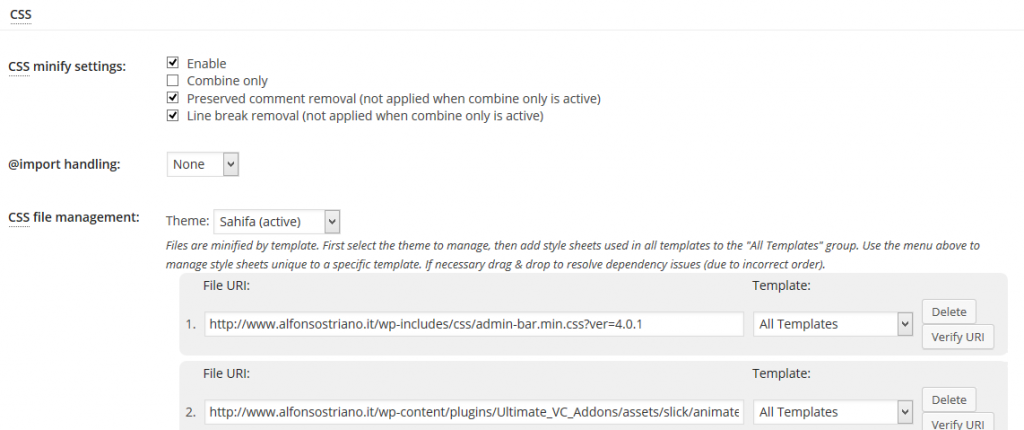
In CSS
Clicca enable, attiva preserved comment removal e line break removal.

Ora scrivi l’rul del tuo blog in un nuovo pannello del browser, visita il tuo blog e dalle impostazioni del browser fai click sul tool per visualizzare il codice sorgente del tuo blog.
Quindi trova i file css che appartengono al tuo blog e aggiungili uno ad uno alla sezione “CSS file management”.
Se qualcosa non funziona rimuovi l’ultimo link aggiunto.
P.S. Io solitamente, come browser, utilizzo FireFox.
Per aggiungere i file css e js, ho seguito la seguente procedura:




P.S. Se il Minify di W3 Total Cashe non vi ha soddisfatto, potete utilizzare l’auto minify di CloudFlare. Ovviamente, in questo caso, dovete disabilitare quello di W3 Total Cashe nella scheda General Settings.

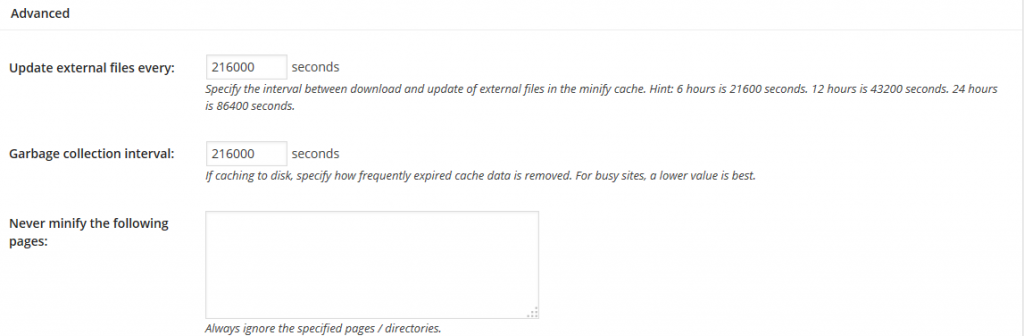
In Advanced
Update external files every: 216000 secondi.
Garbage collection Interval: 216000 secondi.

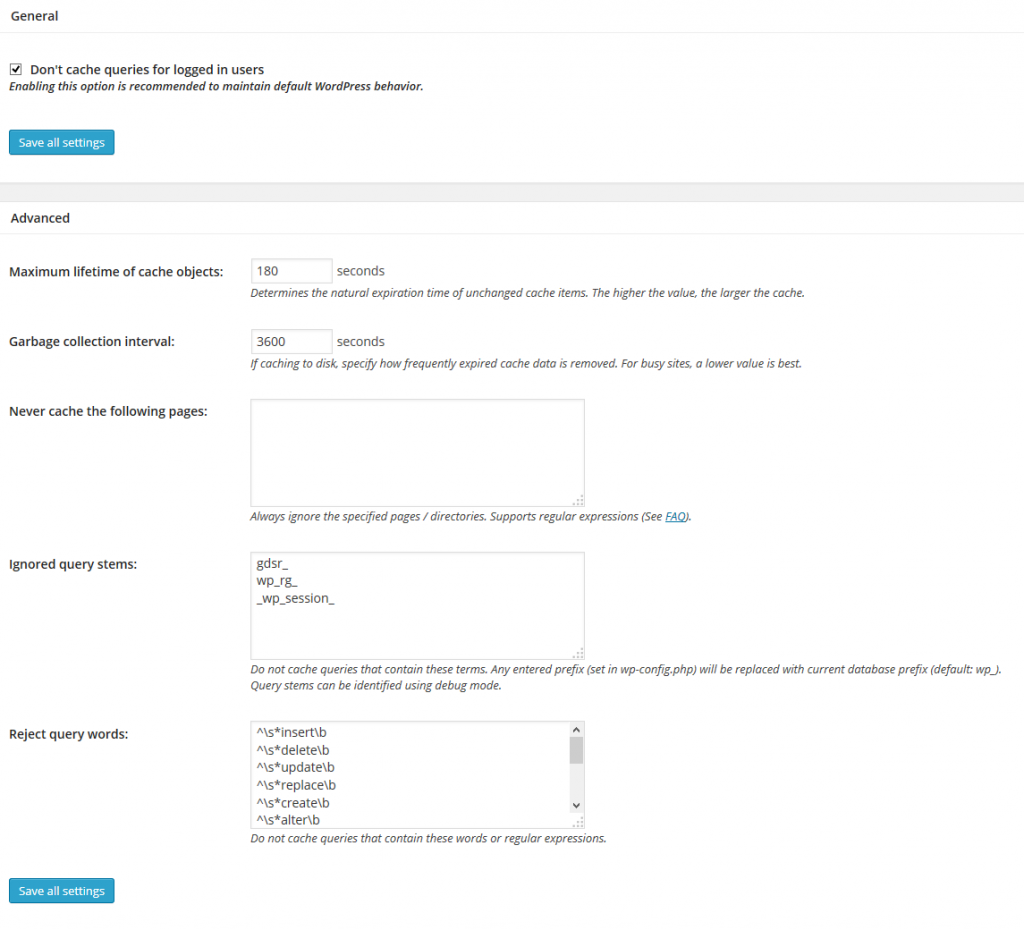
4. Database cache
Ora vai in Database cache nella Sidebar sinistra sotto Performance:
Abilita come da scheda seguente:

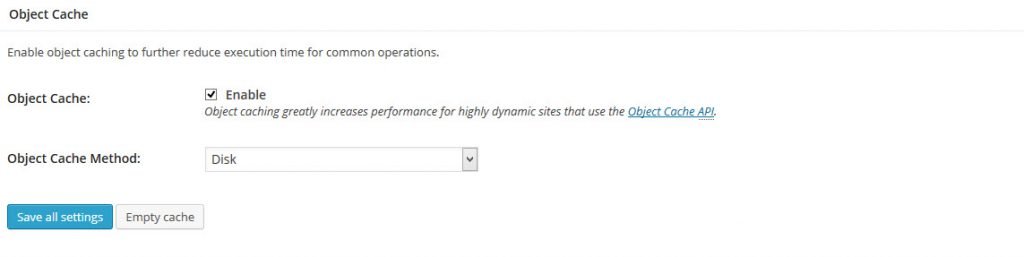
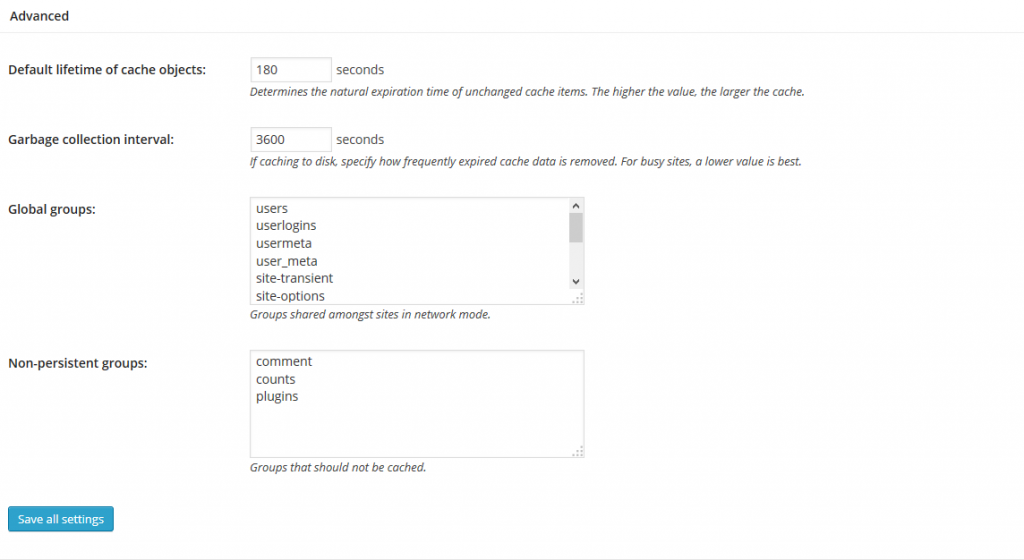
5. Object cache
Ora vai in Object cache nella Sidebar sinistra sotto Performance:
Abilita come da scheda seguente:

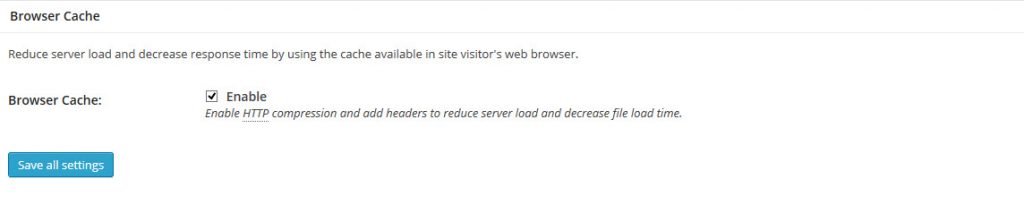
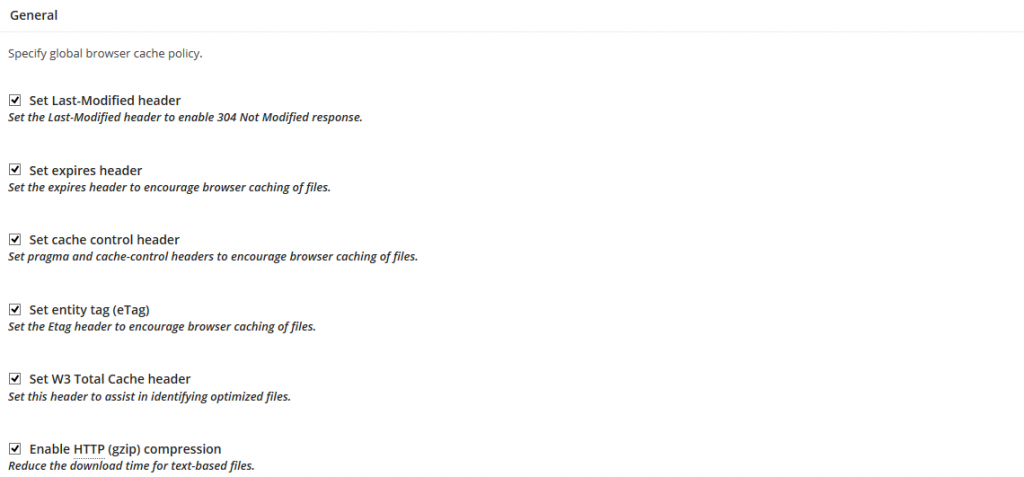
6. Browser Cache
Ora vai in Browser cache nella Sidebar sinistra sotto Performance:
Abilita come da scheda seguente:

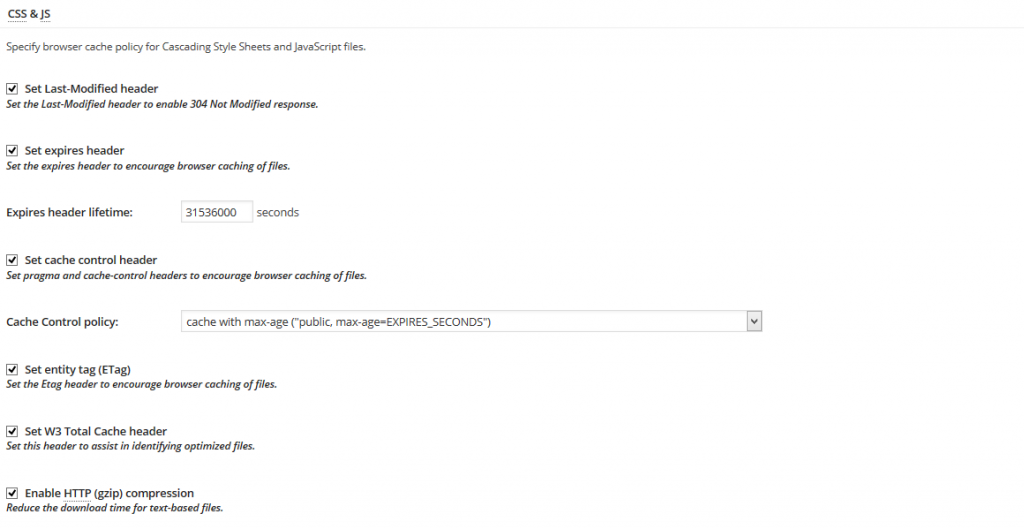
In CSS & JS
Abilita come da scheda seguente:

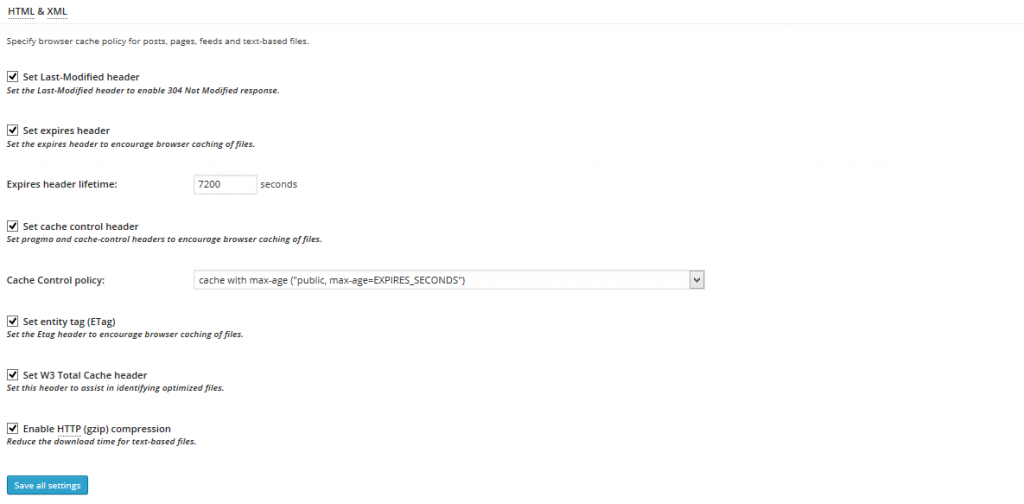
In HTML & XML
Abilita come da scheda seguente:

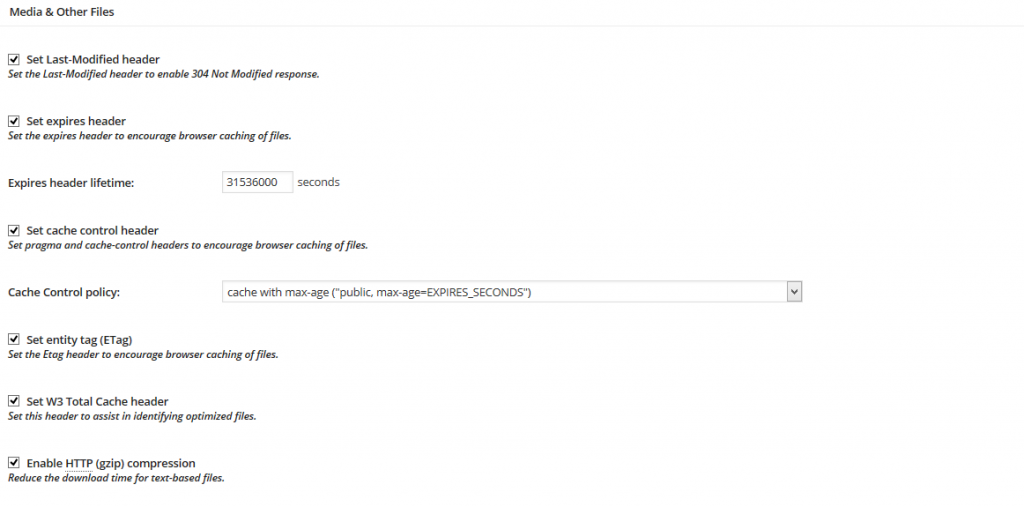
In Media and other files
Abilita come da scheda seguente:

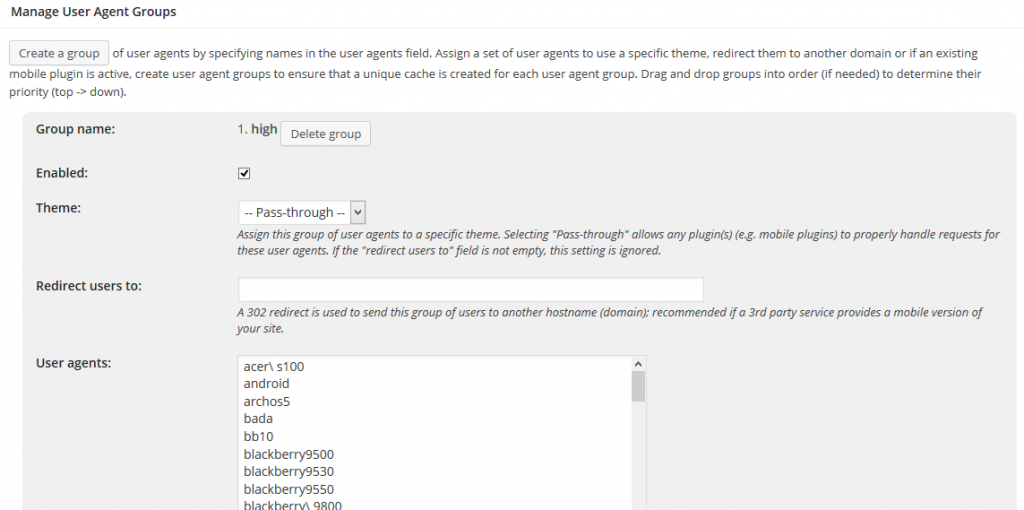
7. User agent groups
Ora vai su User agent groups nella Sidebar sinistra sotto Performance.
Fai clic su attiva.

Verifica i risultati ottenuti con W3 Total Cache

Ok adesso W3 total cache è attivo e sicuramente vedrai il tuo blog viaggiare alla velocità della luce.
A questo punto, testa nuovamente la velocità del tuo blog con Pingdom e PageSpeed Insights di Google e confronta questi ultimi risultati con quelli che hai annotato ad inizio del tutorial.
– Pingdom.com: vai su pingdom.com e inserisci l’url del tuo blog, quindi fai click su “Test Now”.
– PageSpeed Insights di Google: vai su pageSpeed Insights di Google e inserisci l’url del tuo blog, quindi fai click su “Analizza”.
Approfondimenti per velocizzare il tuo blog
Anche l’ottimizzazione del tuo file wp-config.php può aumentare sensibilmente la velocità di caricamento della tua pagina web. Nel file di configurazione wp-config.php è possibile ad esempio impostare staticamente l’url del tuo blog:
define(‘WP_HOME’, ‘https://www.alfonsostriano.it‘);
define(‘WP_SITEURL’, ‘https://www.alfonsostriano.it);
Queste due direttive riduranno le query al database aumentando sensibilmente la velocità di caricamento generale del tuo sito web.
Ottimizzare le immagini
La riduzione delle dimensioni delle immagini comporta un aumento sensibile della velocità di caricamento del tuo blog.
A questo proposito, ti consiglio di utilizzare sempre immagini JPG a 24 bit e di scaricare ed installare il plugin WordPress EWWW Image Optimizer.
Questo plugin è in grado di ottimizzare:
- le immagini che hai già caricato sul tuo sito web;
- le immagini che caricherai successivamente alla sua installazione;
- le immagini del tuo template.
Se i tuoi Media contengono tantissime immagini, puoi utilizzare la funzione Bulk Optimize offerta dal plugin per un ottimizzazione massiva, il tutto senza perdere la qualità delle immagini.
Sei vuoi approfondire ancora di più questi argomenti, ti consiglio di leggere questo fantastico tutorial. ✌️
In questa guida ti darò altri suggerimenti utili e ti svelerò tutti i trucchi per aumentare la velocità del tuo sito web.
Sopratutto, potrai utilizzare questi accorgimenti anche se non sei un esperto di informatica.
Ti piace?
Se hai trovato utili le informazioni che ho condiviso, iscriviti subito al mio gruppo chiuso Facebook [WordPress primi passi] o al mio canale Telegram per ricevere in anticipo nuove chicche e nuovi trucchi per il successo del tuo Blog WordPress.
Se ti piace quello che scrivo, fai una donazione per contribuire a sostenere il mio blog! Fai Ora una donazione con PayPal 😉
Mi puoi trovare anche su questi social: Twitter, Facebook, YouTube, Linkedin, e Instagram.











Ciao, volevo un consiglio sui commenti Disqus. Ho scritto tre articoli diversi ma ho notato che sono presenti solo sull’ultimo post (dalla home). Come risolvo? Grazie
Protrebbe trattarsi di un problema di conflitto tra plugin. Disattivali tutti tranne disqus e riprova. Fammi sapere se risolvi e Grazie per aver visitato il mio blog. 🙂
Si grazie. Era un problema di Plugin 🙂
Ok. Ancora grazie a te per la visita e per il commento al post. 🙂